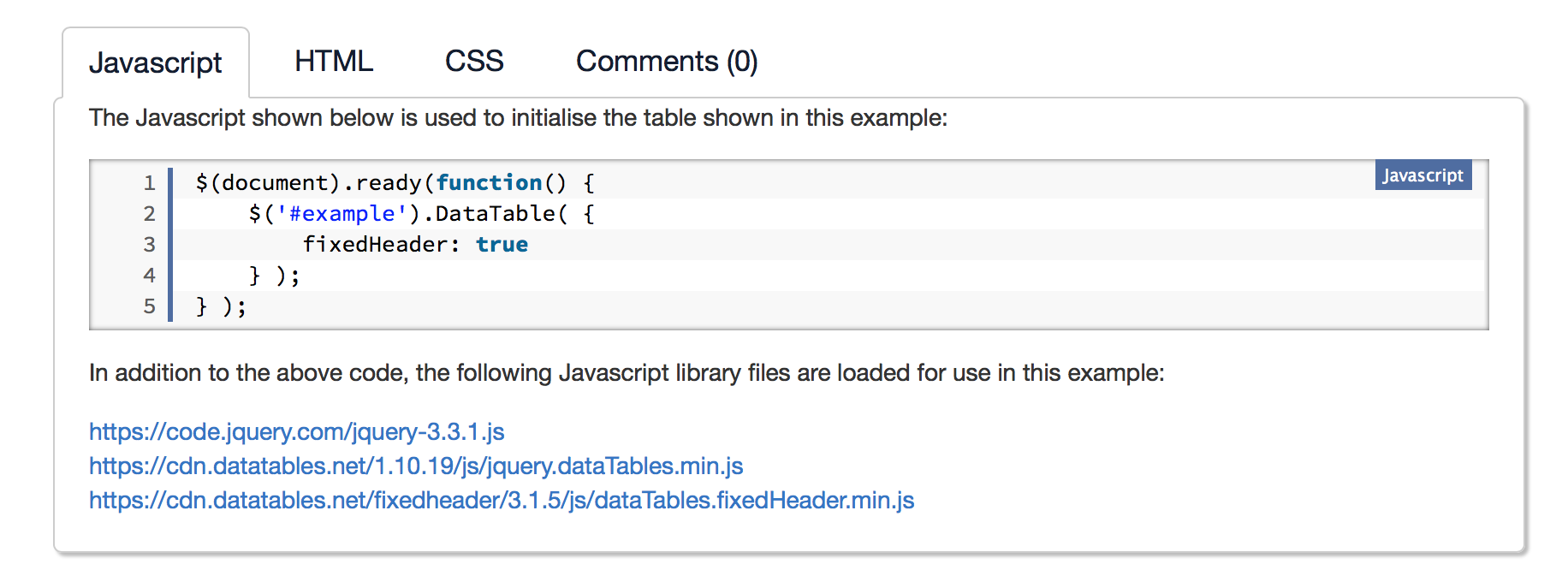
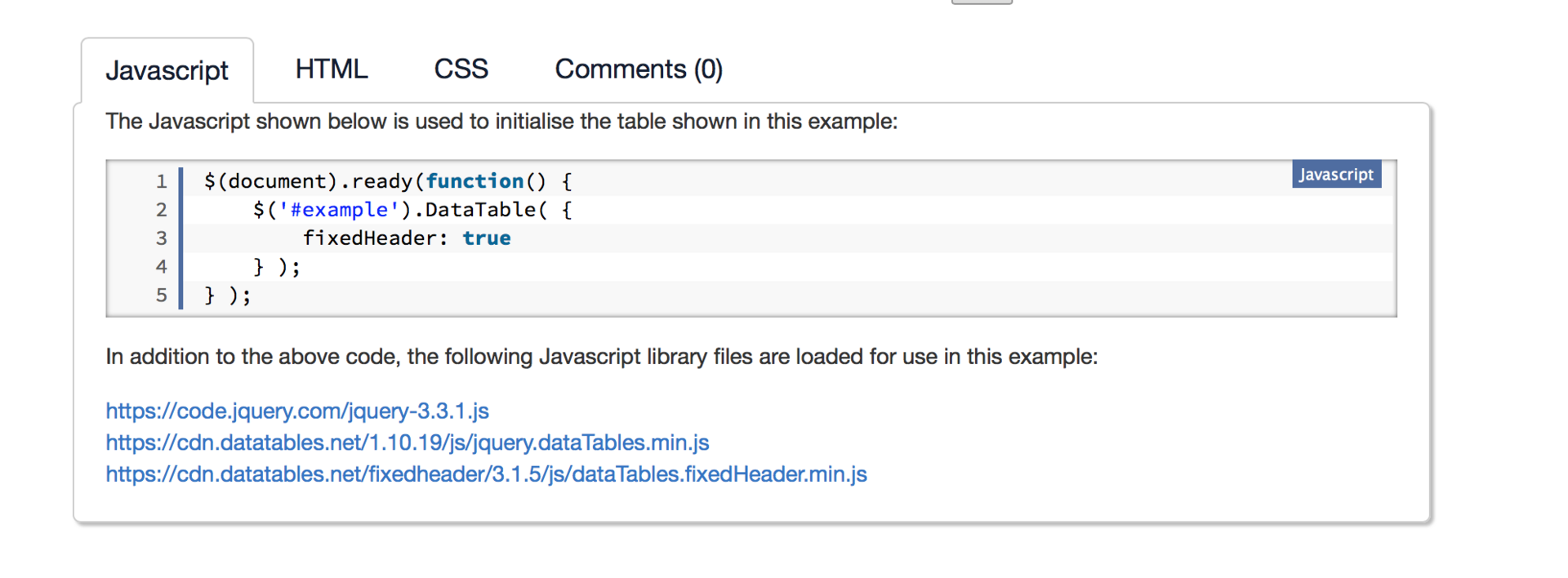
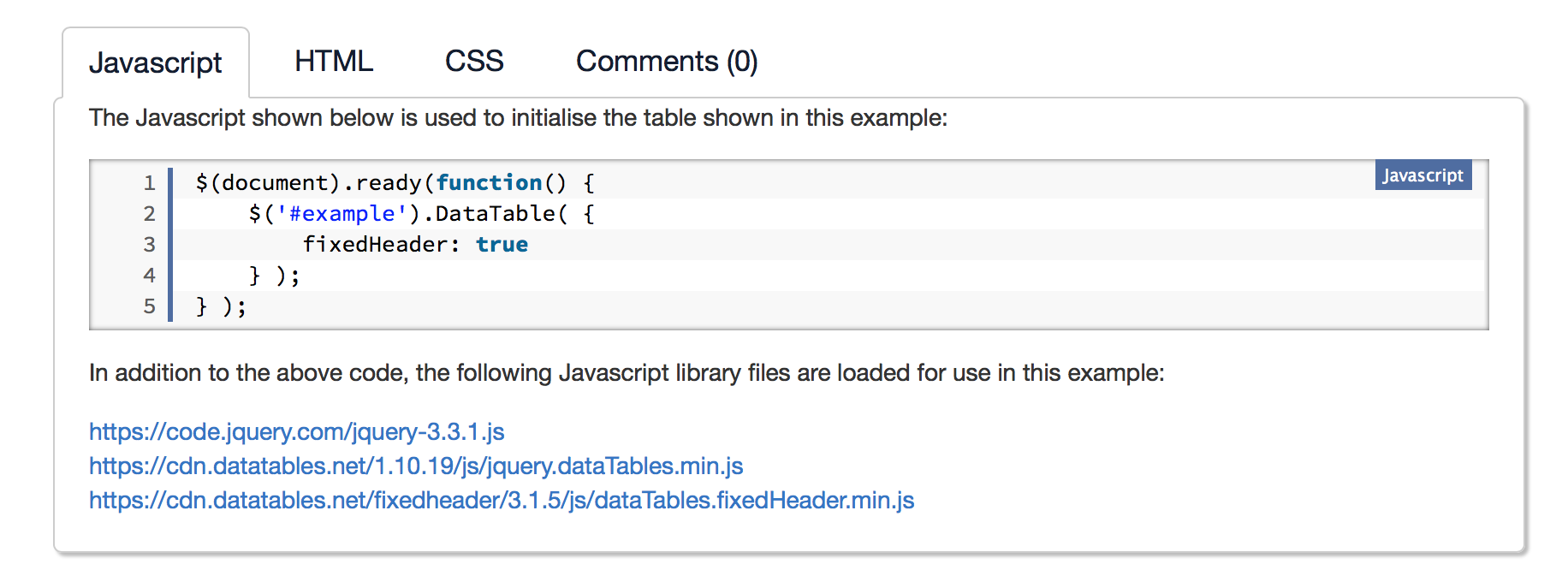
вот есть пример:
https://datatables.net/extensions/fixedheader/exam...
- очень он понравился, но почему-то не срабатывает фиксированный заголовок у таблицы, ошибок в консоли тоже нет никаких..
Как делаю:
скопировал файлы из примера все :

кроме самой jquery.
