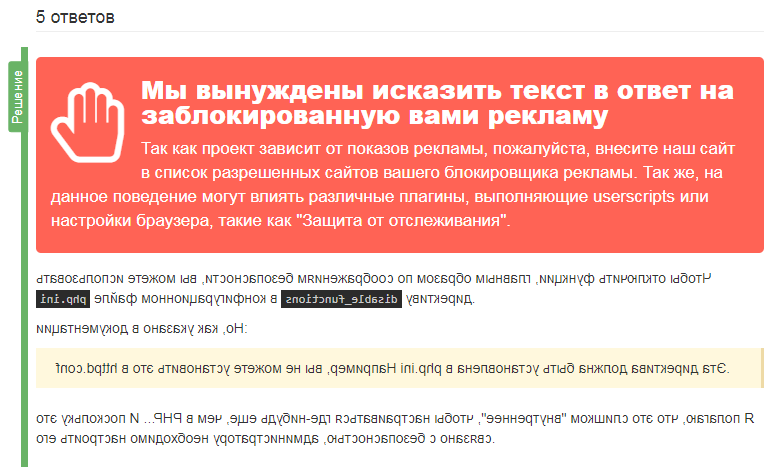
Да, один из сайтов просто с неимоверным количеством рекламы. Ну да ладно.
Для хрома установить приложение User JavaScript and CSS или аналогичное, в котором можно прописать свои скрипты или css. В колонке JS написал:
window.onload = function(){
var elts = document.getElementsByClassName("answer-row");
for(var e = 0; e < elts.length; e++) {
var elt = elts[e].childNodes[1];
elt.style.setProperty('transform', 'scale(1, 1)', 'important');
elt.style.setProperty('direction', 'ltr', 'important');
}
}
или как написал Александр Талалаев, только нужно дождаться завершения загрузки window
window.onload = function(){
$('.desc').parent().removeClass();
}
Красный банер теперь только в другую сторону смотрит! Гы))!