День добрый, возникла проблема с jQuery.
Не знаю как правильно реализовать так, чтобы при ховере на li(.menu-item) главного ul(.menu) отображался список(.submenu), который находится в данной li(.menu-item), а при последующем ховере на последнюю li(.submenu-item) отображался ul(. second-submenu).
У меня возникает проблема, что в моём коде при наведении на .menu-item отображается сразу все списки (.submenu) во всех li(.menu-item)
Структура меню следующая:
<ul class="menu">
<li class="menu-item"> <a href="#">О нас</a>
<ul class="submenu">
<li class="submenu-item">
<a href="#">О нас</li>
<li class="submenu-item">
<a href="#"> О нас </a>
<ul class="submenu second-submenu">
<li class="submenu-item"><a href="#">1</a></li>
<li class="submenu-item"><a href="#">2</a></li>
</ul>
</li>
</ul>
</li>
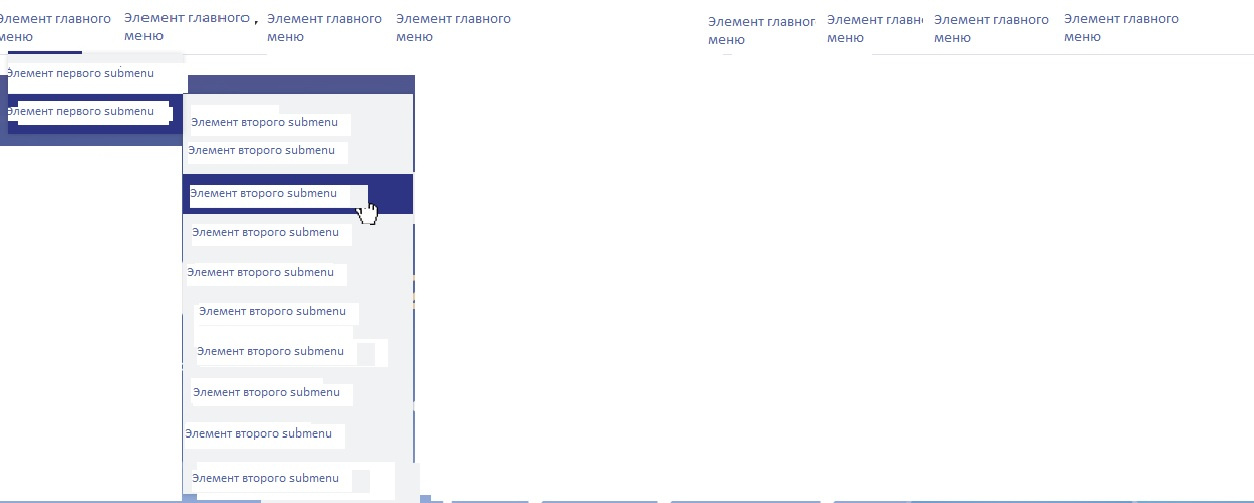
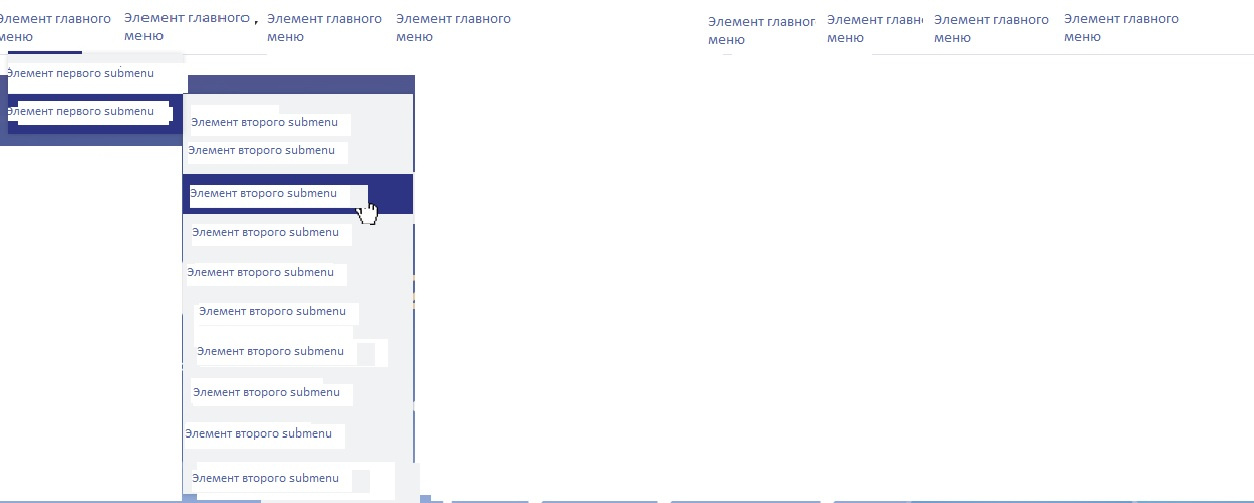
Краткая схема как должно быть

Сорян за такой дебильный вопрос, я просто только начал и в JS и JQuery не так силён.
Буду благодарен за помощь