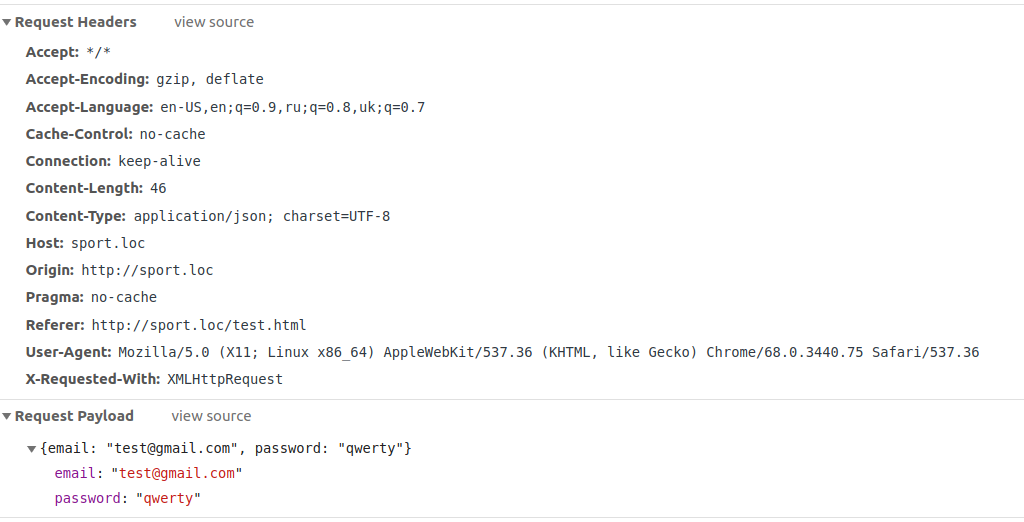
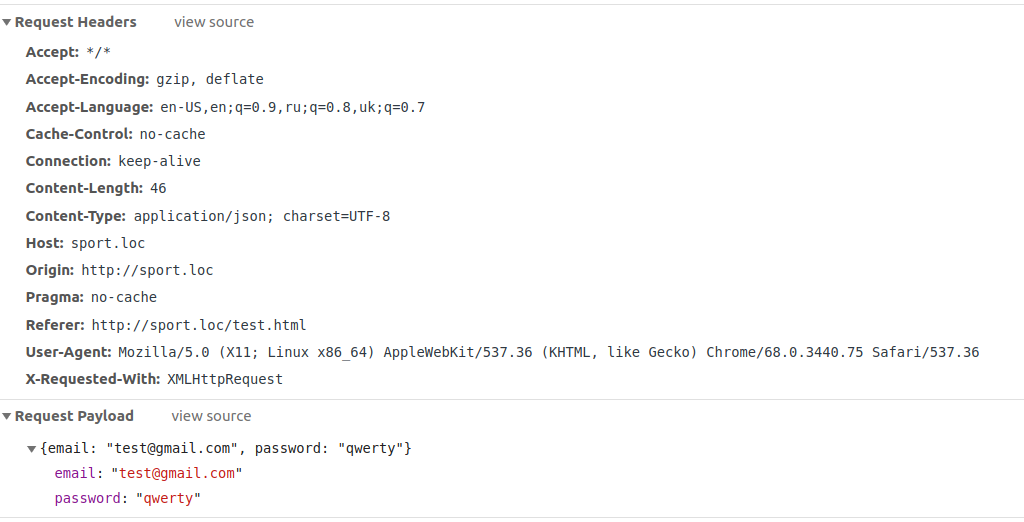
В общем данные на сервер уходят так
function call(url, params, callback) {
const Http = new XMLHttpRequest();
Http.open("POST", url);
Http.setRequestHeader("Content-Type", "application/json; charset=UTF-8");
//Http.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8');
Http.setRequestHeader("X-Requested-With", "XMLHttpRequest");
Http.send(JSON.stringify(params));
Http.onreadystatechange = () => {
if (Http.readyState === 4 && Http.status === 200) {
callback(JSON.parse(Http.responseText));
}
}
}
call("/user/login", {
"email":"test@gmail.com",
"password":"qwerty",
}, function(data) {
console.log(data);
});
На сервере получаю ошибку
Automatically populating $HTTP_RAW_POST_DATA is deprecated and will be removed in a future version. To avoid this warning set 'always_populate_raw_post_data' to '-1' in php.ini and use the php://input stream instead.
