<li class="dropdown-submenu">
<a class="dropdown-item dropdown-toggle" data-toggle="dropdown" href="#">Санкт-Петербург</a>
<ul class="dropdown-menu" id="id_region_53">
<li class="dropdown-submenu">
<a class="dropdown-item dropdown-toggle" data-toggle="dropdown" href="#">Восточный</a>
<ul class="dropdown-menu" id="id_region_53_0">
<a class="dropdown-item" href="#">Калининский</a>
<a class="dropdown-item" href="#">Красногвардейский</a>
<a class="dropdown-item" href="#">Невский</a>
</ul>
</li>
<li class="dropdown-submenu">
<a class="dropdown-item dropdown-toggle" data-toggle="dropdown" href="#">Западный</a>
<ul class="dropdown-menu" id="id_region_53_1">
<a class="dropdown-item" href="#">Кронштадский</a>
<a class="dropdown-item" href="#">Ломоносовский</a>
<a class="dropdown-item" href="#">Петродворцовый</a>
<a class="dropdown-item" href="#">Красносельский</a>
</ul>
</li>
<li class="dropdown-submenu">
<a class="dropdown-item dropdown-toggle" data-toggle="dropdown" href="#">Северный</a>
<ul class="dropdown-menu" id="id_region_53_2">
<a class="dropdown-item" href="#">Приморский</a>
<a class="dropdown-item" href="#">Выборгский</a>
<a class="dropdown-item" href="#">Курортный</a>
</ul>
</li>
<li class="dropdown-submenu">
<a class="dropdown-item dropdown-toggle" data-toggle="dropdown" href="#">Центральный</a>
<ul class="dropdown-menu" id="id_region_53_3">
<a class="dropdown-item" href="#">Центральный</a>
<a class="dropdown-item" href="#">Петроградский</a>
<a class="dropdown-item" href="#">Василеостровский</a>
<a class="dropdown-item" href="#">Адмиралтейский</a>
</ul>
</li>
<li class="dropdown-submenu">
<a class="dropdown-item dropdown-toggle" data-toggle="dropdown" href="#">Юго-Восточный</a>
<ul class="dropdown-menu" id="id_region_53_4">
<a class="dropdown-item" href="#">Павловский</a>
<a class="dropdown-item" href="#">Пушкинский</a>
<a class="dropdown-item" href="#">Колпинский</a>
</ul>
</li>
<li class="dropdown-submenu">
<a class="dropdown-item dropdown-toggle" data-toggle="dropdown" href="#">Южный</a>
<ul class="dropdown-menu" id="id_region_53_5">
<a class="dropdown-item" href="#">Кировский</a>
<a class="dropdown-item" href="#">Московский</a>
<a class="dropdown-item" href="#">Фрунзенский</a>
</ul>
</li>
</ul>
</li>

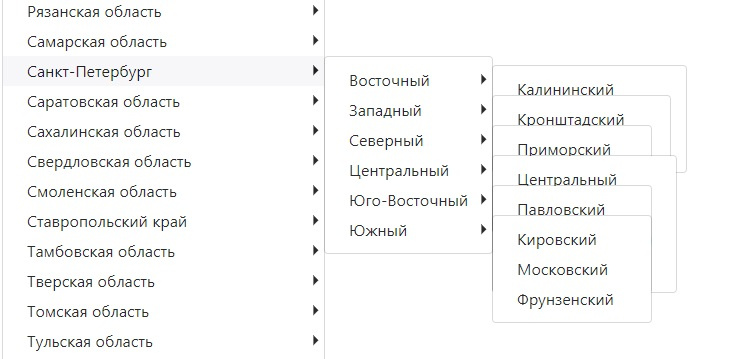
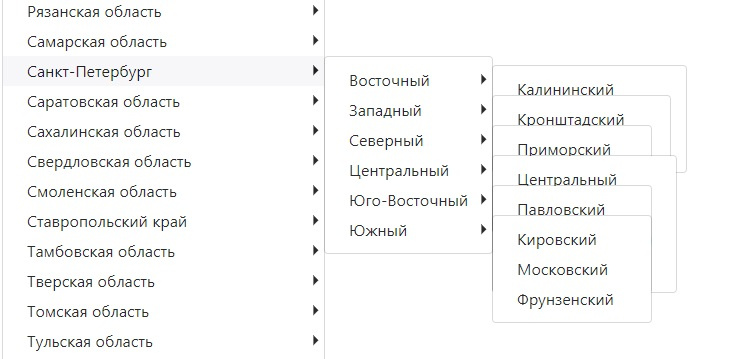
Что я делаю не так? Почему не получается нормальный список?