Верстал макет сайта и смотрел корректность в Google Chrome. Все было хорошо, но решил проверить в Safari, так моих кнопок вообще нет. Подозреваю что проблема в
transform: perspective(10px) rotateX(5deg), но не уверен.
HTML фрагмент этих элементов:<div class="buy">
<div class="price">
<div class="text">Цена<br>футболки</div>
<div class="number">1990</div>
<div class="rubles">руб</div>
</div>
<a href="#" class="btn gray left">Подробнее</a>
<a href="#" class="btn red right">Купить</a>
</div>
SASS код только кнопок "Подробнее" и "Купить":.btn
position: relative
display: block
background: transparent
width: 320px
height: 80px
line-height: 78px
text-align: center
font-size: 20px
font-family: $roboto-medium
letter-spacing: 1px
text-decoration: none
text-transform: uppercase
color: #fff
&:before
width: 100%
left: 0px
top: 0px
height: 36px
z-index: -1
position: absolute
content: ''
border-bottom: none
-webkit-transform: perspective(10px)
-webkit-transform: rotateX(5deg)
-moz-transform: perspective(10px) rotateX(5deg)
transform: perspective(10px) rotateX(5deg)
background: #C52440
&:after
width: 100%
left: 0px
height: 36px
z-index: -1
position: absolute
top: 42px
content: ''
border-top: none
-webkit-transform: perspective(10px)
