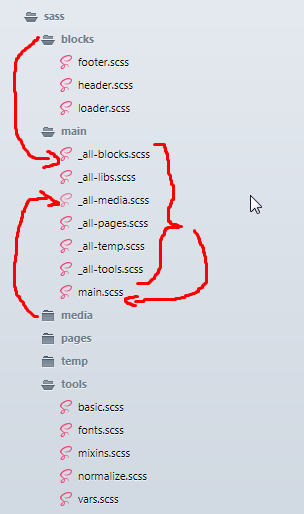
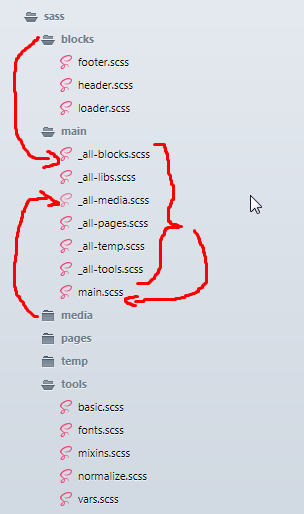
Есть проект, структура sass такая:
gulp из каждой папки (blocks, media, pages, и т.д.) берет файлы и сжимает их в один для каждой папки.
Например:
все файлы из папки blocks сжимает в файл all_blocks и т.д.
После все эти файлы all_... я подключаю через import в файле main.scss в нужном мне порядке.

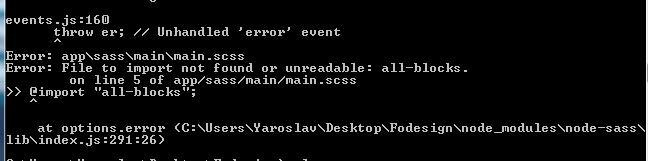
теперь сама проблема:

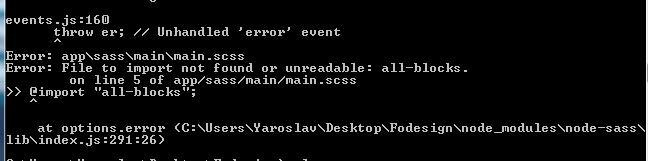
происходит ошибка в рандомный момент, могу вообще файл не менять, делать сохранения и в один момент она вылетит, ошибка вылетает в любом файле где делаю сохранения.
До этого собирал все файлы в ручную прописывая для каждого файла import, ошибки не было, но снова писать каждый создаваемый файл в ручную через import не хочу т.к. слишком долго т.к. страницу дели на блоки (по бему) и каждому свой файл стилей.
У моего товарища который через import вручную все файлы собирал, вообще постоянно она вылетала, просто брали рандомный файл и ни чего не меняя начинали сохранять и в один момент вылетает такая же ошибка, он решил это тем, что поставил таймер выполнения компиляции scss в css и (сделал задержку в 100) ему помогло, мне нет, что делать как решать? думал может просто сделать, что бы галп игнорил ошибку, т.е. выводил её но не прекращал watch, но чет не разобрался как сделать.
Нагуглил я только то, что там типо проблема в том, что редактор кода не успевает сохранять изменения файла а галп уже вытягивает и типо файл ещё в "буфере" а галп уже подключает его через import и по этому ошибку выдает (эт как я понял).
1. Менял кодовый редактор, но в другом было ещё хуже, ошибка начала вылетать ещё чаще.
2. Снос папки node module и установка по новой тоже не помогло.
3. Менять кавычки у import, добавлять ентеры между ними и т.п. не помогло
еще скрины:
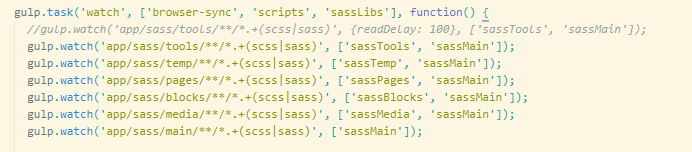
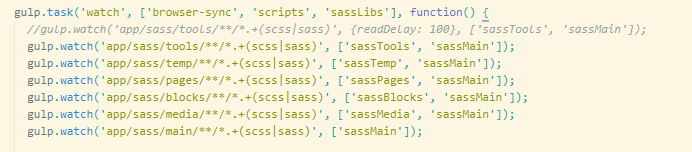
это ватч:

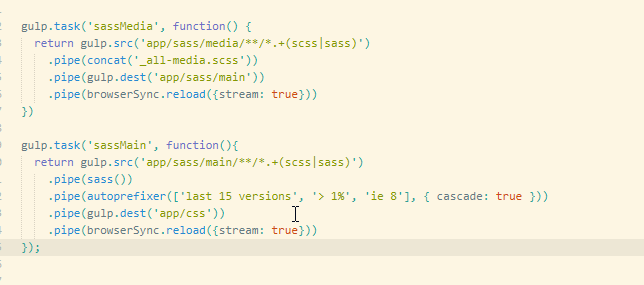
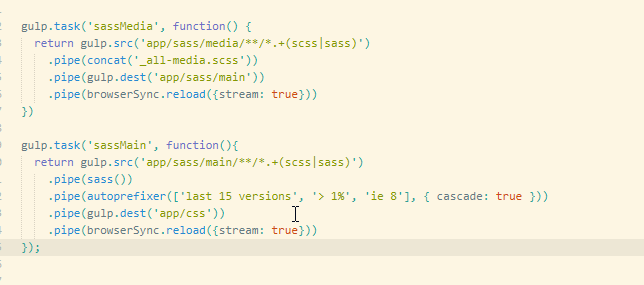
это сами функции:
остальные папки перебираются с такой же функцией как 'sassMedia'
 Что сделать? как это решить?
Что сделать? как это решить? 


 Что сделать? как это решить?
Что сделать? как это решить?