var gulp = require('gulp');
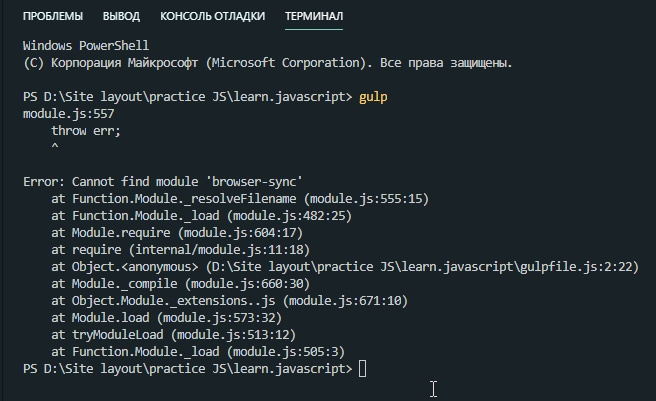
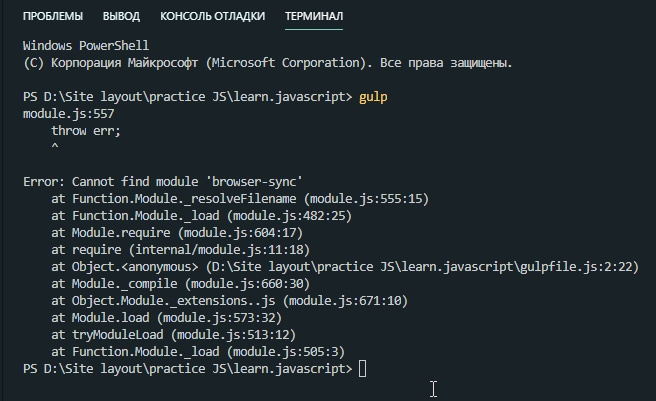
var browserSync = require('browser-sync');
var sass = require('gulp-sass');
var autoprefixer = require('gulp-autoprefixer');
var concatCSS = require('gulp-concat-css');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var cleanCSS = require('gulp-clean-css');
var imagemin = require('gulp-tinypng');
// Static Server + watching scss/html files
gulp.task('serve', ['sass', 'scripts', 'bildimg', 'fonts'], function() {
browserSync.init({
server: "./bild"
});
//Следим за изменениями файлов
gulp.watch("src/sass/*.sass", ['sass']);
gulp.watch("src/js/*.js", ['scripts']);
gulp.watch("bild/*.html").on('change', browserSync.reload);
gulp.watch("bild/**/*.php").on('change', browserSync.reload);
});
// Компилируем sass в css
gulp.task('sass', function() {
return gulp.src('src/sass/*.sass')
.pipe(sass().on('error', sass.logError))
.pipe(autoprefixer({
browsers: ['last 5 versions'],
cascade: false
}))
.pipe(concatCSS('main.css'))
.pipe(cleanCSS({level: 2}))
.pipe(gulp.dest('bild/css/'))
.pipe(browserSync.stream());
});
// Оптимизируем javascript
gulp.task('scripts', function() {
return gulp.src('src/js/*.js')
.pipe(concat('main.js'))
.pipe(uglify())
.pipe(gulp.dest('bild/js/'))
.pipe(browserSync.stream());
});
// Оптимизируем картинки
gulp.task('tinypng', function () {
gulp.src('src/img/**/*')
.pipe(imagemin('API_KEY'))
.pipe(gulp.dest('bild/img/'));
});
// Перемещаем картинки
gulp.task('bildimg', function () {
gulp.src('src/img/**/*').pipe(gulp.dest('bild/img/'));
});
// Перемещаем шрифты
gulp.task('fonts', function () {
gulp.src('src/fonts/**/*').pipe(gulp.dest('bild/fonts/'));
});
gulp.task('default', ['serve']);