Доброго времени суток.
Делаю проект с помощью Gulp. Структура проекта на скриншоте.
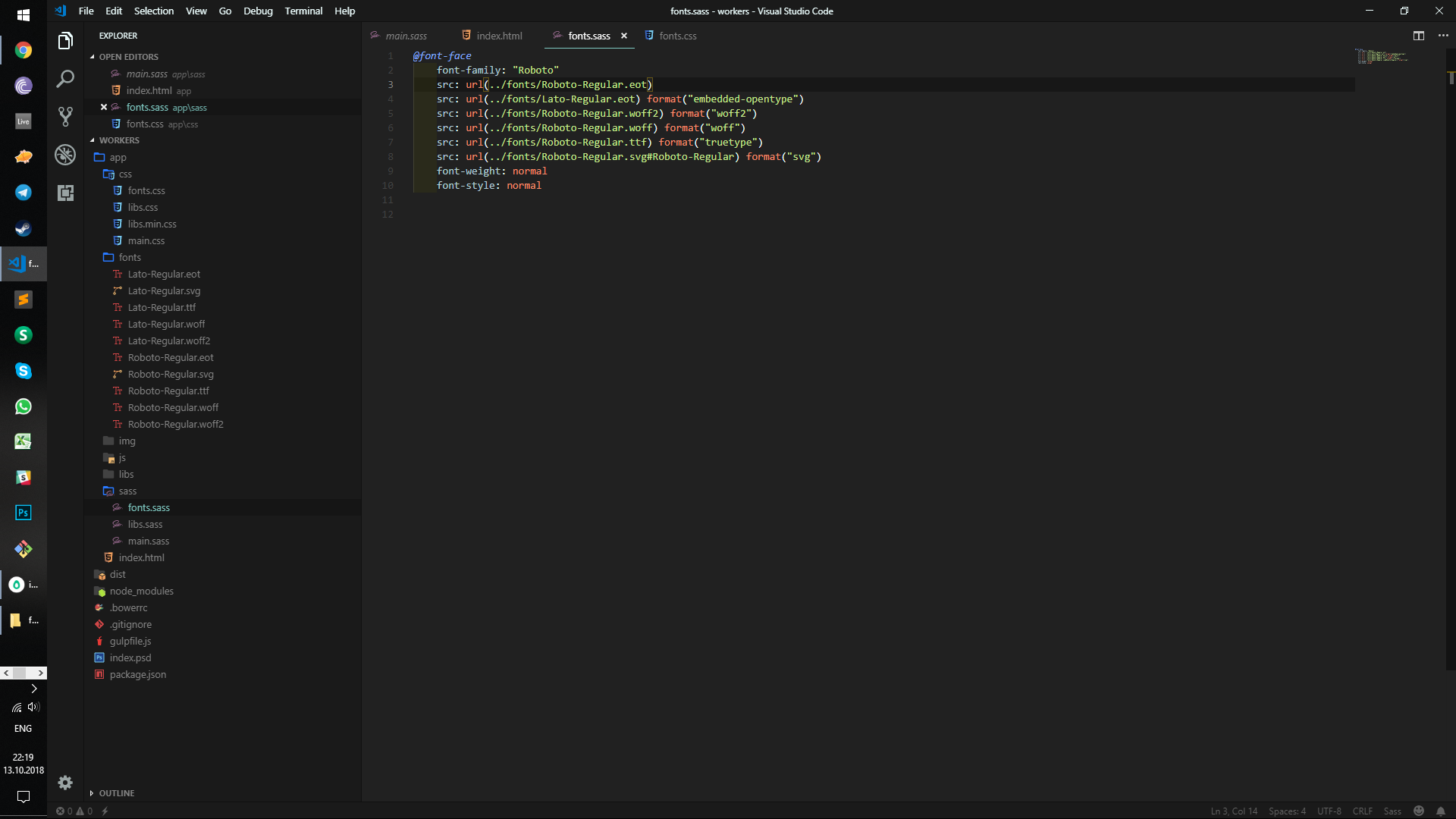