Но боль в том что я не использую ни
HTTP_RAW_POST_DATA ни
$_POST, даже если это банальный
index.php без какой либо обработки. Как понимаю это некорректная настройка сервера самого.
В
php.ini прописаны директивы
enable_post_data_reading = On
always_populate_raw_post_data = Off
Обработку входящего JSON думал организовать так
$postData = (array)json_decode(file_get_contents('php://input'), true);
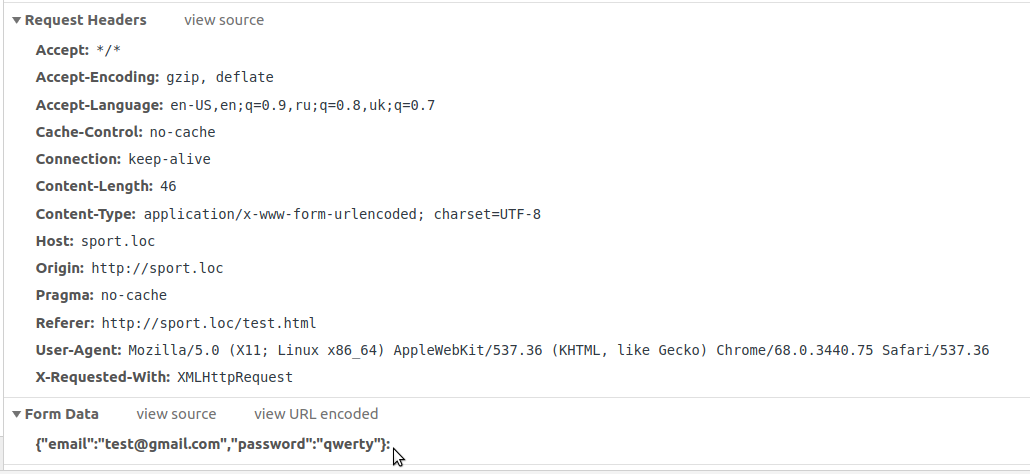
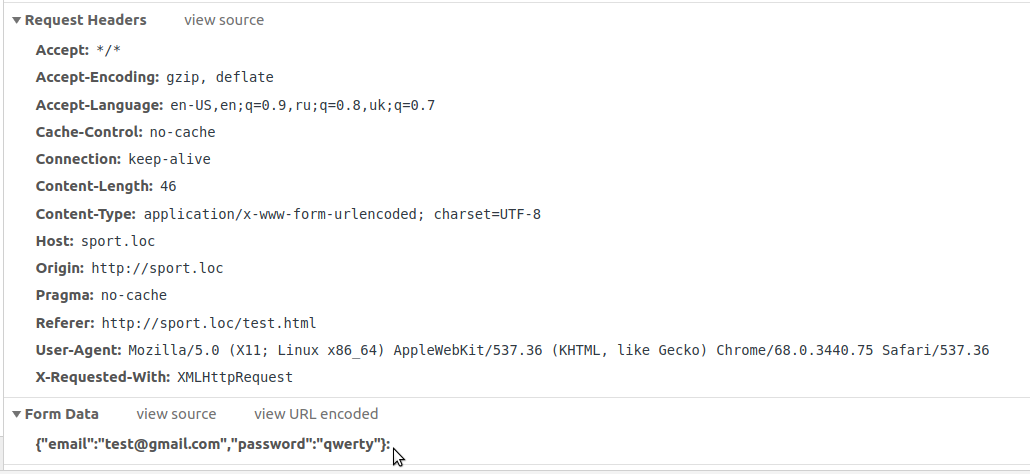
Можно конечно решить это указанием на фронте
Content-Type: application/x-www-form-urlencoded, но мне такой подход не нравится по двум причинам.
1. Я завишу от реализации Frontend
2. Просматривать такие данные неудобно так как они передаются как строка
Так работает, но неудобно

А так ловлю 500-ю, так как
error_reporting(E_ALL)
Разрешать
always_populate_raw_post_data как понимаю тоже неправильно так как он
Deprecated