Здравствуйте! Хотел по-быстрому замутить простенький симулятор "Орел и Решка" на JAVASCRIPT, но почему-то не подключается внешний CSS-файл. Вроде все делаю правильно, но файл упрямо не обнаруживается, и стили не подключаются. Кто-то может объяснить?
Вот код.
HTML:
<html>
<head>
<title>Орел и Решка</title>
<meta charset="utf-8"/>
<link type="text/css" src="css/style.css" />
<!-- <script type="text/javascript" src="js/script.js"></script> -->
</head>
<body>
<header>
<h1>Рандомейзер</h1>
<h2>Орел и Решка</h2>
<img src="css/images/118770355_large_005.png" alt="Монеты" width="200"/>
</header>
<div id="content">
<input type="button" value="Подбросить монету"/>
<br/>
<img src="css/images/coin _front.png" alt="Решка" id="coin_front" width="300"/>
<img src="css/images/coin_back.png" alt="Орел" id="coin_back" width="300"/>
</div>
</body>
</html>
CSS:
body{
background-color: red;
font-family: fantasy;
}
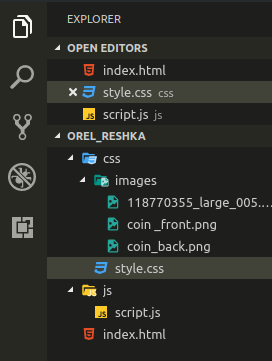
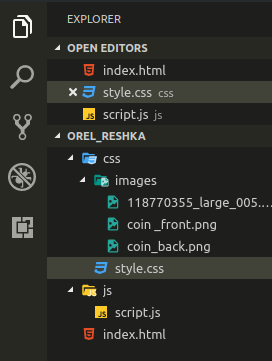
А вот дерево файлов и папок:

То есть index.html в корне, далее папки css и js. В папке js еще несуществующий скрипт, а в папке css тот файл style.css, а так-же папка с картинками. Так почему-же таблица стилей не подключается?
Это же надо на таком простом месте встрять... Всегда работало, а тут-то в чем дело?