к себе в проект:
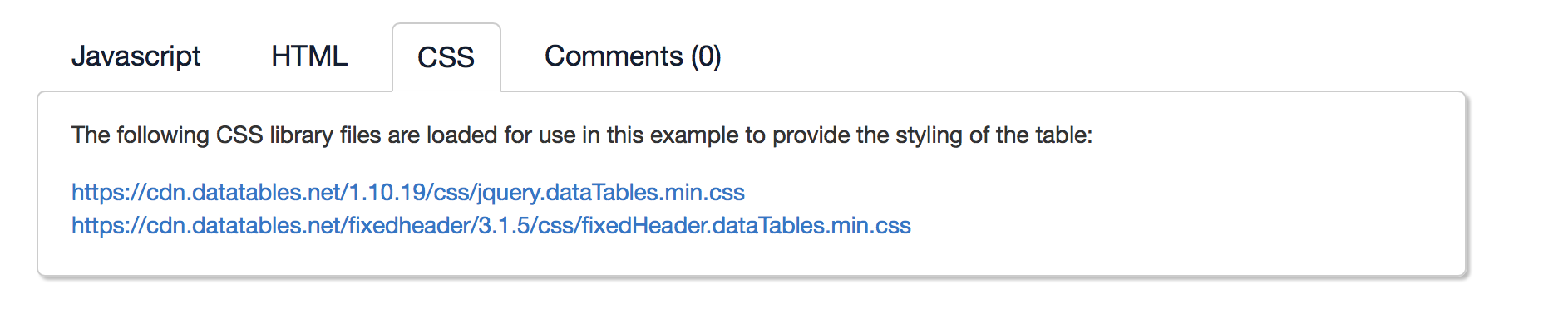
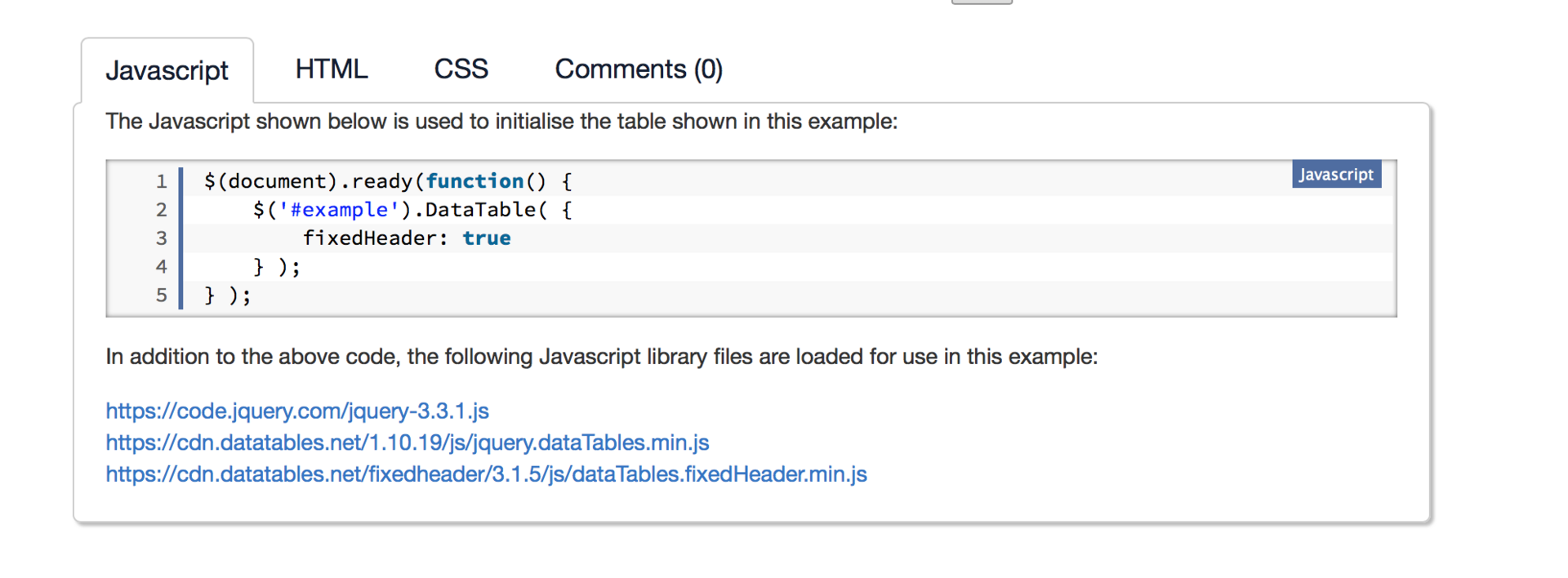
во вьюхе подключаю этот css и этот js
$this->registerCssFile('/css/fixHeader.css');
$this->registerJsFile('/js/fixHeadersTable.js');
$this->registerAssetBundle(yii\web\JqueryAsset::className(), yii\web\View::POS_HEAD);
в css у меня просто скопирован весь код из файлов примера последовательно

в js тоже скопирован весь код из примера кроме самой библиотеки jquery т.к. она встроена в yii

код из всех файлов просто последовательно скопирован и вставлен в один js файл
На выходе все работает отлично кроме эффекта фиксации заголовка и консоль не выдает никаких ошибок. Может кто-то подскажет куда смотреть, заранее благодарю.