Делаю вращающееся меню:
<div class="menu">
<ul class="circle">
<li class="circle__item"><span class="icon">1</span></li>
<li class="circle__item"><span class="icon">2</span></li>
<li class="circle__item"><span class="icon">3</span></li>
<li class="circle__item"><span class="icon">4</span></li>
<li class="circle__item"><span class="icon">5</span></li>
<li class="circle__item"><span class="icon">6</span></li>
<li class="circle__item"><span class="icon">7</span></li>
<li class="circle__item"><span class="icon">8</span></li>
</ul>
</div>
.menu {
margin: 10% auto 0;
}
.circle {
position: relative;
height: 30vw;
width: 30vw;
border: 1px solid black;
border-radius: 50%;
margin: 0 auto;
padding: 0;
}
.circle li:nth-child(1) {
transform: rotate(45deg);
transform-origin: center center;
}
.circle li:nth-child(2) {
transform: rotate(90deg);
transform-origin: center center;
}
.circle li:nth-child(3) {
transform: rotate(135deg);
transform-origin: center center;
}
.circle li:nth-child(4) {
transform: rotate(180deg);
transform-origin: center center;
}
.circle li:nth-child(5) {
transform: rotate(225deg);
transform-origin: center center;
}
.circle li:nth-child(6) {
transform: rotate(270deg);
transform-origin: center center;
}
.circle li:nth-child(7) {
transform: rotate(315deg);
transform-origin: center center;
}
.circle li:nth-child(8) {
transform: rotate(360deg);
transform-origin: center center;
}
.circle__item {
display: block;
position: absolute;
left: 0;
top: 0;
border: 1px solid red;
height: inherit;
width: inherit;
margin: 0;
padding: 0;
}
.icon {
position: absolute;
display: block;
height: 10%;
width: 10%;
background-color: black;
color: white;
left: 45%;
top: 95%;
}

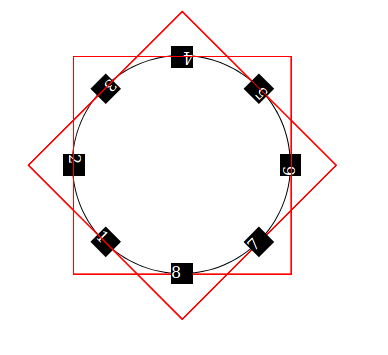
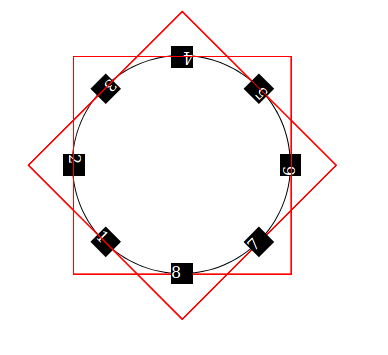
Возникла проблема с обработкой клика на icon, т.к. получается что все кроме 8 закрыты другими блоками li, назначение классу icon z-index не помогает, подскажите пожалуйста какое-нибудь решение.
На вдохновившем примере
www.templatemonsterpreview.com/ru/67173.html менюшка устроенная по такому же типу отлично кликается.