


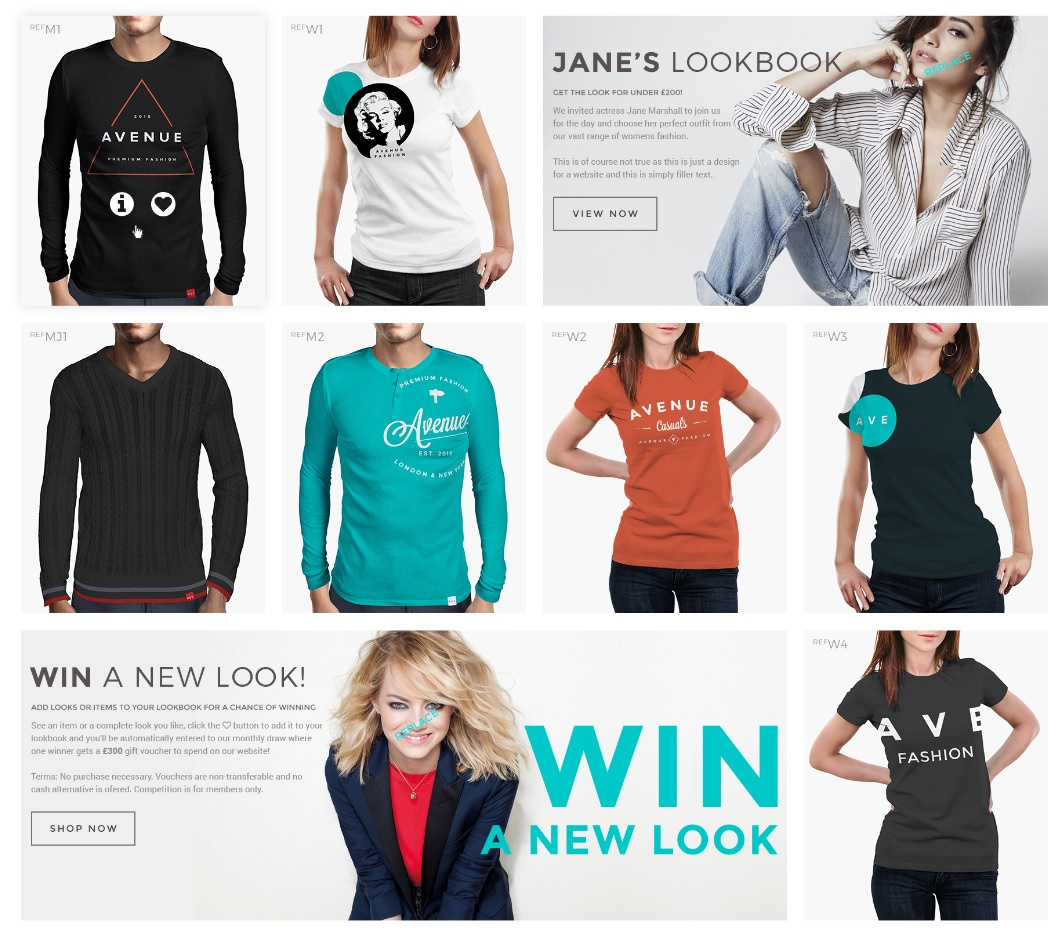
<div class="lookbook-cards">
<a href="#" class="card">
<span class="small-price"><sup>ref</sup>m1</span>
<img src="img/cards/lookbook/photo-1.jpg" alt="">
</a>
<a href="#" class="card">
<span class="small-price"><sup>ref</sup>w1</span>
<img src="img/cards/lookbook/photo-2.jpg" alt="">
</a>
<a href="#" class="card card--medium">
<img src="img/cards/lookbook/photo-3.jpg" alt="">
<!-- <h2 class="title"><span class="bold">Jane’s</span> lookbook</h2> -->
</a>
<a href="#" class="card">
<span class="small-price"><sup>ref</sup>w1</span>
<img src="img/cards/lookbook/photo-4.jpg" alt="">
</a>
<a href="#" class="card">
<span class="small-price"><sup>ref</sup>w1</span>
<img src="img/cards/lookbook/photo-5.jpg" alt="">
</a>
<a href="#" class="card">
<span class="small-price"><sup>ref</sup>w1</span>
<img src="img/cards/lookbook/photo-6.jpg" alt="">
</a>
<a href="#" class="card">
<span class="small-price"><sup>ref</sup>w1</span>
<img src="img/cards/lookbook/photo-7.jpg" alt="">
</a>
<a href="#" class="card card--long">
<img src="img/cards/lookbook/photo-8.jpg" alt="">
</a>
<a href="#" class="card">
<span class="small-price"><sup>ref</sup>w1</span>
<img src="img/cards/lookbook/photo-9.jpg" alt="">
</a>
</div>.lookbook-cards {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
position: relative;
padding-bottom: 62px;
&::after {
.line;
bottom: 0;
}
}
.card {
margin-bottom: 20px;
background: @bg-color;
}
.card--medium {
position: relative;
& h2 {
position: absolute;
top: 0;
}
}
.card--long {
flex-grow: 1;
background-color: #efefed;
}
.row {
display: flex;
flex-wrap: wrap;
margin: 0 -10px;
}
.col-3 {
flex: 0 0 25%;
max-width: 25%;
padding: 0 10px;
