Работаю над приложением погоды учу Vue и Vuex. Запросил данные через axios и сохранил в state.data.
import Vue from "vue";
import Vuex from "vuex";
import axios from "axios";
import { api } from "./api_key";
Vue.use(Vuex);
export default new Vuex.Store({
state: {
data: "",
location: "New York"
},
mutations: {
GET_DATA(state, response) {
state.data = response.data;
}
},
actions: {
getData({ commit, state }) {
console.log(api);
axios
.get(
`https://api.openweathermap.org/data/2.5/forecast/daily?q=${
state.location
}&appid=${api}&units=metric&cnt=5`
)
.then(response => {
if (response.data) {
commit("GET_DATA", response.data);
}
})
.catch(function(error) {
console.log(error);
});
}
},
getters: {
city(state) {
return state.data.city.name;
}
}
});
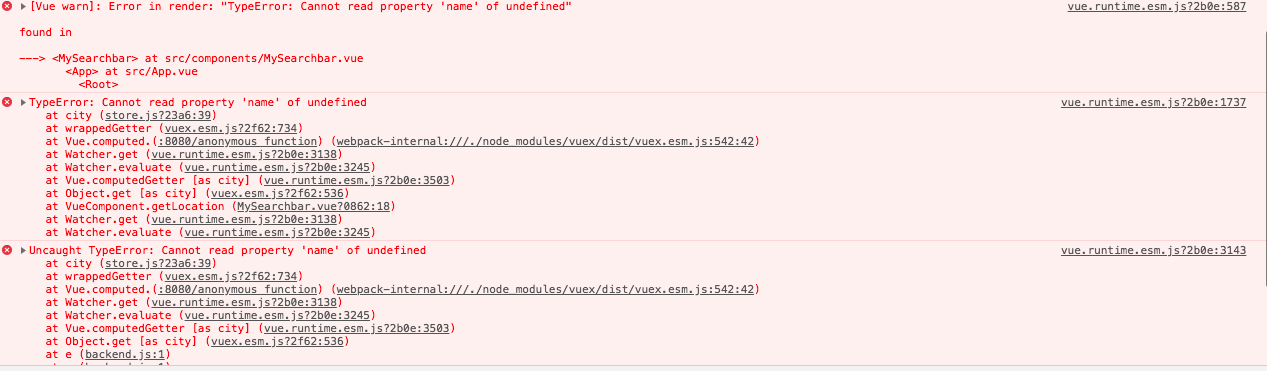
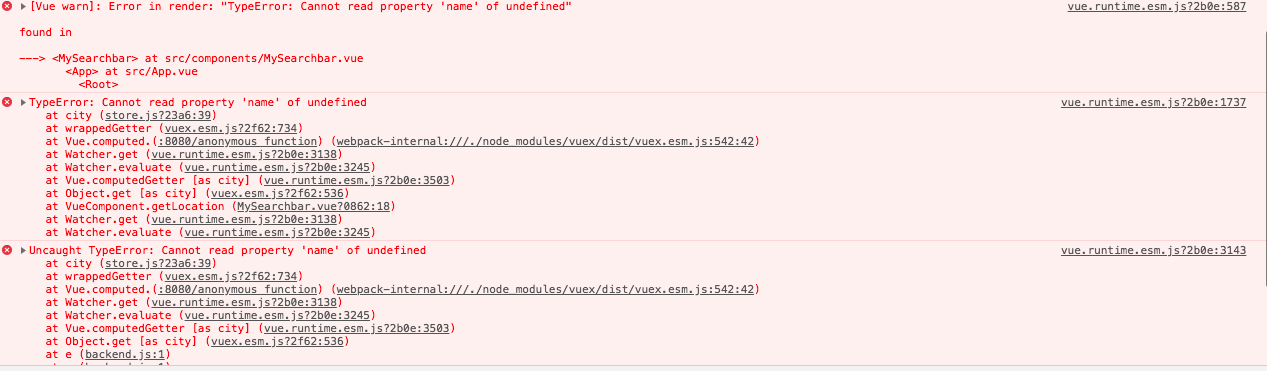
Ошибка такая

Если отправить через геттер просто state.data.city проблем нет. Но когда нужно взять значение ключа state.data.city.name то city уже undefined. Решил проблему если сохранить в data не response.data, а сразу response.data.city. Но для меня это не выход так как помимо названия города мне еще нужны другие ключи.