Привет,
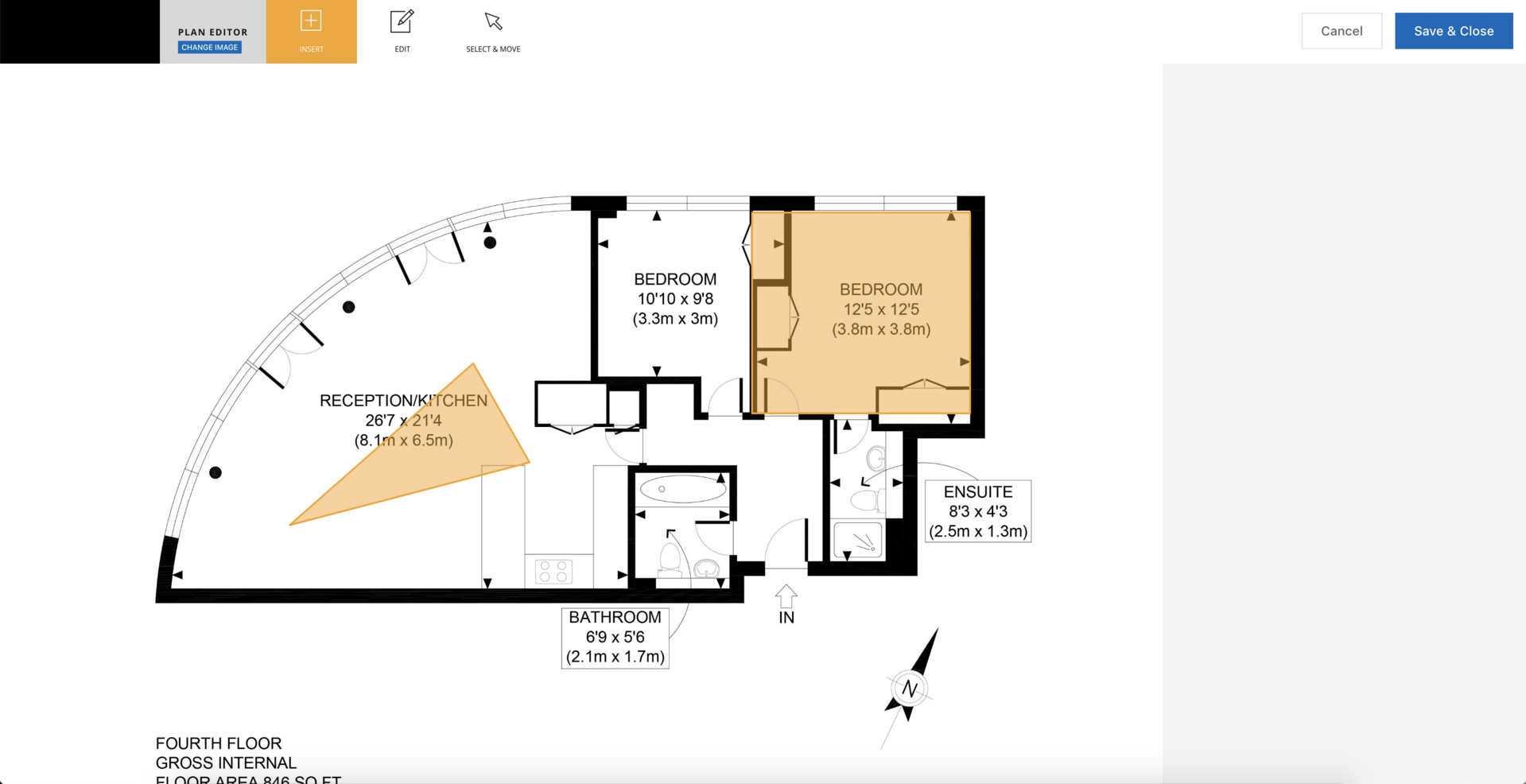
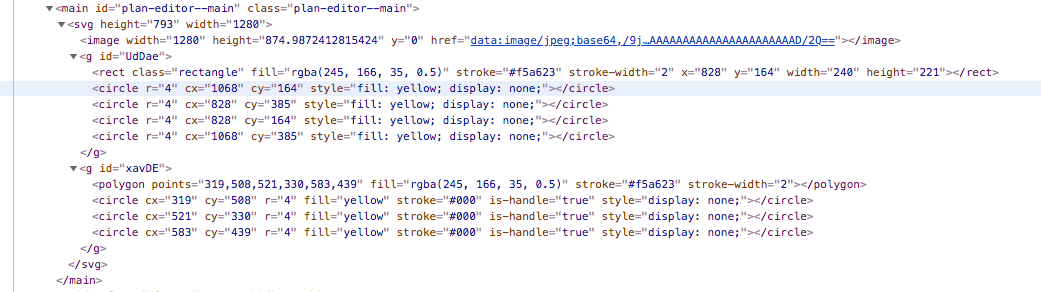
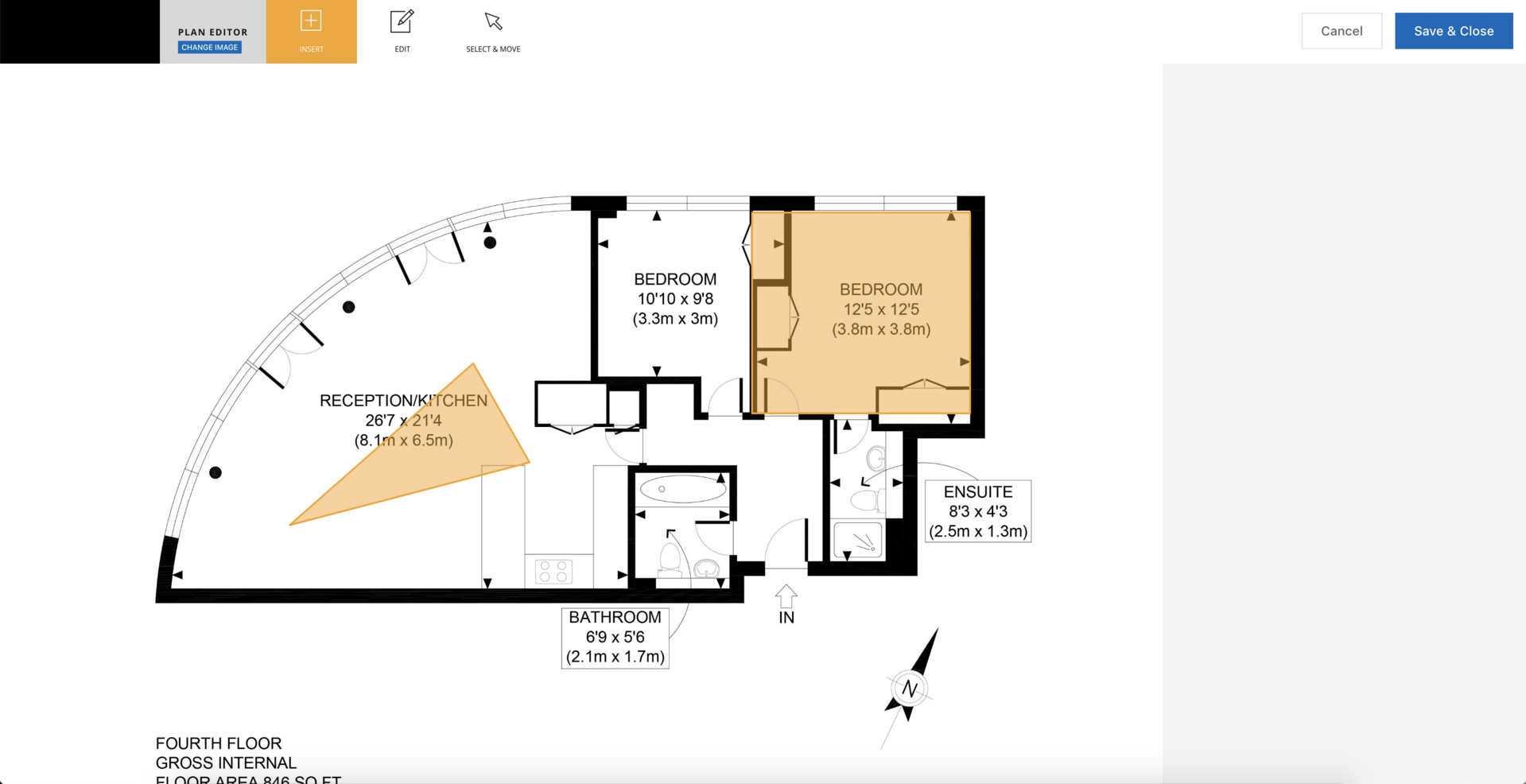
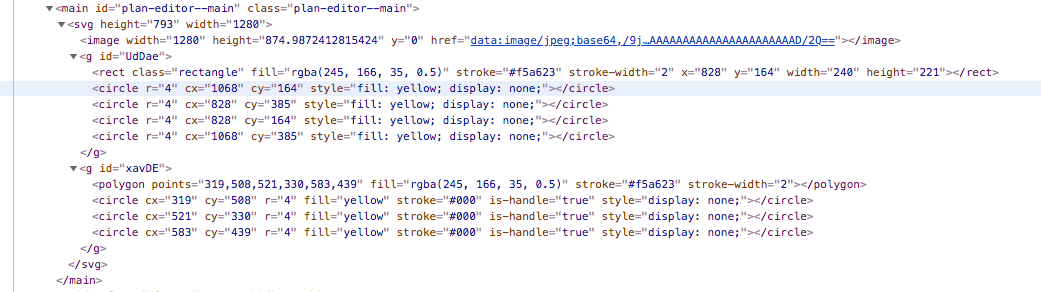
Есть некий несложный редактор плана этажа - представляет собой SVG на высоту \ ширину контейнера, где пользователь может мышью рисовать \ удалять \ копировать полигоны и прямоугольники. Сам план этажа - закодированное base64 изображение, воткнутое в SVG. Все это работает на d3 и выглядит примерно так:


Заказчик хочет, чтобы все это добро хранилось в формате geoJSON. Вопрос - как, чем пользоваться? Пытался гуглить, читать документацию d3 - в основном везде описаны обратные варианты, как geoJSON преобразуется в SVG. Более того, обычно используются сложные трехмерные проекции, которые мне для плоского плана явно не нужна.
Я не туда смотрю? Или geoJSON вообще не уместен в данном случае? Посоветуйте что-нибудь.
Спасибо огромное.