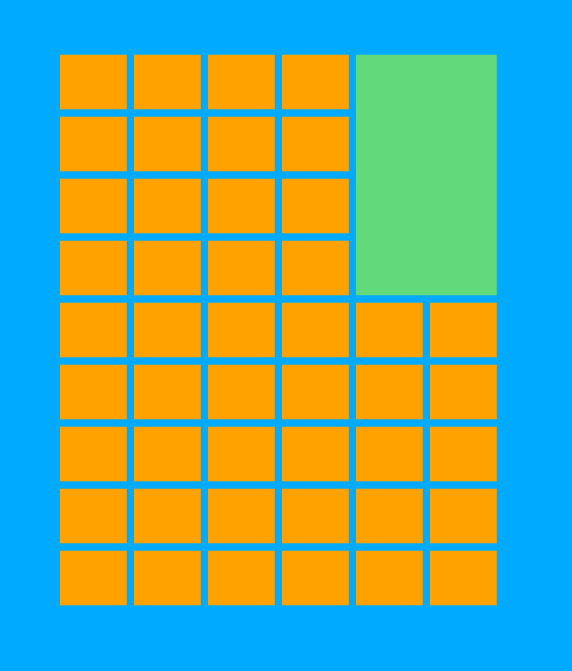
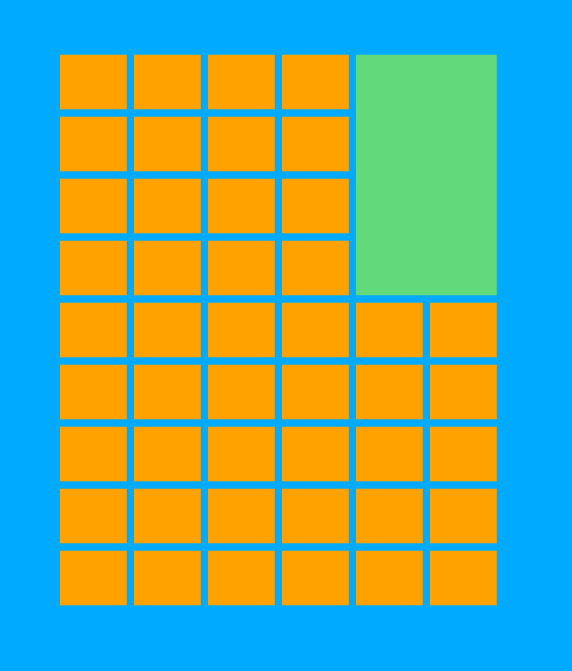
Добрый день. Подскажите, можно ли сделать такого плана сетку на флексах без использования js?

Сайт с адаптивом, поэтому зеленый блок должен изменять ширину и не отваливаться. Важно, что бы все оранжевые блоки шли подряд внутри одного родителя (без разбиения их на блоки).
Мне в голову приходят решения только через флоаты, а хотелось бы на флексах.