Верстаю Landing при вёрстке второго экрана с классом SliderBg столкнулся с маленькой проблемой.
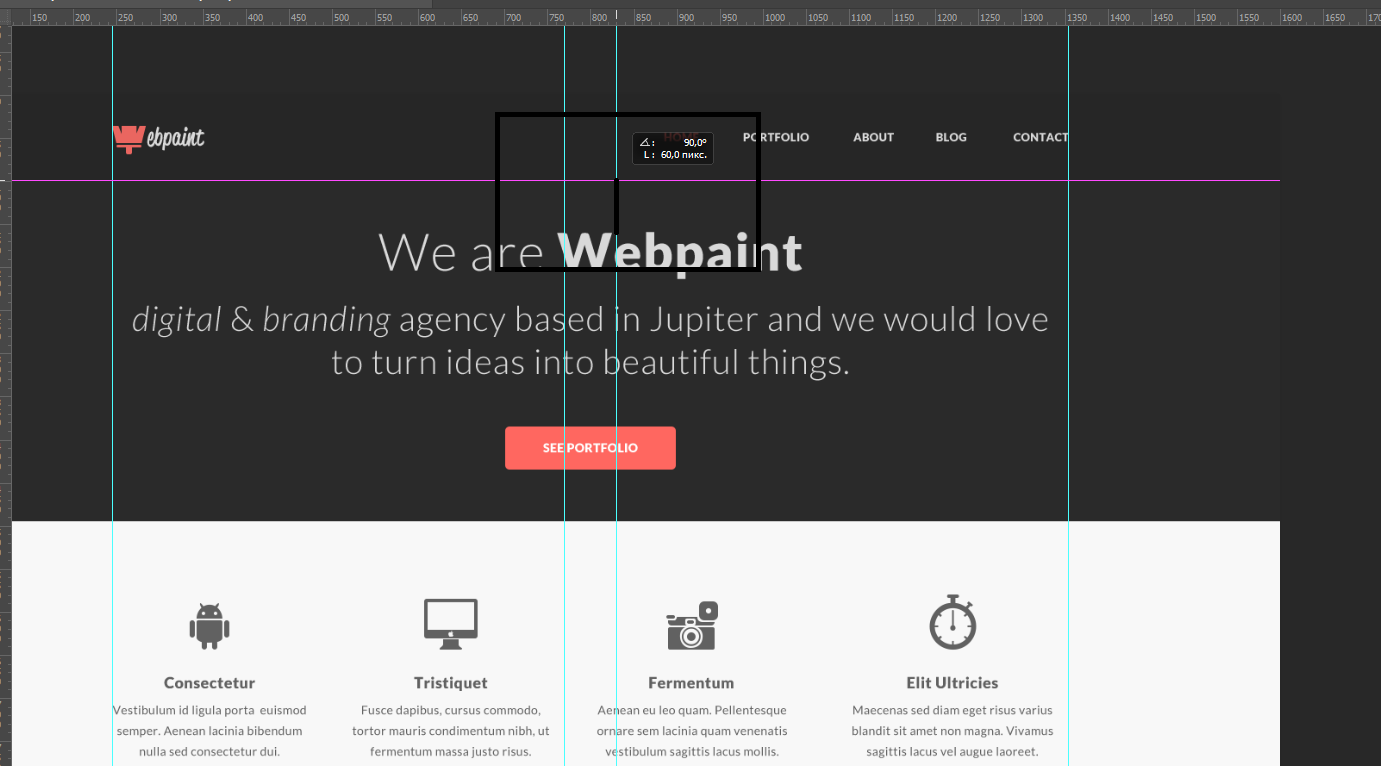
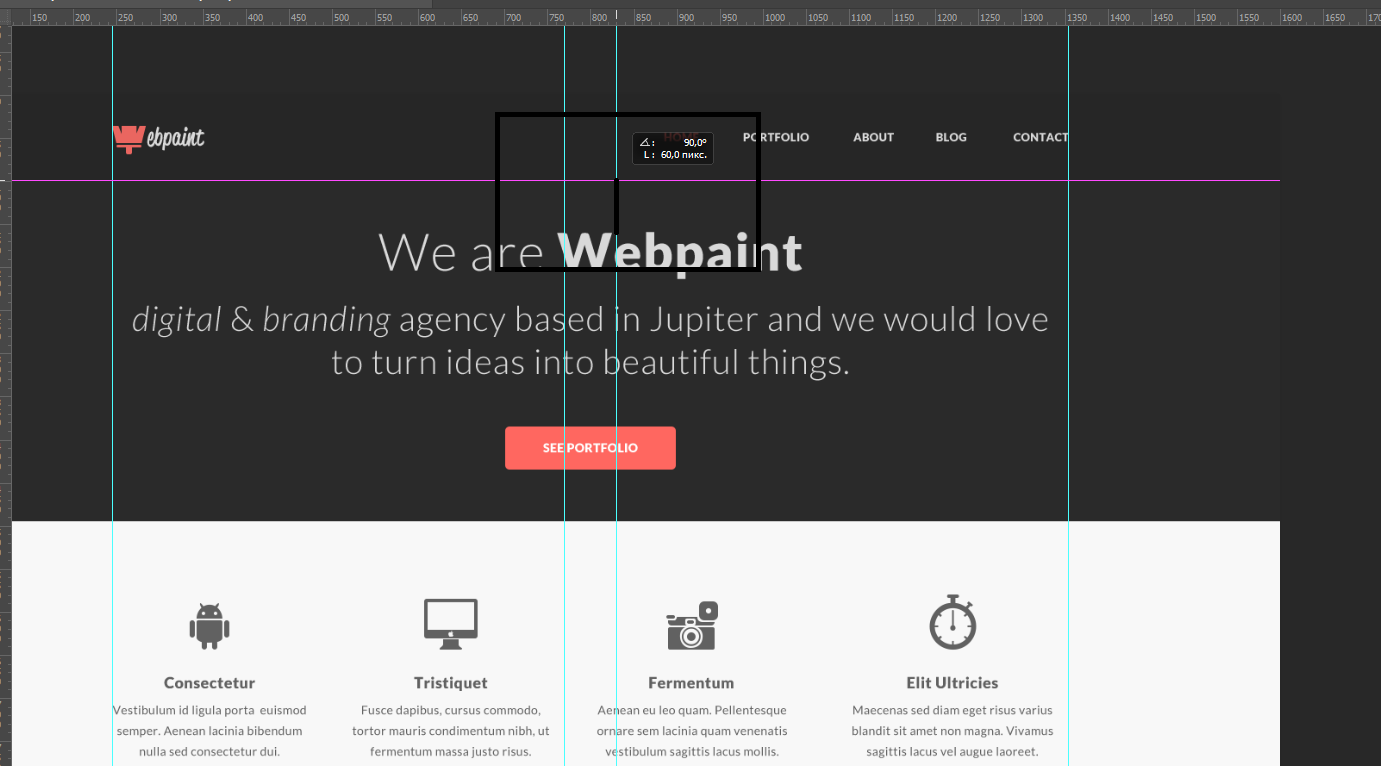
Текст в секции SliderBg отступает от div'a на 20px. На макете этот отступ составляет 60px то - есть в моём случае отступ получается не 60px а 80 средством margin-top: 60px;.
Как убрать отступ текста от div'a?
Такая же ситуация происходит и с кнопкой в этом же блоке.


