Здравствуйте!
У меня есть на сайте (wordpress) мегаменю, работает исправно и как нужно, но я хочу добавить плавности в его появлении/исчезновении. На данный момент оно появляется/исчезает мгновенно при наведении мышью на родительский пункт.
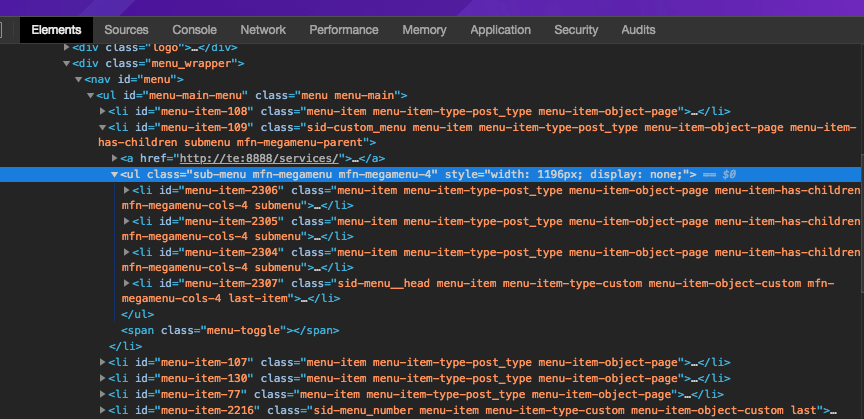
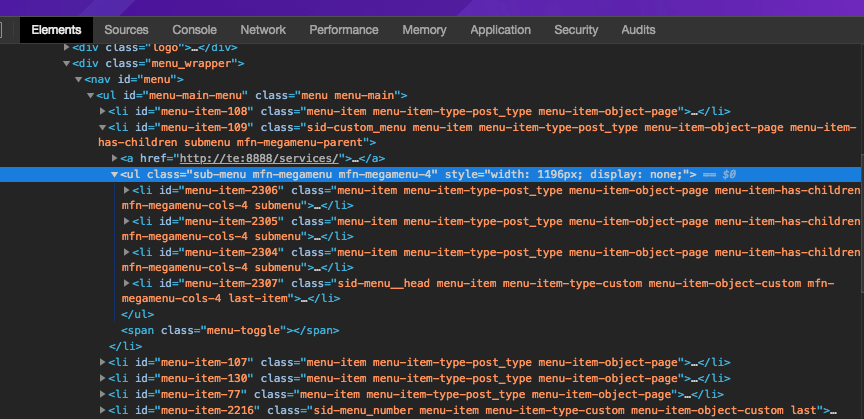
Дело в том, что по умолчанию это самое мегаменю имеет стиль "display: none;":

Поэтому transition не подходит, насколько я понимаю.
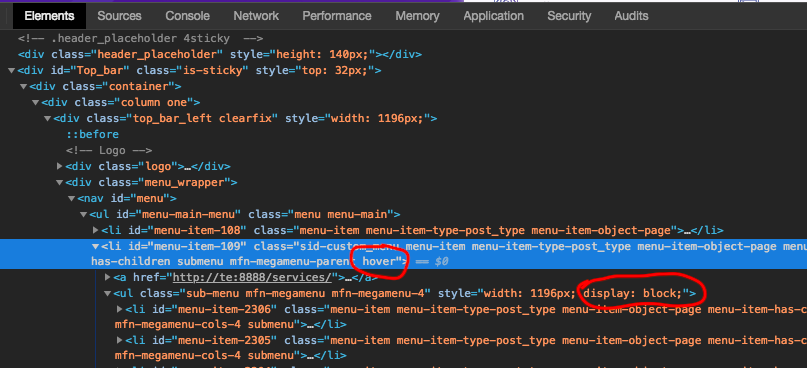
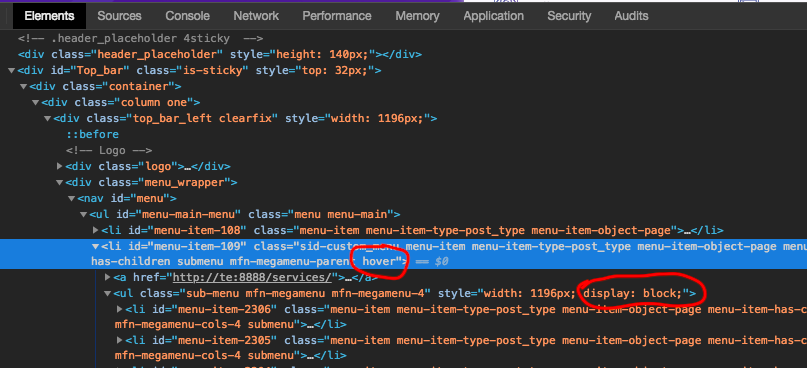
При наведении мыши на родительский элемент ему добавляется класс "hover", и у самого мегаменю "display: none;" меняется на "display: block;" отрабатывая мгновенно, без какой либо плавной анимации.

Есть ли решении на CSS3? Или нужно решать с помощь JS? Какие вообще могут быть варианты?))