
Я знаю что это реализуется с помощью Ajax
$('.someButton').on('click',function(){
var price = $('.someInputeSelector').val();
var count = $('.someInpute2Selector').val();
var summ = price * count;
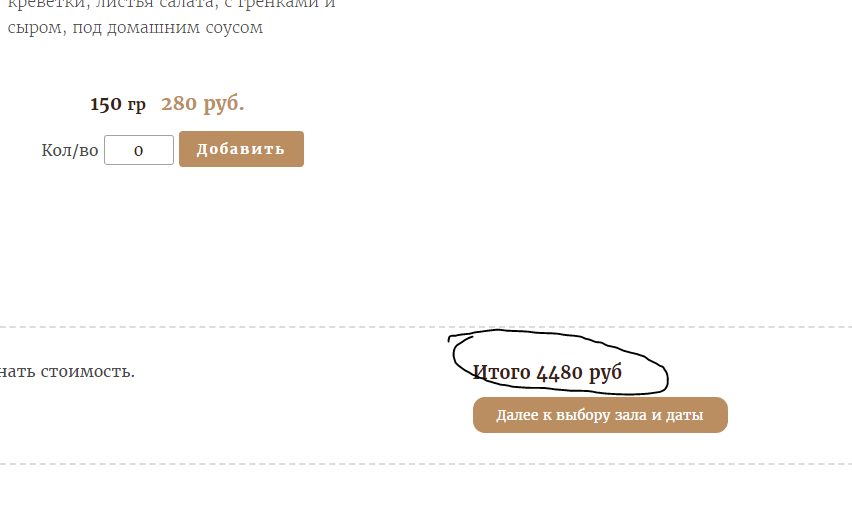
$('.someSelector').text('Итого:' + summ + 'рублей');
});