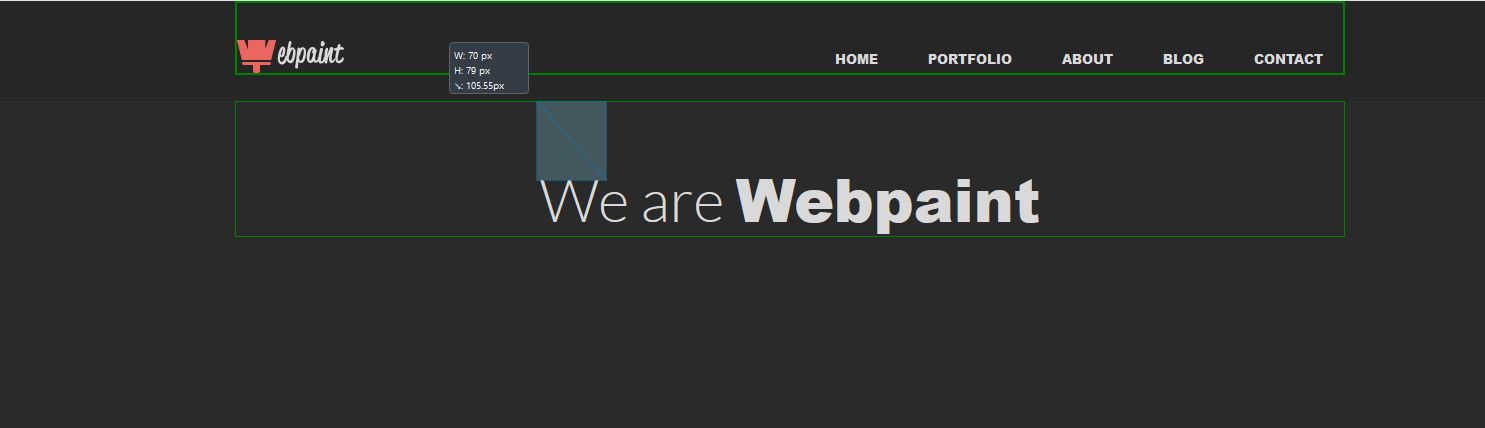
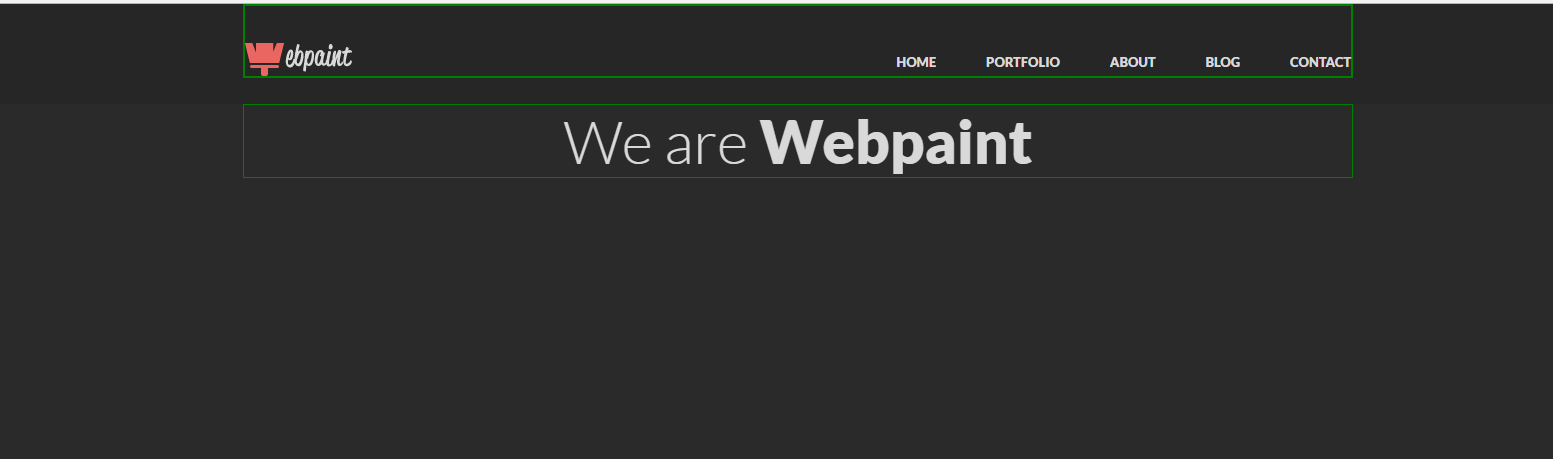
Вот так текст располагается в обычном состоянии

Я предполагаю нужно задать отступы, но ведь они заданны в виде
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}