У меня есть пользовательская карта (с image overlay) с данными GeoJSON:

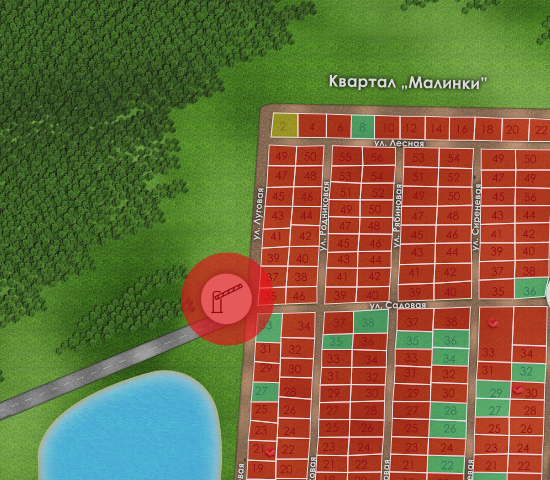
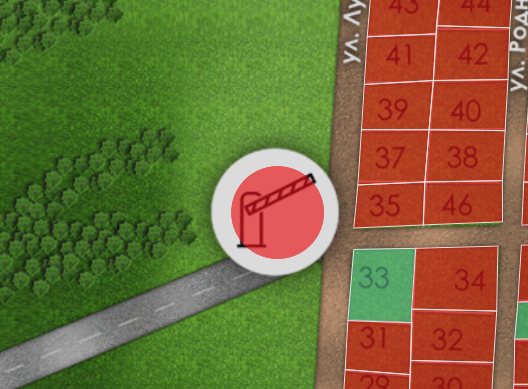
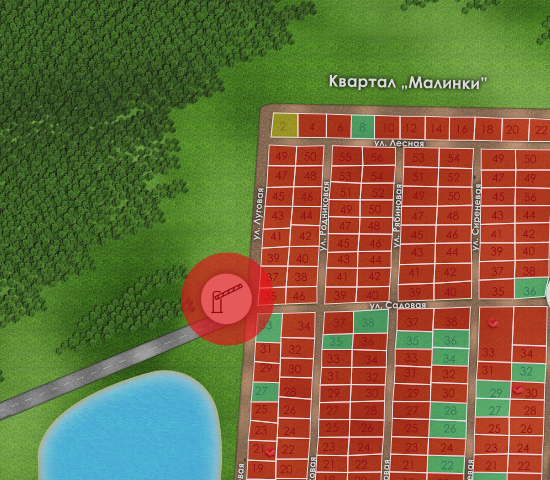
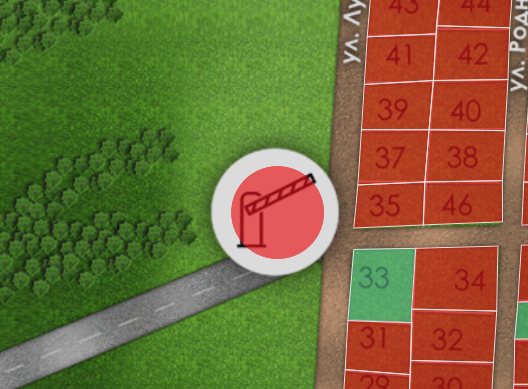
Мне нужно добавить обработчик клика к окружности объекта (КПП на моей карте). Для полигональных областей всё нормально, у каждой точки своя гео-координата, но для окружности есть только координаты центра и радиус в пикселях. Нужно как-то сделать зависимость радиуса от масштаба карты, иначе при изменении масштаба получается такое:


Каким образом можно это реализовать? С обработчиком события всё ОК, проблема только с размером окружности.
P.S. Mapbox GL JS поддерживает выражения/функции в значениях, тут обрабатывать событие зума и менять в нём размер не нужно.