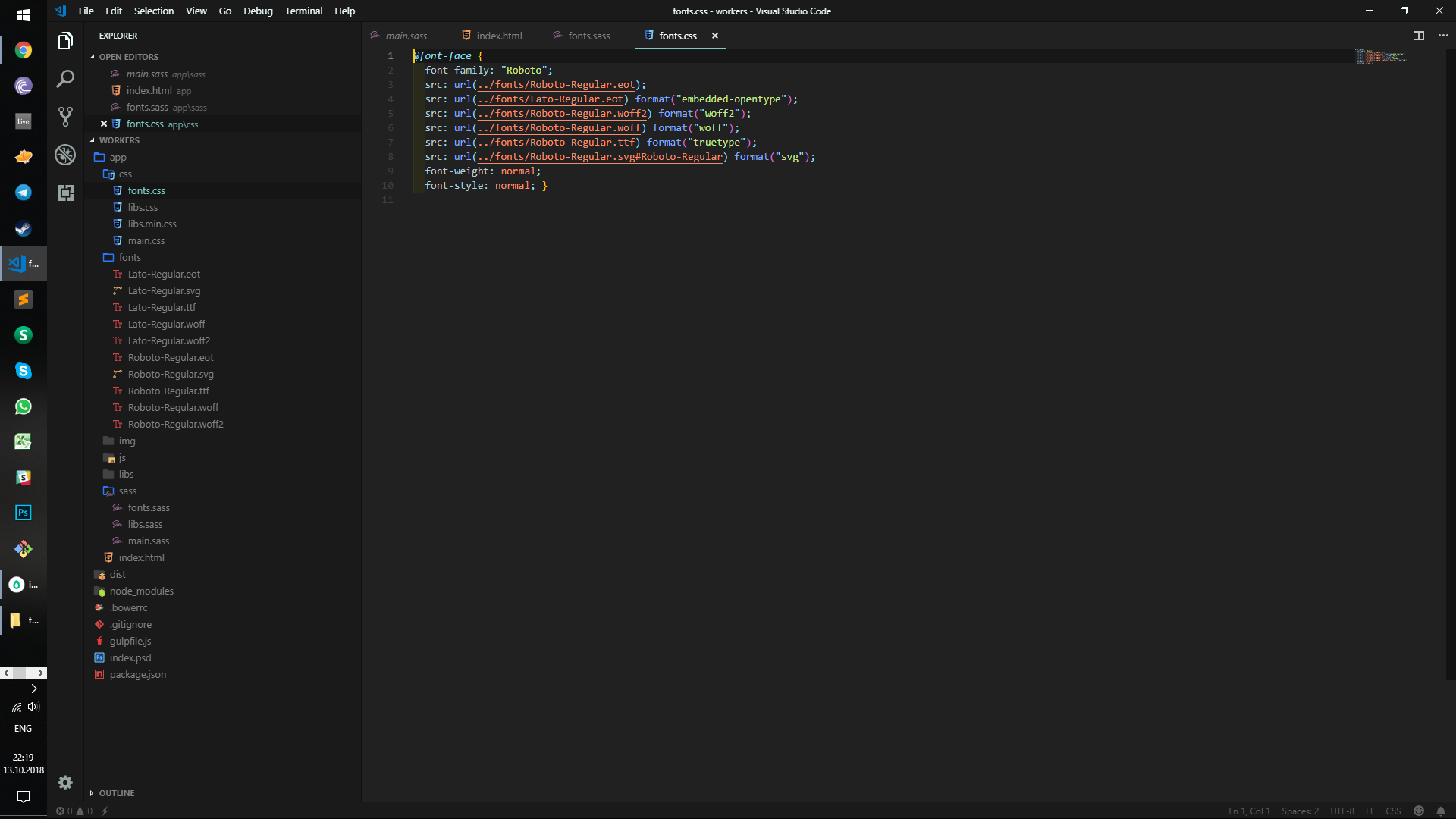
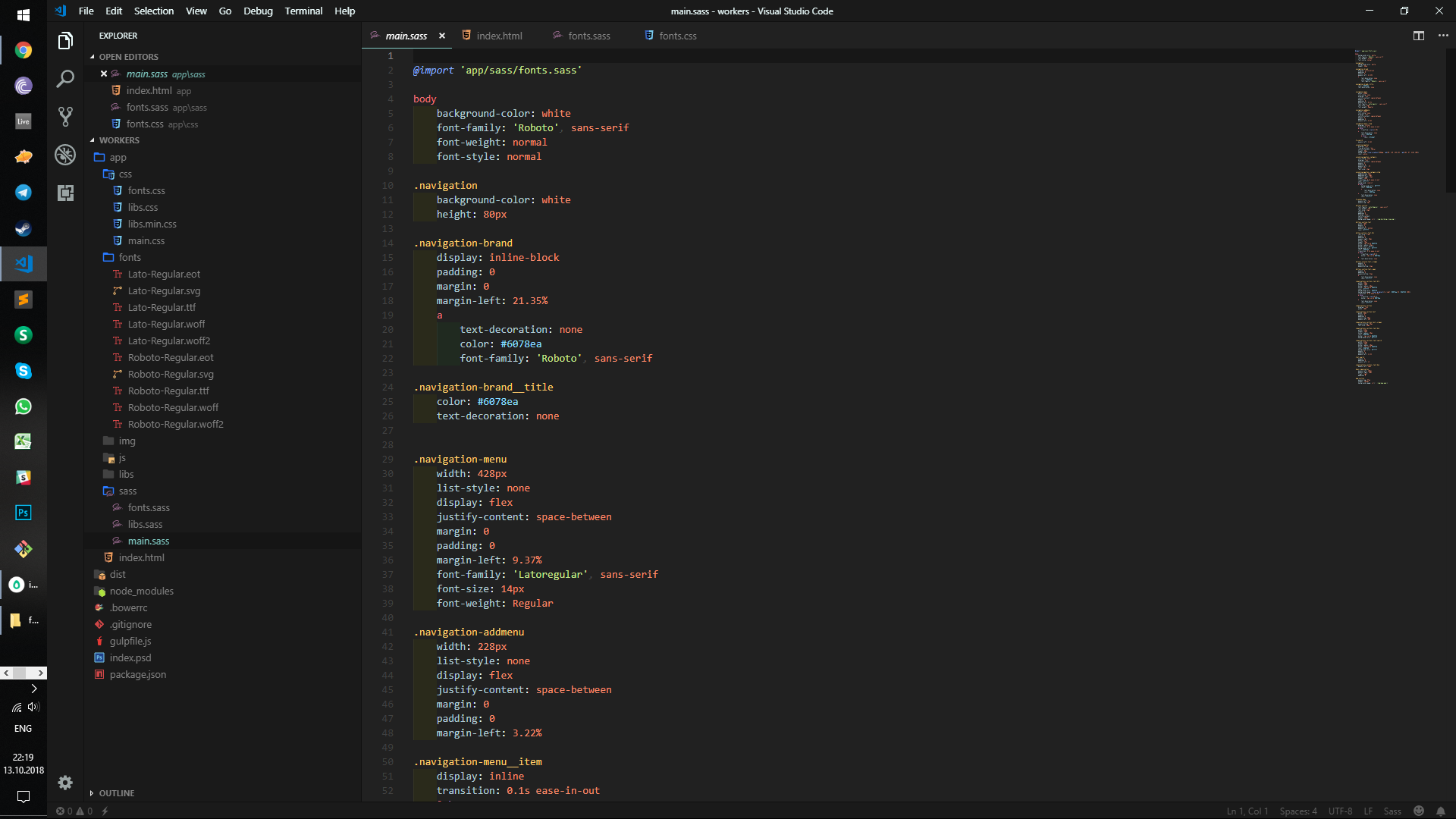
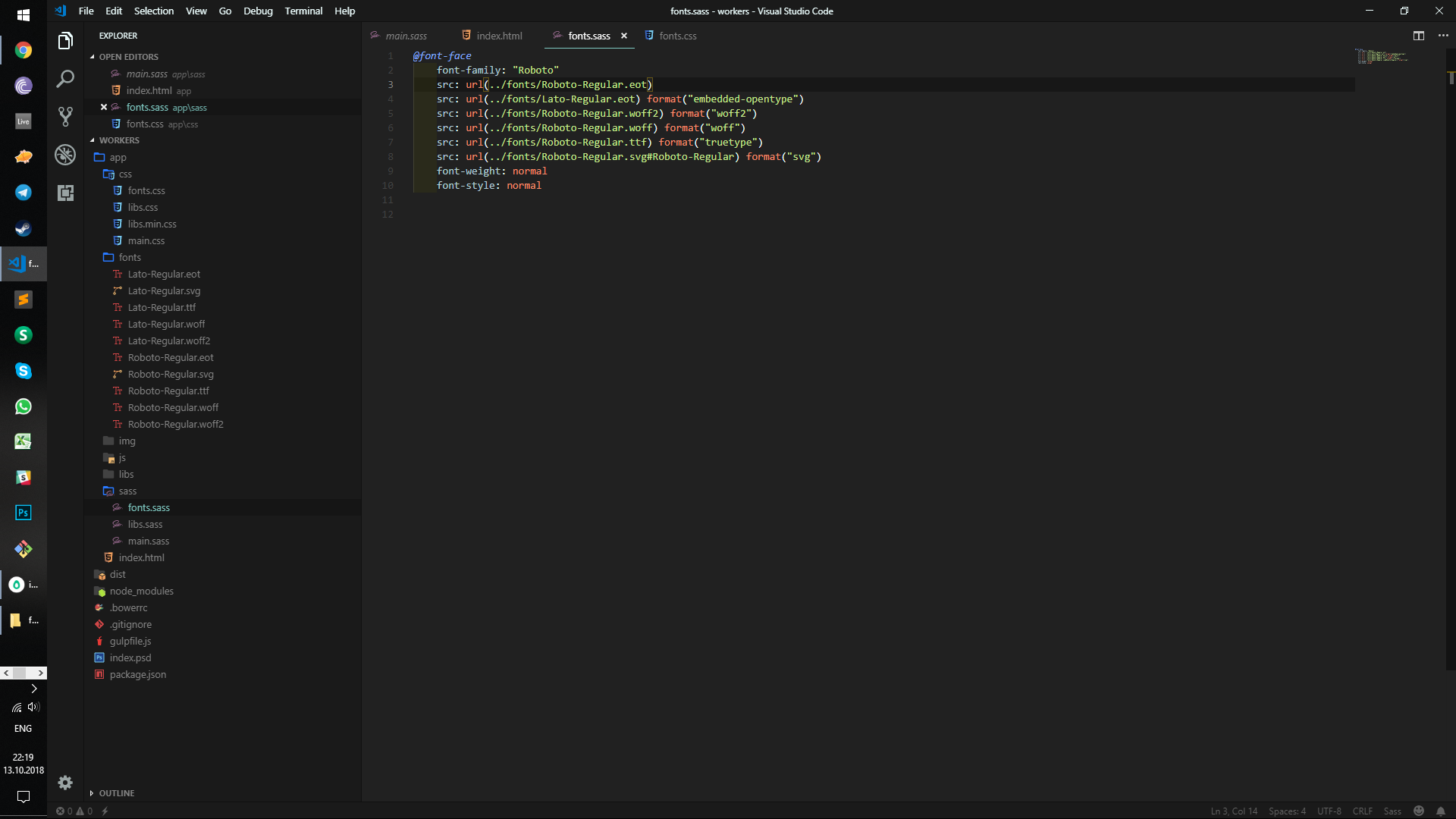
