Всем привет.
столкнулся с небольшой проблемой.
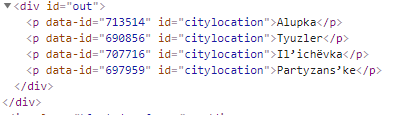
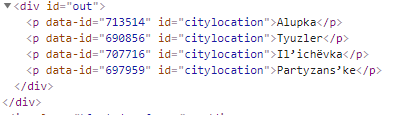
есть большой Json c списком городов, выглядит он вот так :

но задача состоит в том, что бы кликнув по данному элементу, считывался его "data-id", и подставлялся в переменную "cityid" которая находится в URL.
вот что у меня получилось.
var requestURL = 'city.list.json'; //файл json и с информацией который лежит в корне возле index.html
var request = new XMLHttpRequest();
request.open('GET', requestURL);
request.responseType = 'json';
request.send();
request.onload = function() {
var CityList = request.response;
outCity(CityList);
}
function outCity(CityList) {
var out = '';
for (var i in CityList) {
if (CityList[i].country == 'UA') {
out += "<p data-id=" + CityList[i].id + " id=citylocation >" + CityList[i].name + "</p>"
var outCity = document.getElementById('out');
outCity.innerHTML = out
console.log(CityList[i].country)
}
}
}
var id = document.getElementById('citylocation');
this.id.onclick = function() {
var cityid = id.getAttribute(data - id);
xhr.open('GET', 'http://api.openweathermap.org/data/2.5/weather?id=' + cityid + '&appid=c4ecaf46d9687ed18d60681ab359b68f', false);
xhr.send();
if (xhr.status != 200) {
// обработать ошибку
alert(xhr.status + ': ' + xhr.statusText); // пример вывода: 404: Not Found
} else {
// вывести результат
console.log(xhr.response); // responseText -- текст ответа.
}
}
Но по какой то причине код не работает, помогите указать ошибки, буду очень благодарен.