Всем привет!!
Подскажите пожалуйста мне.
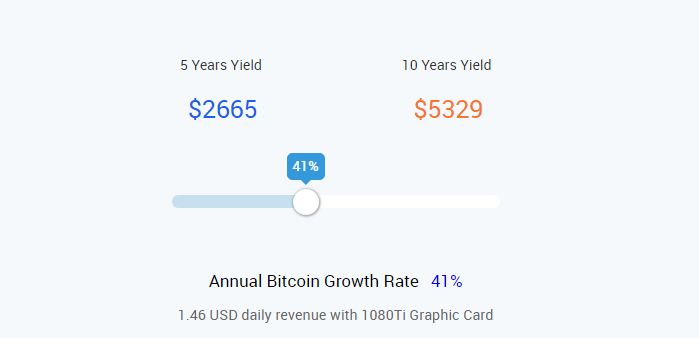
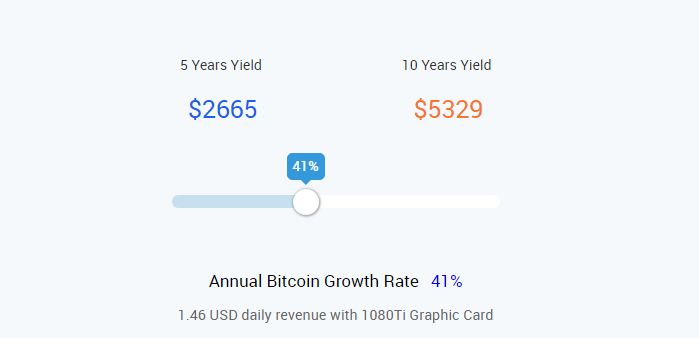
есть на vue.js ползунок.

КОД :
new Vue( {
el: '#app',
data () {
return {
value: 0,
options: {
eventType: 'auto',
width: 'auto',
height: 13,
dotSize: 26,
formatter: "{value}%",
bgStyle: {
background: '#ffffff'
},
processStyle: {
background: '#C7E0EF'
},
min: 0,
max: 100,
interval: 1,
show: true,
speed: 1,
tooltipDir: 'top',
}
}
},
components: {
'vueSlider': window[ 'vue-slider-component' ],
}
});
Как добавить сюда калькулятор что бы когда перетягиваешь ползунок, менялись знаения где 5 лет и там где 10 лет??
Заранее спасибо.