Буду краток.
Кусок из routes.js:
const AdminLogin = () => import ('../components/admin/Login.vue')
const AdminMain = () => import ('../components/admin/Main.vue')
const AdminStudents = () => import ('../components/admin/Students.vue')
const AdminTeachers = () => import ('../components/admin/Teachers.vue')
const AdminGroups = () => import ('../components/admin/Groups.vue')
const AdminTests = () => import ('../components/admin/Tests.vue')
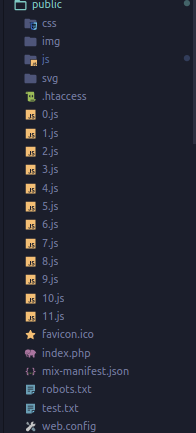
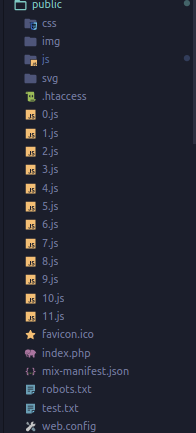
Проблема в том, что нарезанные чанки попадают прямо в корень public.

На самом деле их там 6, 12 штук - следствие моих попыток разобраться в проблеме самостоятельно.
Вопрос в том, как мне настроить путь выгрузки этих чанков самому? К примеру, в js/chunks.
Сенкс.
P.S.: пробовал гуглить в сторону __webpack_require__.p, однако, ситуацию исправить не удалось.
UPD: все еще актуально.