-webkit-transform: rotateX(-5deg)
-moz-transform: perspective(10px) rotateX(-5deg)
transform: perspective(10px) rotateX(-5deg)
background: #C52440
&:hover
&:after,&:before
background: #DC042B
.left
margin: 0
float: left
width: 240px
&:before
-webkit-transform: perspective(8px) rotateX(5.3deg)
-moz-transform: perspective(8px) rotateX(5.3deg)
transform: perspective(8px) rotateX(5.3deg)
background: #C3C3C3
&:after
top: 44px
-webkit-transform: perspective(8px) rotateX(-5.3deg)
-moz-transform: perspective(8px) rotateX(-5.3deg)
transform: perspective(8px) rotateX(-5.3deg)
background: #C3C3C3
&:hover
&:after,&:before
background: #A8A8A8
.right
margin: 0
float: left
margin: 42px 0 0 13px
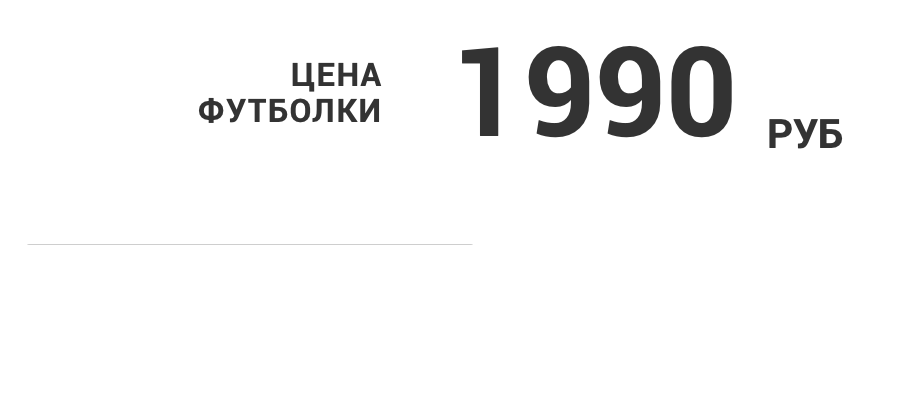
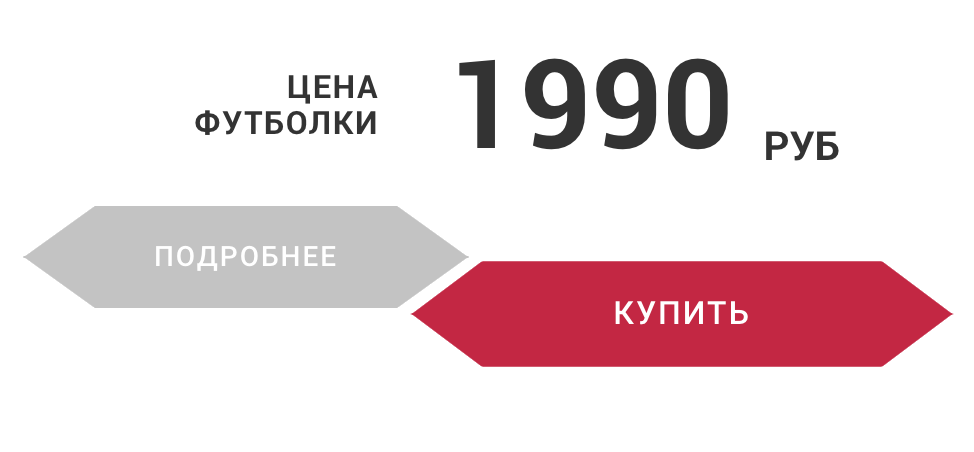
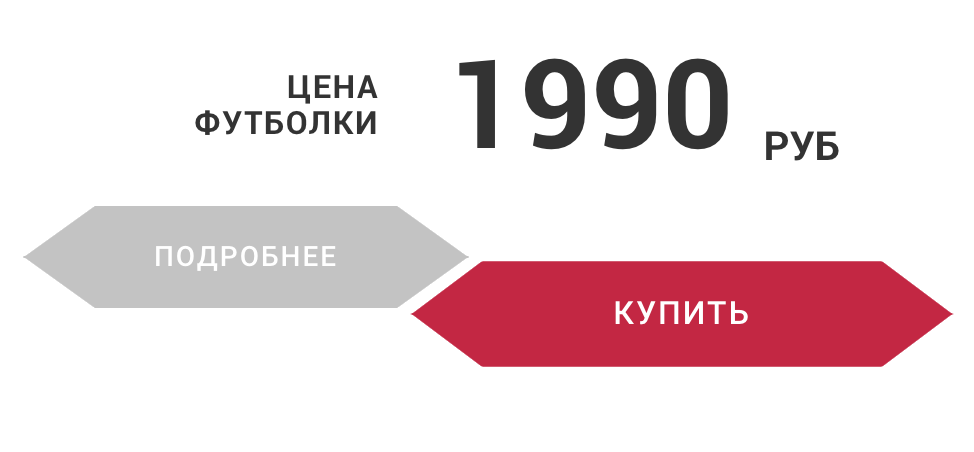
Отображается в Google Chrome: Отображается в Safari: (macOs все последней версии как над)
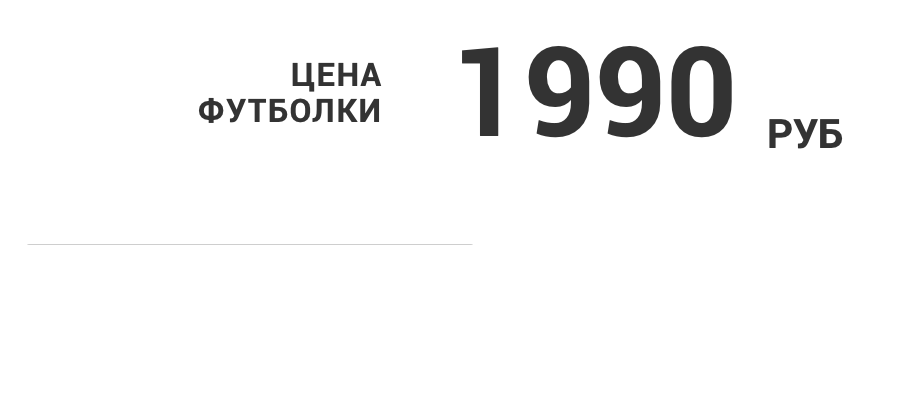
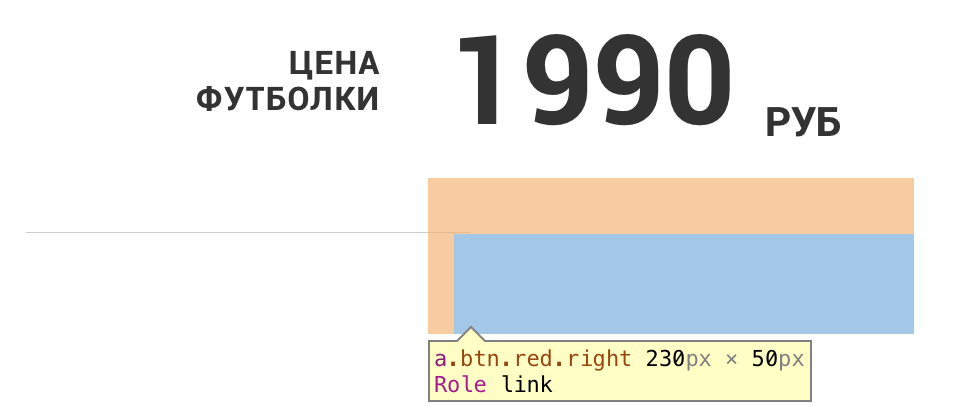
Отображается в Safari: (macOs все последней версии как над)
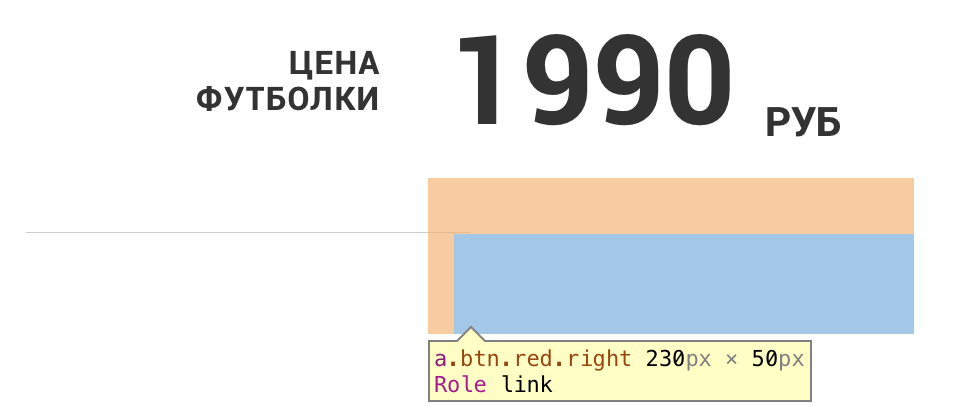
Инспектор элементов на каждую кнопку:



 Отображается в Safari: (macOs все последней версии как над)
Отображается в Safari: (macOs все последней версии как над)