Пример:
 https://codepen.io/evgeniy8086/pen/WKPKJE
https://codepen.io/evgeniy8086/pen/WKPKJE
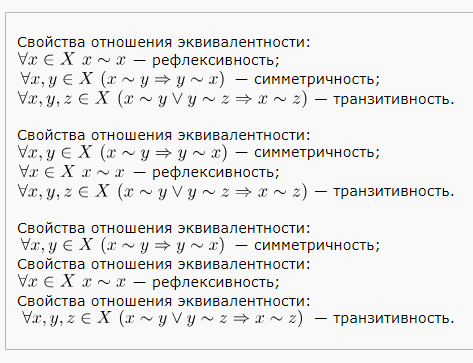
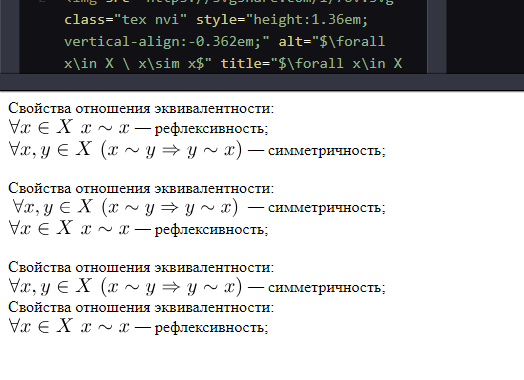
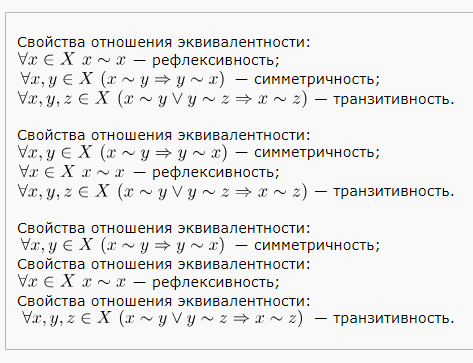
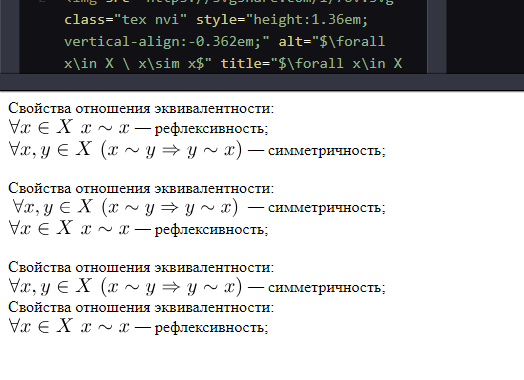
Одинаковые формулы - это одни и те же svg картинки с одинаковыми html-параметрами. Никаких дополнительных неразрывных пробелов или отступов нет. Но при отображении в браузере отступы почему-то разные и случайные в зависимости от расположения изображения в тексте. Почему так? Можно ли как-то исправить?