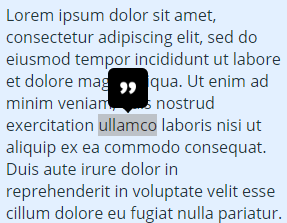
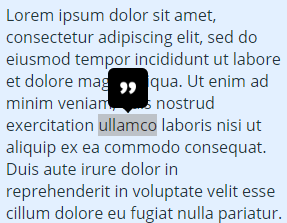
Суть вопроса: нужно спозиционировать div по центру выделенного текста, вот так:

Сначала я получаю само выделение
let selection = window.getSelection();
Затем получаю его координаты так:
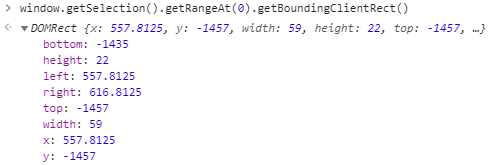
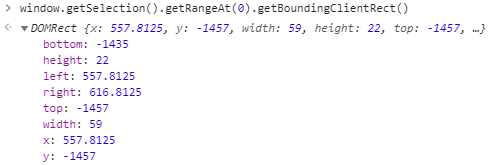
let position = selection.getRangeAt(0).getBoundingClientRect(),
Но это не совсем решает вопрос. Координаты получаются относительно window, а не родителя в котором находится выделение и спозиционировав div по этим координатам не получается, при скролле например, координаты будут утрачены и див останется на месте.

Что-то нет идей как бы зафиксировать div таким образом, чтобы его координаты соответствовали выделенной области, даже если проскролить.