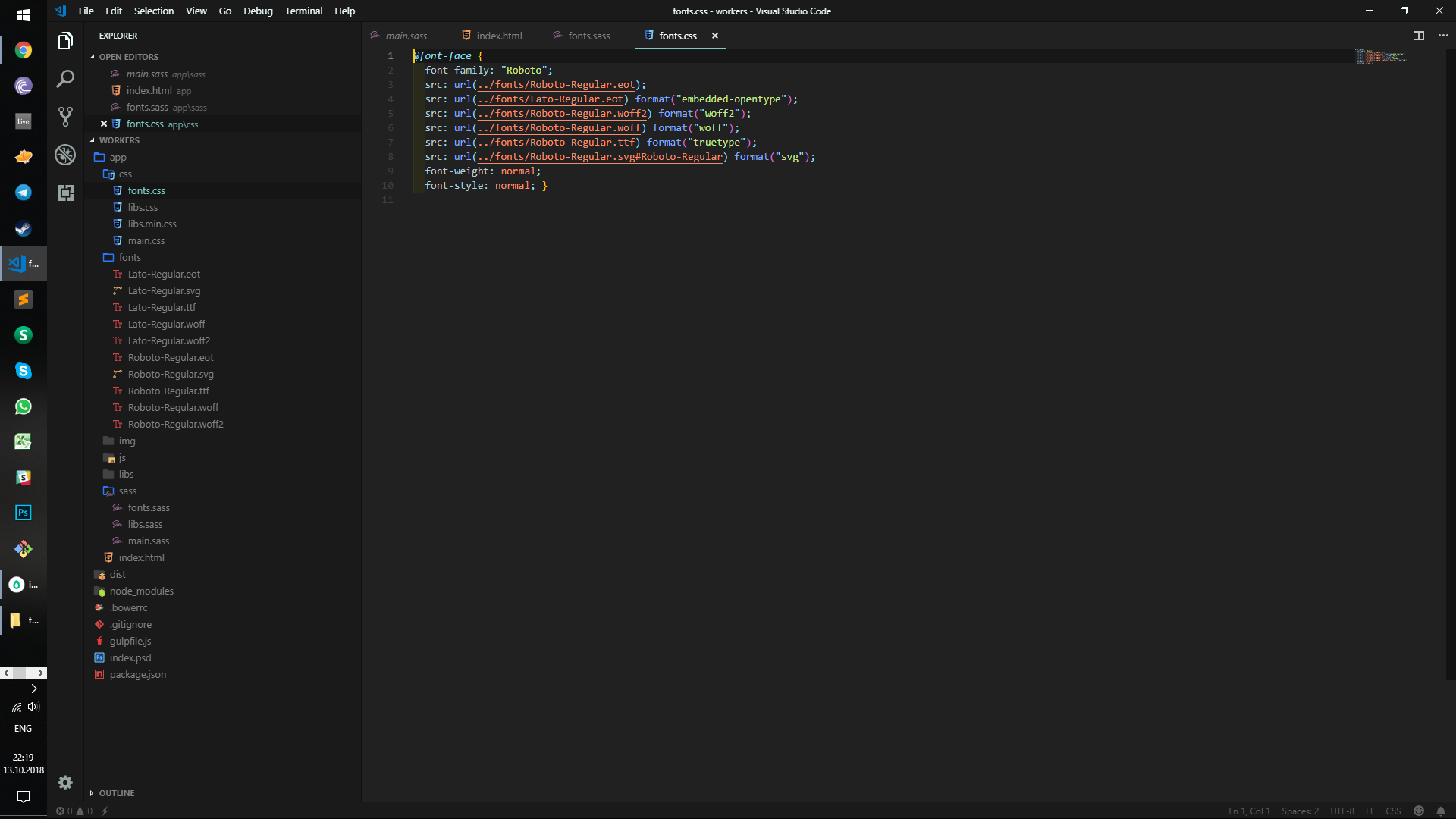
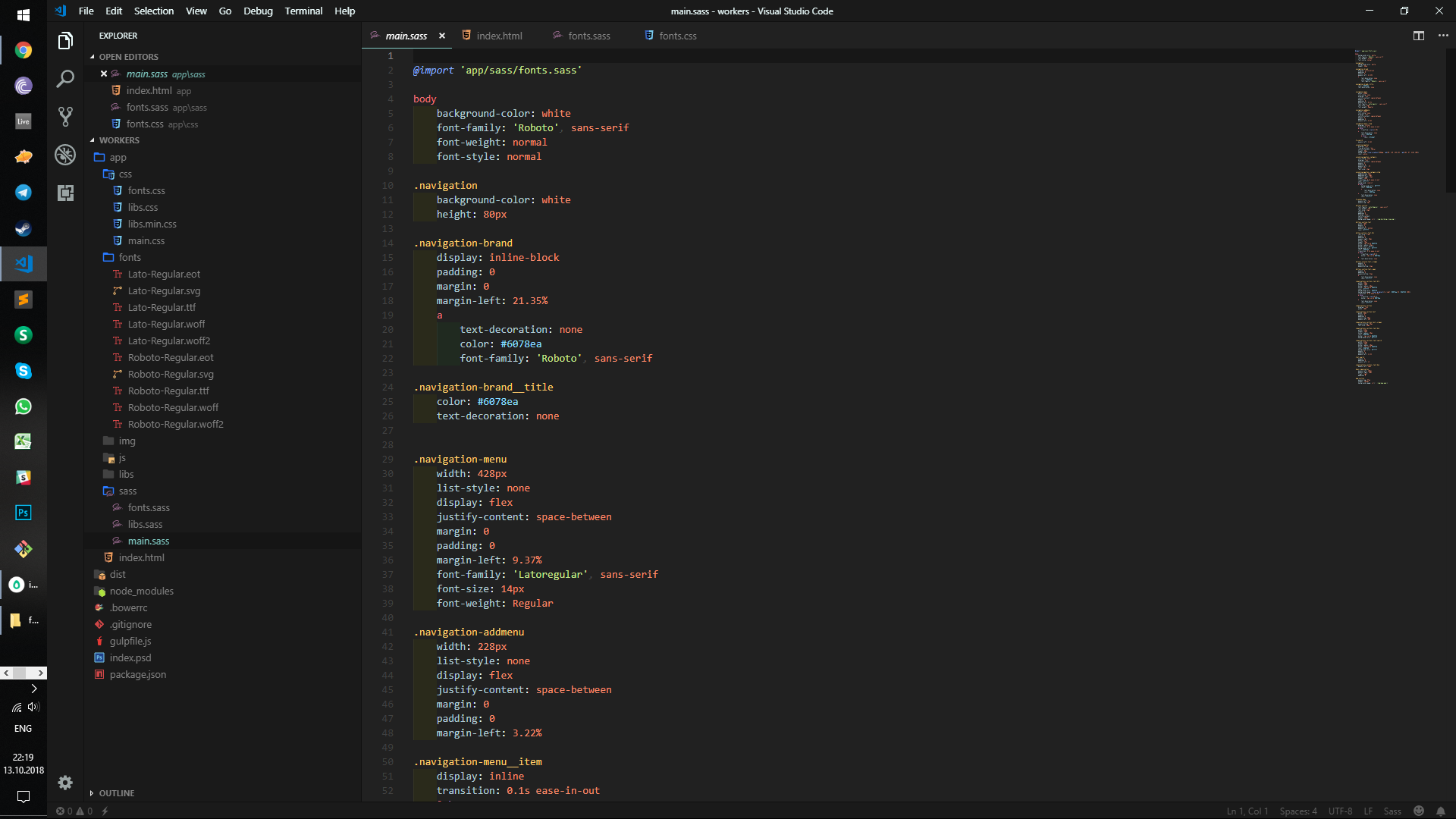
Был создан файл font.sass, где