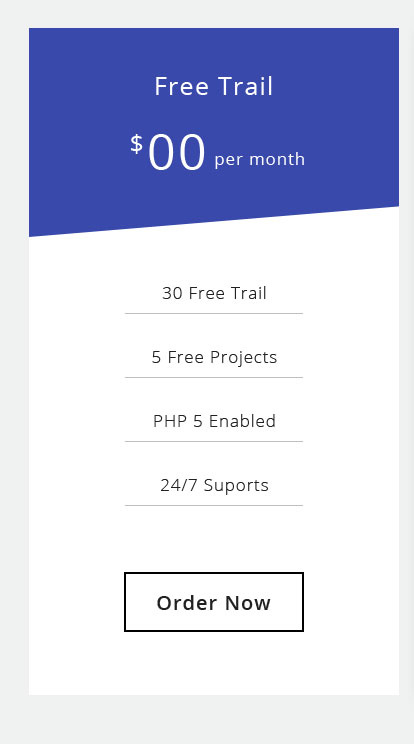
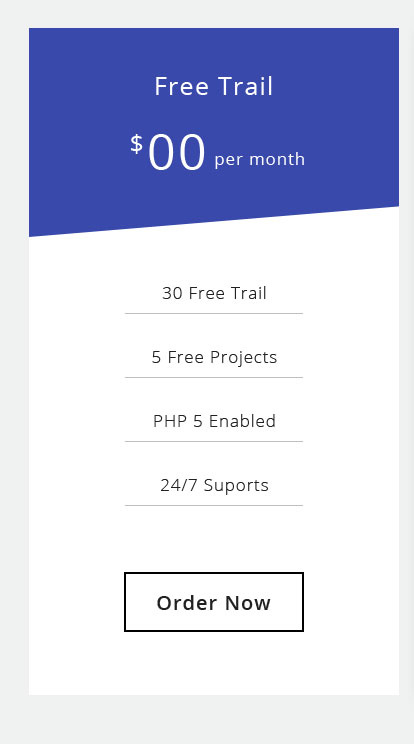
Как сверстать такой блок адаптивно ? Ie-9 + ? (интересует верхняя часть скосом).

<div class="plan__items">
<div class="plan__block-header">
<div class="plan__title">Ultimates</div>
<div class="plan__price">
<sup>$</sup> 99 <span>per month</span>
</div>
</div>
<div class="plan__block-body">
<ul class="plan__block-list">
<li class="plan__block-list-item">30 Free Trail</li>
<li class="plan__block-list-item">5 Free Projects</li>
<li class="plan__block-list-item">PHP 5 Enabled</li>
<li class="plan__block-list-item">24/7 Suports</li>
</ul>
</div>
<div class="plan__block-footer">
<button class="plan__button">Order now</button>
</div>
</div>