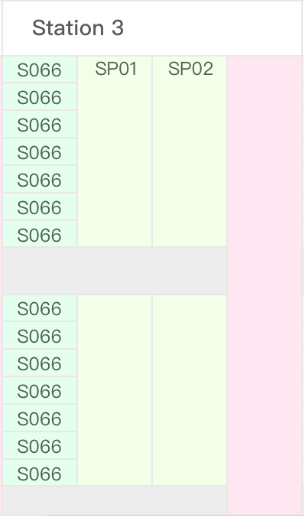
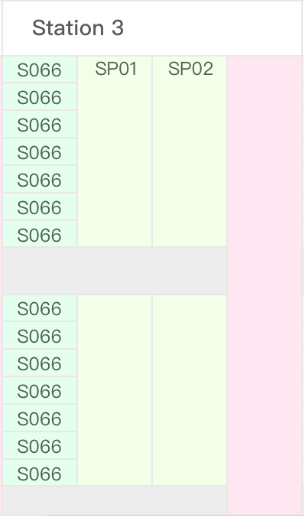
Всем привет. Надо сверстать данный блок

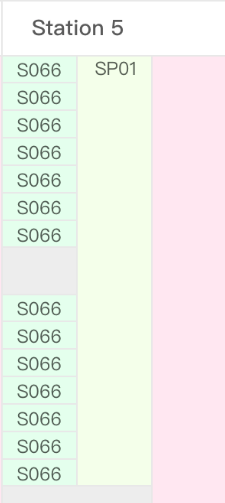
Он также может быть и таким
(Размер серого блока равно 2 ячейкам)
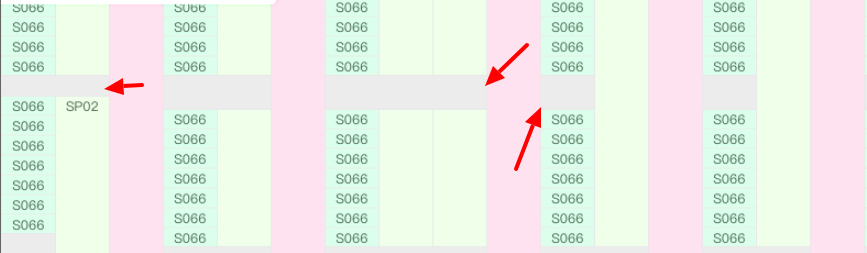
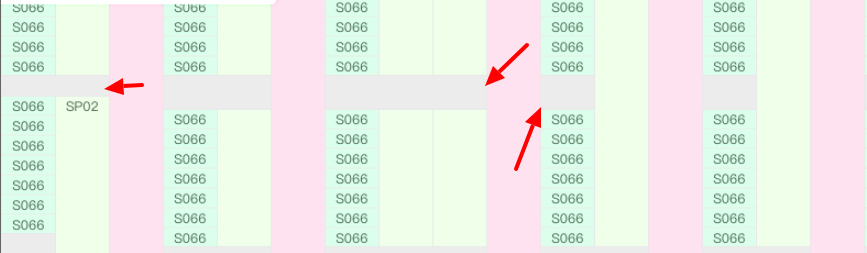
Или таким
(Размер серого блока по средине равно 1 ячейке, а в конце равно двум)
То есть проблема у меня именно вот с теми серыми блоками, что разделяют.

Серые блоки могут быть где угодно, необязательно посередине
Вот я накидал примерчик -
https://codesandbox.io/s/53q629l2pp ( возможно я неправильно выбрал структуру блоков )
P.S Для данных я просто создал мок массив
Помогите пожалуйста)