Правильное решение:
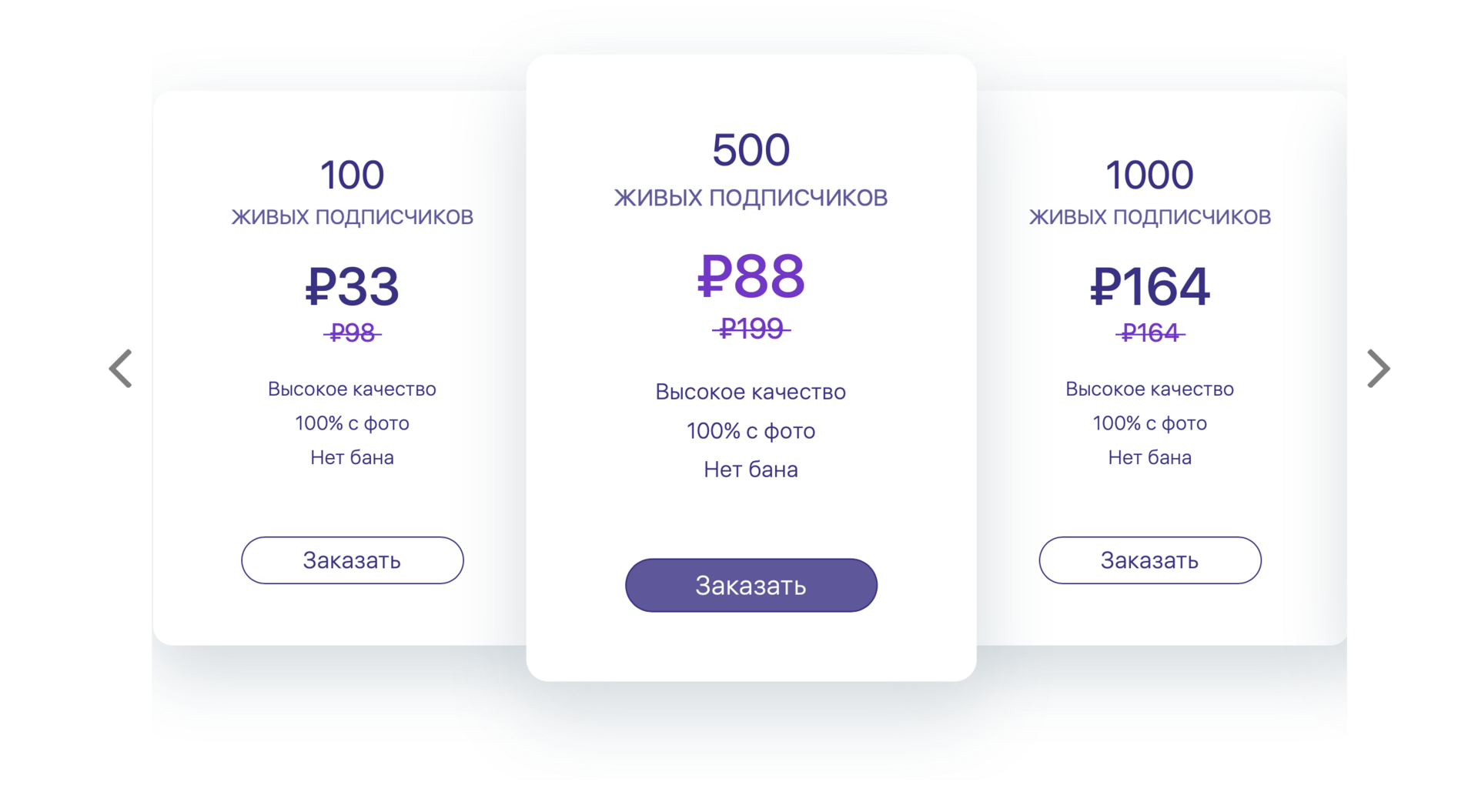
1) С центрированием слайдов
$('.comments__author-items').slick({
centerMode: true,
centerPadding: '60px'
});
2) Если нет необходимости центровать слайды
.slick-list {
padding-left: 15px;
padding-right: 15px;
margin-left: -15px;
margin-right: -15px;
}