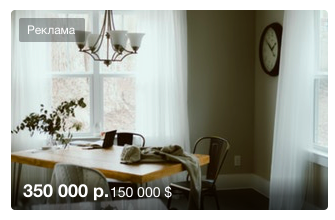
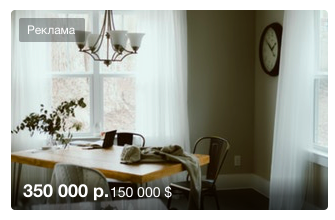
мой текст должен располагаться, как на 1 картинке. я не могу выровнять вторую цену
как правильно разместить текст внутри снизу блока с картинкой и правильно сделать обтекание текста?


текущие стили:
.banner-img {
position: relative;
width: 100%;
height: 200px;
border-radius: 5px 5px 5px 5px;
background-repeat: no-repeat;
background-size: cover;
background-image: url("1.jpg");
}
.banner-img .pic {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.banner-img .price {
position:relative;
top:168px;
left:12px;
line-height: 24px;
font-size: 18px;
float: left;
color:#fff;
font-family: "Helvetica Neue",Verdana, Arial, sans-serif;
font-weight: 900;
}
.banner-img .price2 {
position: relative;
top:168px;
line-height: 22px;
font-size: 14px;
font-family: "Helvetica Neue",Verdana, Arial, sans-serif;
font-weight: 900;
padding: 0 0 0 0px;
color: #fff;
}