Всем привет!
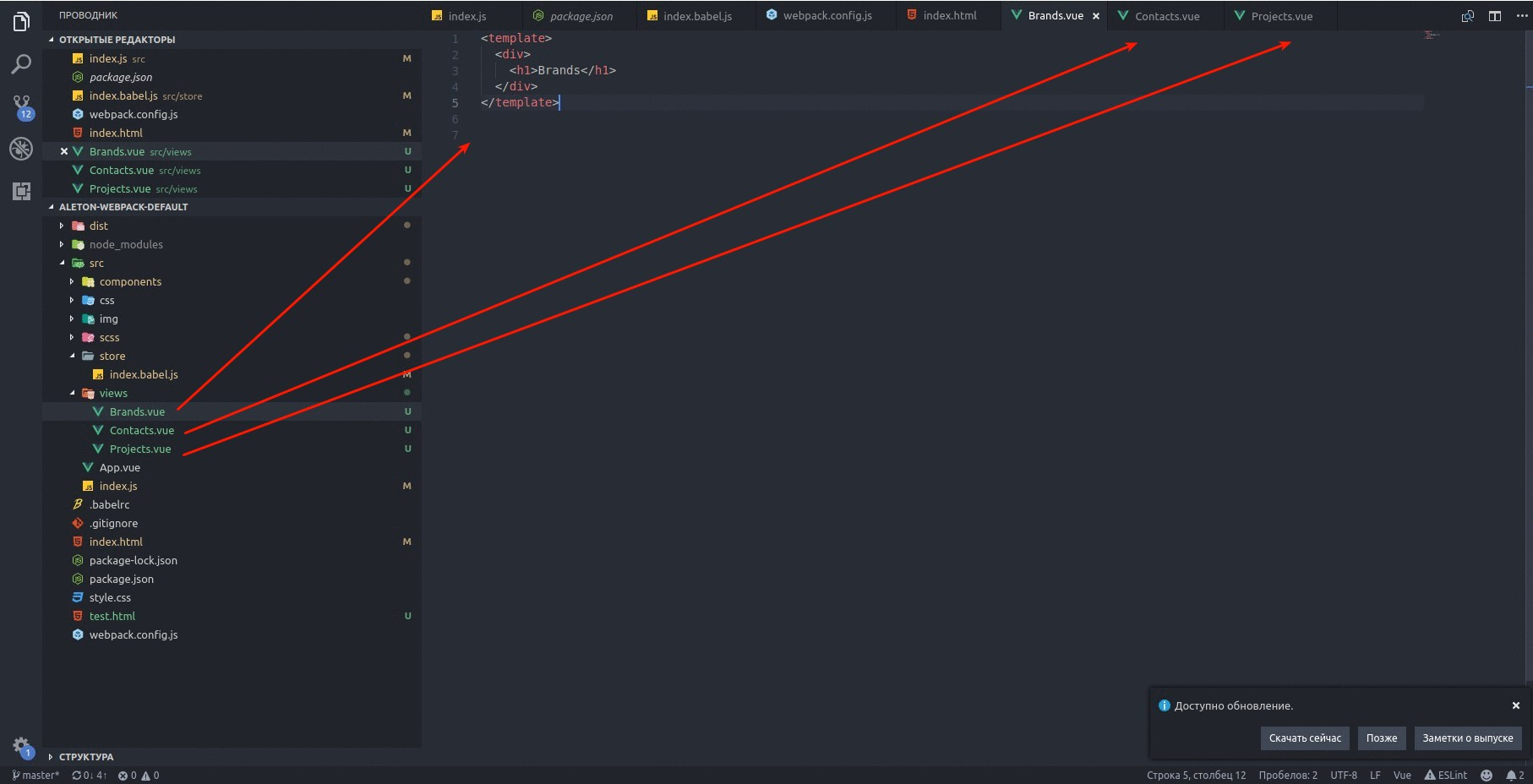
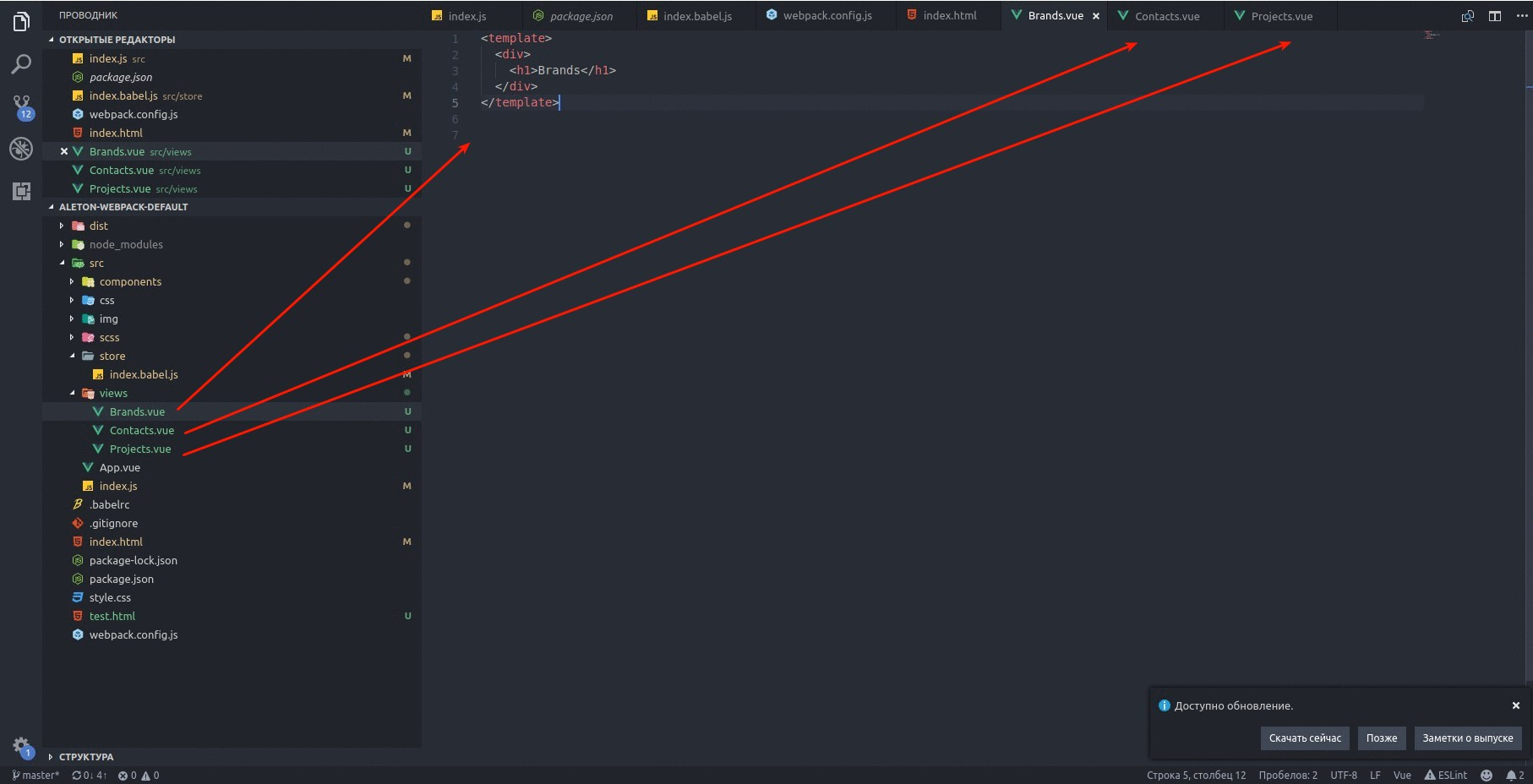
Структура проекта:

index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel='stylesheet' href='dist/style.css'>
<title>Document</title>
</head>
<body>
<div class="b-nav"></div>
<div class="b-container">
<div id="app">
<nav>
<router-link to="/brands" active-class="grey">+ Бренды</router-link>
<router-link to="/contacts">+ Контакты</router-link>
</nav>
</div>
</header>
<router-view></router-view>
</div>
</div>
<script src="dist/main.js"></script>
</body>
</html>
index.js:
import $ from 'jquery';
// import Vue from 'vue';
import Vue from 'vue/dist/vue.js';
import VueRouter from 'vue-router';
import Brands from './views/Brands.vue';
import Contacts from './views/Contacts.vue';
Vue.use(VueRouter);
const router = new VueRouter( {
routes: [
{ path: '/brands', component: Brands },
{ path: '/contacts', component: Contacts }
]
} )
new Vue({
el: '#app',
router: router
})
package,json ( пакет router установлен ):
"devDependencies": {
"css-loader": "^1.0.1",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"file-loader": "^2.0.0",
"html-loader": "^0.5.5",
"html-webpack-plugin": "^3.2.0",
"node-sass": "^4.10.0",
"path": "^0.12.7",
"style-loader": "^0.23.1",
"webpack": "^4.26.0",
"webpack-cli": "^3.1.2",
"webpack-dev-server": "^3.1.10"
},
"dependencies": {
"babel-cli": "^6.26.0",
"babel-loader": "^7.1.5",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-0": "^6.24.1",
"jquery": "^3.3.1",
"sass-loader": "^7.1.0",
"vue": "^2.5.17",
"vue-loader": "^15.4.2",
"vue-router": "^3.0.2",
"vue-style-loader": "^4.1.2",
"vue-template-compiler": "^2.5.17",
"vuex": "^3.0.1"
}
В компонентах-роутах все так:

Суть вопроса:
На страничке эти компоненты появились
<router-link to="/brands" active-class="grey">+ Бренды</router-link>
<router-link to="/contacts">+ Контакты</router-link>
, а тот в index.html
<router-view></router-view>
, в котором я ожидаю рендеринг views/Brands.vue и views/Contacts.vue - не показывается.
В чем может быть проблема?
Спасибо.