добавлен шрифт через @font-face (сейчас написание как на скриншоте, в кавычках, но я пробовал. и в '', и без, и с ../), файл компилируется в fonts.css без проблем. В main.sass через
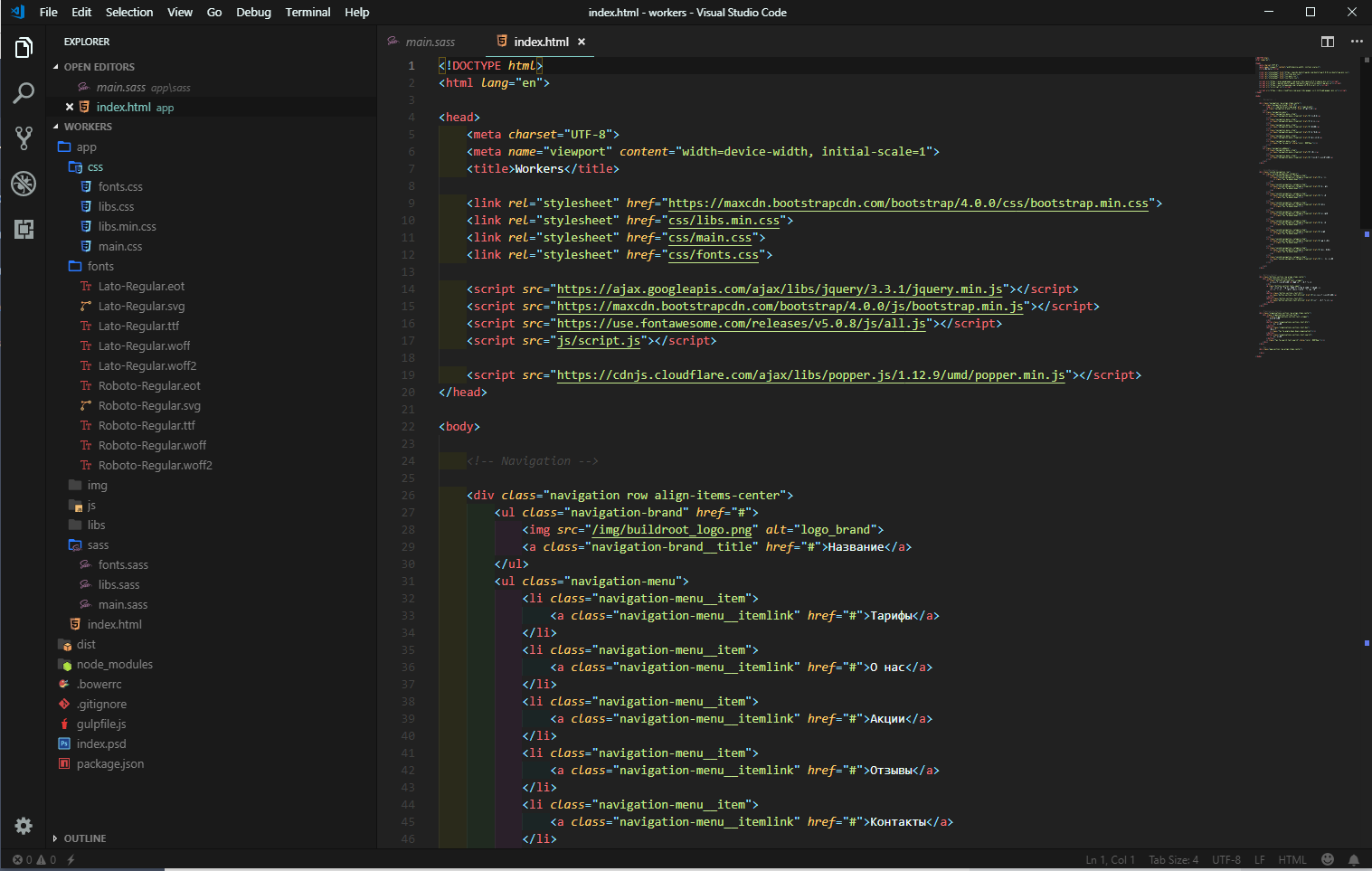