box-sizing: border-box;
}
.col-6 {
flex: 0 0 50%;
max-width: 50%;
padding: 0 10px;
box-sizing: border-box;
}
.col-9 {
flex: 0 0 75%;
max-width: 75%;
padding: 0 10px;
box-sizing: border-box;
}

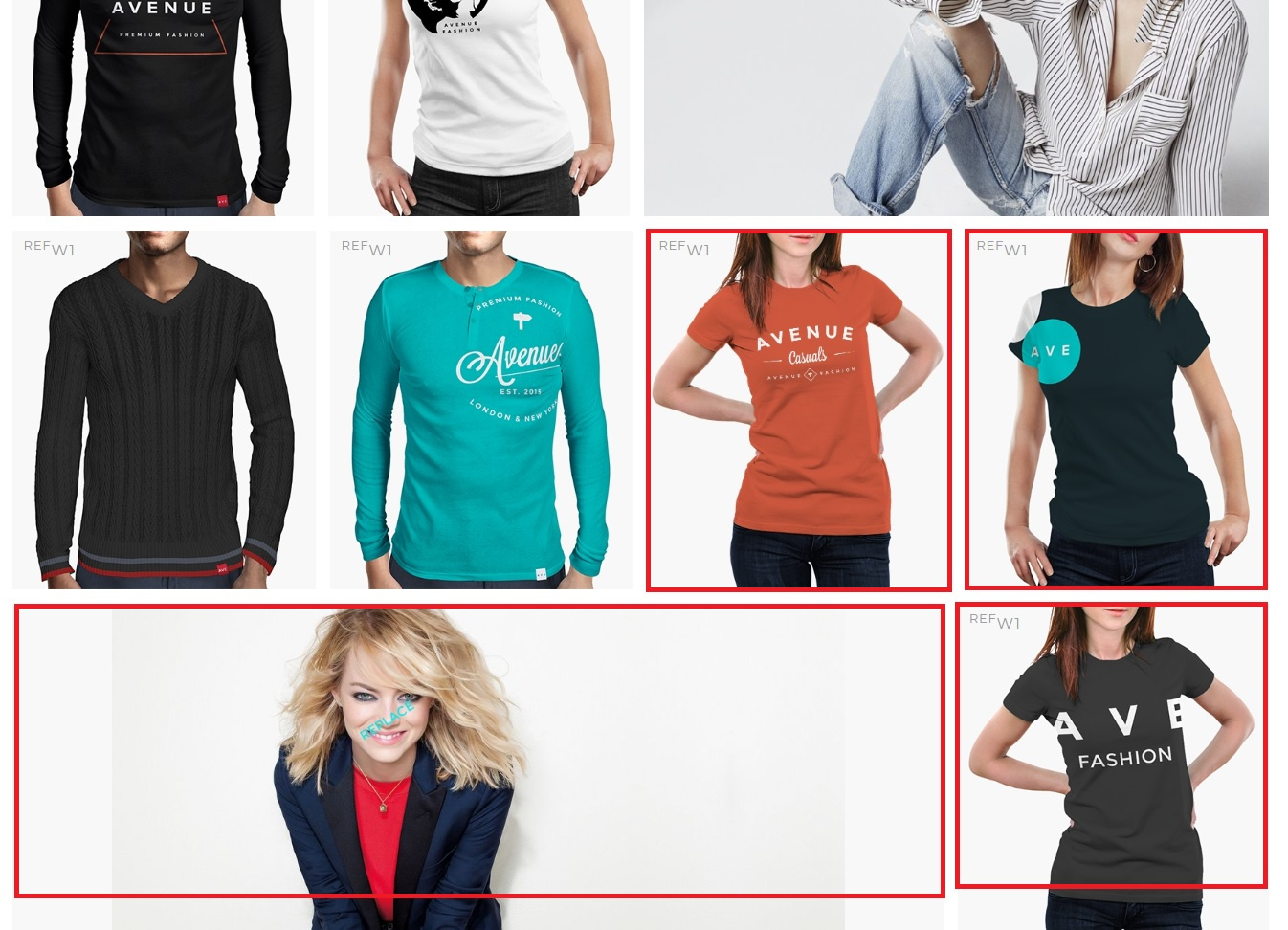
<div class="lookbook-cards">
<a href="#" class="card col-3">
<span class="small-price"><sup>ref</sup>m1</span>
<img src="img/cards/lookbook/photo-1.jpg" alt="">
</a>
<a href="#" class="card col-3">
<span class="small-price"><sup>ref</sup>w1</span>
<img src="img/cards/lookbook/photo-2.jpg" alt="">
</a>
<a href="#" class="card col-6">
<img src="img/cards/lookbook/photo-3.jpg" alt="">
</a>
<a href="#" class="card col-3">
<span class="small-price"><sup>ref</sup>w1</span>
<img src="img/cards/lookbook/photo-4.jpg" alt="">
</a>
<a href="#" class="card col-3">
<span class="small-price"><sup>ref</sup>w1</span>
<img src="img/cards/lookbook/photo-5.jpg" alt="">
</a>
<a href="#" class="card col-3">
<span class="small-price"><sup>ref</sup>w1</span>
<img src="img/cards/lookbook/photo-6.jpg" alt="">
</a>
<a href="#" class="card col-3">
<span class="small-price"><sup>ref</sup>w1</span>
<img src="img/cards/lookbook/photo-7.jpg" alt="">
</a>
<a href="#" class="card col-9">
<img src="img/cards/lookbook/photo-8.jpg" alt="">
</a>
<a href="#" class="card col-3">
<span class="small-price"><sup>ref</sup>w1</span>
<img src="img/cards/lookbook/photo-9.jpg" alt="">
</a>
</div>.lookbook-cards {
display: flex;
flex-wrap: wrap;
position: relative;
padding-bottom: 52px;
margin: 0 -10px;
&::after {
.line;
bottom: 0;
}
}
.col-3 {
flex: 1 0 0;
max-width: 25%;
margin: 10px 10px;
}
.col-6 {
flex: 2 0 0;
max-width: 50%;
margin: 10px 10px;
}
.col-9 {
flex: 3 0 0;
max-width: 75%;
margin: 10px 10px;
}