Здравствуйте!
С чем я имею дело:
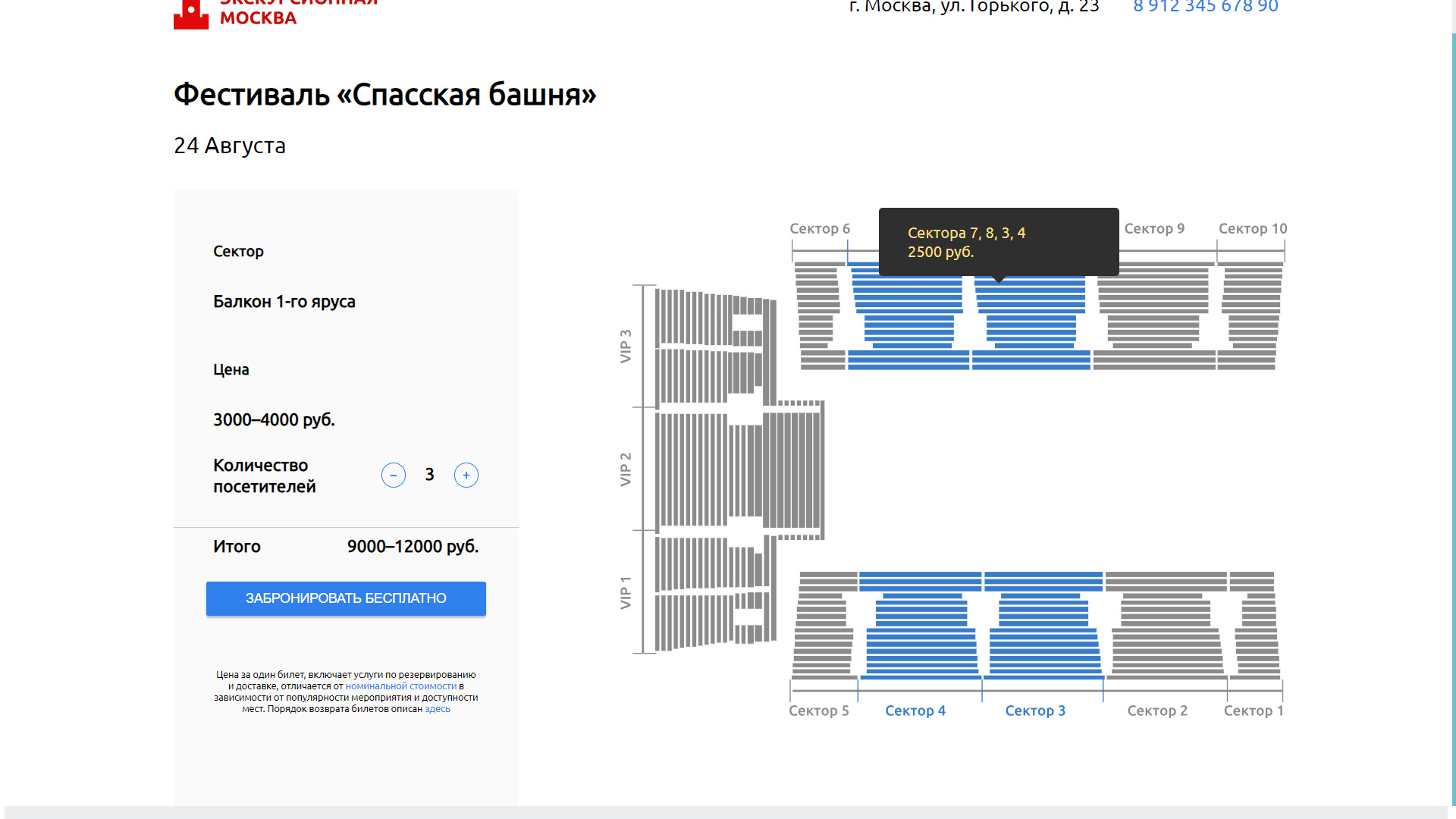
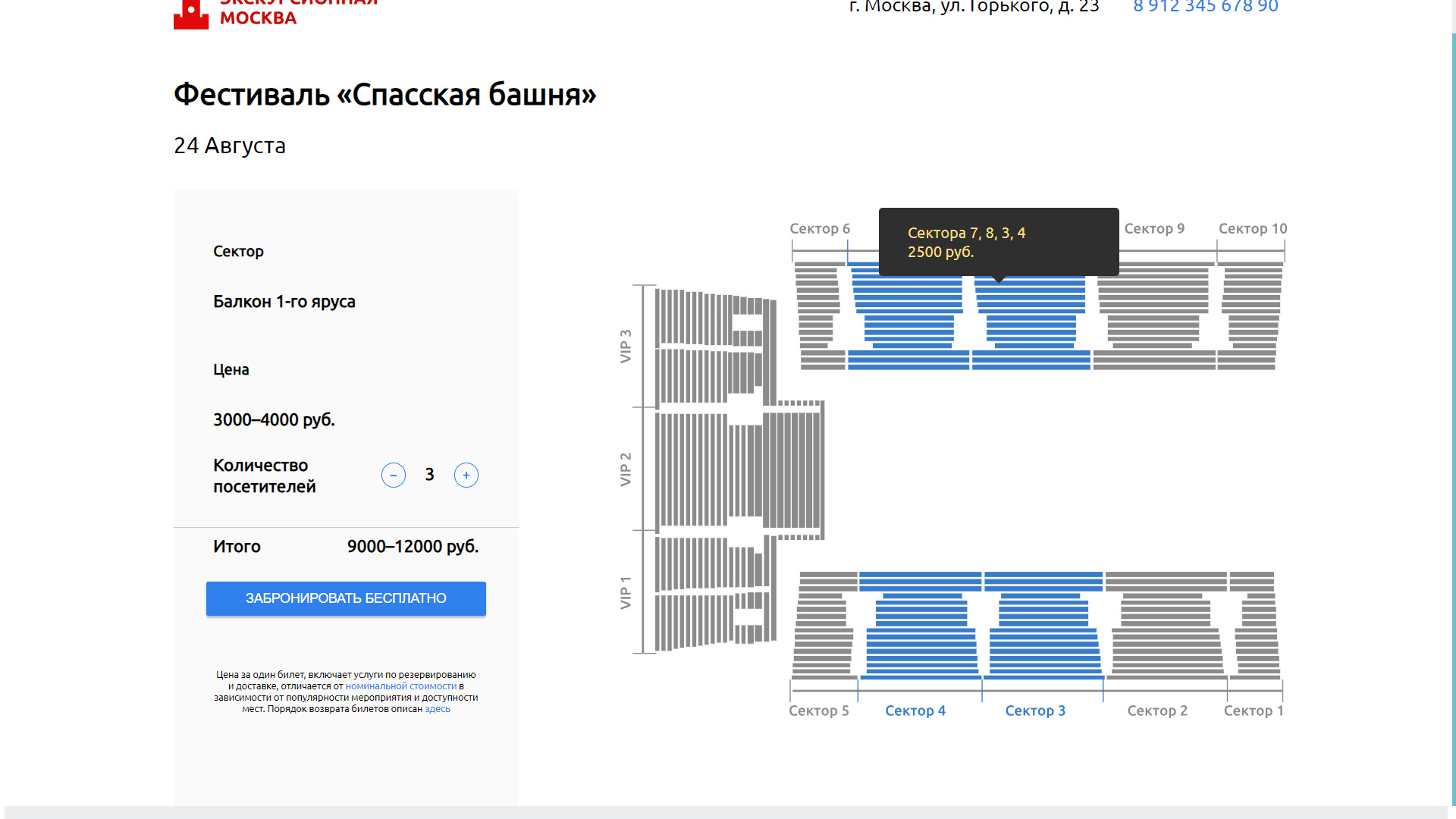
Дизайнер сделал SVG схему:

Схема поделена на несколько секторов. При наведении на сектор, он должен выделиться синим цветом. Также, при наведении на сектор, должна появиться всплывающая подсказка, в которой указана цена билета в определенном секторе.
Ожидаемое поведение:
JavaScript отлавливает событие onmousemove на SVG и проверяет, находится ли курсор над элементом, относящимся к тому или иному сектору и подсвечивает нужные элементы схемы плюс показывает цену в сплывающей подсказке. То есть должно быть так: навел на сектор, он выделился цветом и появилась подсказка с ценой.
Суть проблемы:
Но проблема в том, что между SVG-элементами есть промежутки. И когда курсор находится между элементами, то подсказка пропадает, и сектор теряет синюю окраску. Если мы будем вести курсор вдоль сектора, то подсказка будет постоянно то появляться, то исчезать из-за промежутков между элементами.
Есть какие-либо идеи по этому поводу?
Заранее выражаю огромную благодарность всем, кто поможет.