Я собрал тестовый проект, webpack сгенерировал main.js, подключаю его к index.html, захожу в index.html а код не работает, смотрю в консоль "n is not a function", смотрю dist/main.js у себя в проекте начинается так:
... !function(e){var n={}; ...
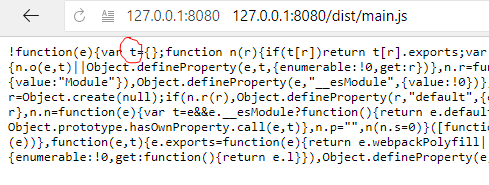
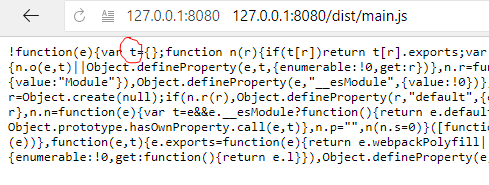
, смотрю этот же dist/main.js только через консоль и вижу:
... !function(e){var t={}; ...
.
Это вообще законно?
Через сервер:

Внутри проекта:

Может есть вариант что это сервер node-static решил так поприкалываться? я просто не пойму, на каком именно шагу и кто конкретно там меняет мне имена переменных, когда в коде явно одно, а когда через браузер смотрю - другое.