Всем привет!
Создал такой роут:
<Route path="/dictionary/:lang" component={Dictionary} />
Перехожу на него так :
<Link to={`dictionary/${item.toLowerCase()}`} className={[classes.flex, classes.link].join(" ")}>
item.toLowerCase() - обычный стринг вроде "russian"
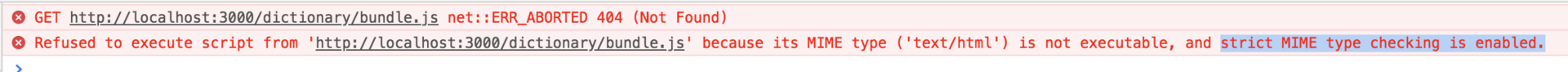
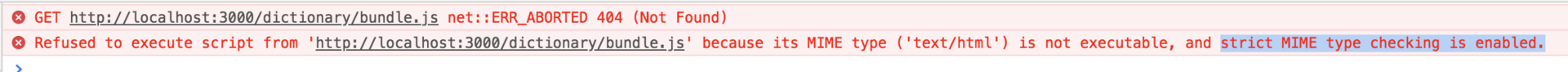
При попытке рероута сюда получаю :

и проект падает.
Другие роуты работают.
Первый раз использую роут с параметром :lang, может из-за этого?
Спасибо