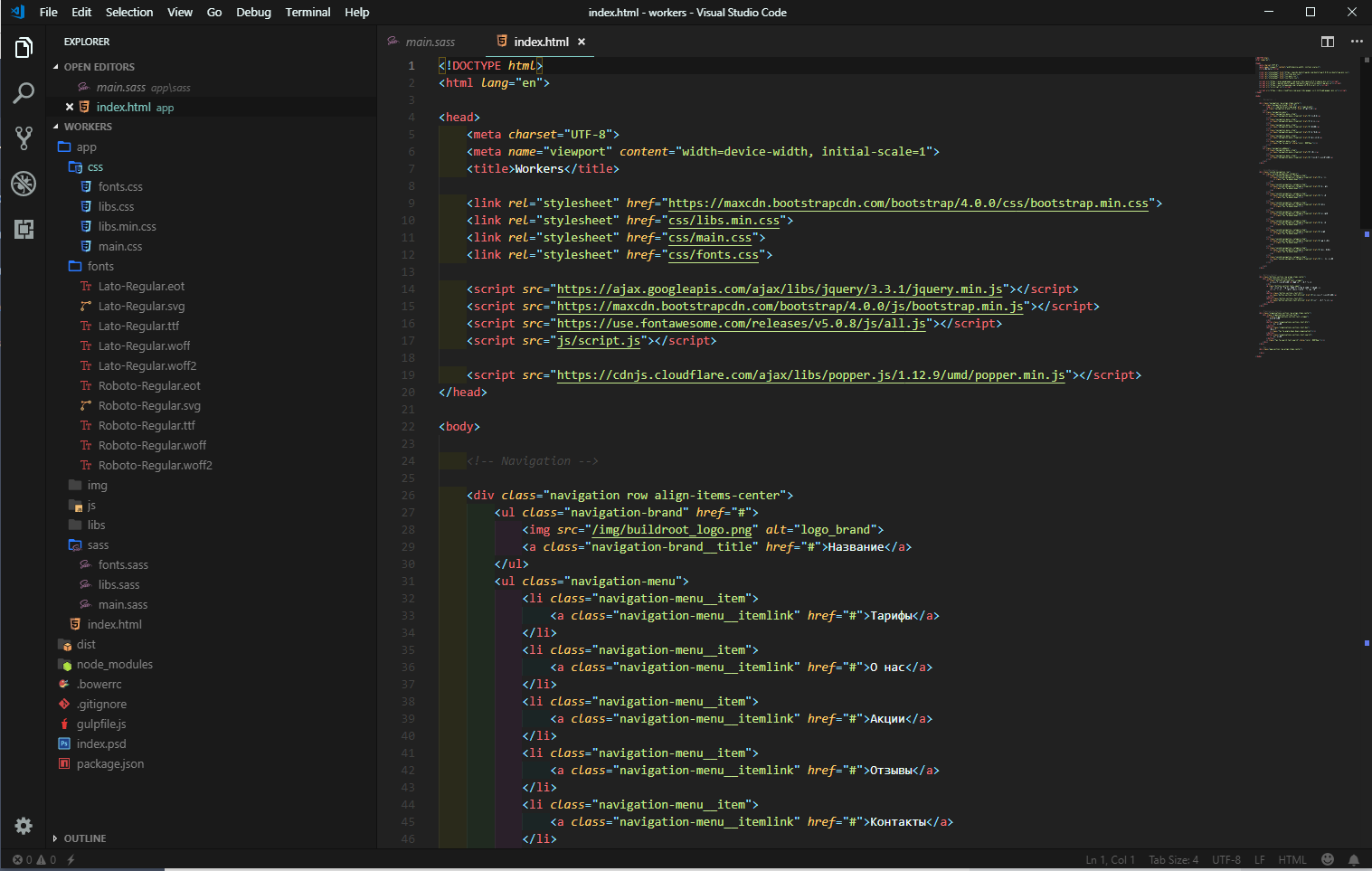
Dmitrijs Balcers 'app/sass/fonts.sass' добавляю шрифты. В main.css они исправно компилируются и добавляются. В index.html в head ставлю путь шрифтам через link. Не работает. Голова загружена глупостями и много работы было, отдых не помогает, найти ошибку не могу. Буду рад помощи, если нужна еще информация - предоставлю.