
if (!empty($file)) {
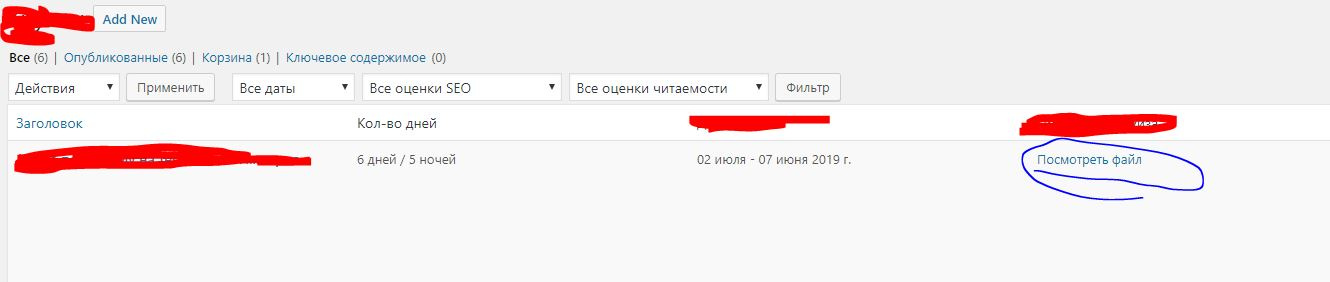
echo "<a href='https://domain.com/wp-admin/upload.php?item=". $file['ID']."'>Посмотреть файл</a>";
}<a id="viewlink" path='https://domain.com/wp-admin/upload.php?item=". $file['ID']."'>Посмотреть файл</a>jQuery('#viewlink').on('click',function(){
var path = jQuery(this).attr('path');
swal({ title: 'Файл',html: jQuery('<div>').text('<video scr="'+path+'"></video>); }) // Может быть что угодно. Зависит от типа файла
});