 https://codepen.io/s24344/pen/KrwoGv
https://codepen.io/s24344/pen/KrwoGv
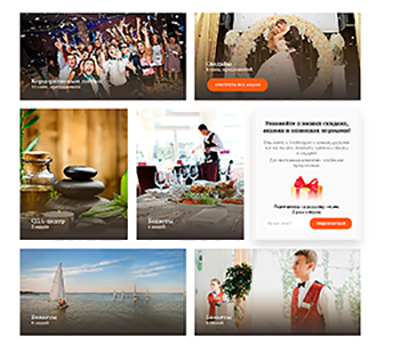
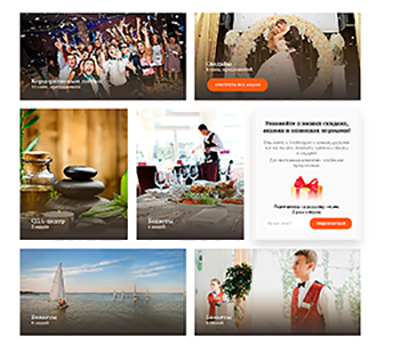
Ребята, подскажите, пожалуйста. Как правильно сделать следующую верстку?
Есть следующая структура html (важно сделать именно с этой структурой):
<ul class="cards__list">
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 1
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 2
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 4
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 5
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 6
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 7
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 8
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 9
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 10
</div>
</a>
</li>
</ul>
У меня задача сделать так, чтобы при добавлении, например:
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 8
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 9
</div>
</a>
</li>
<li class="cards__item">
<a class="cards__link" href="#">
<div class="cards__link-wrapper">
item 10
</div>
</a>
</li>
У этих карточек были стили как у промежуточного ряда на макете.
А при добавлении, например, следующих трех, стили как у первого ряда на макете.
Очень буду признателен за помощь.