при загрузке фалов читать их через
FileReader
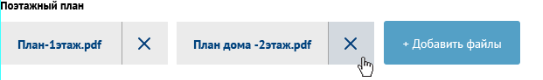
получить название файла и создать дом объекты, один скрытый интпут, туда записать имя файла и содержимое файла, второй элемент это уже дивник как на картинке с именем файла и крестиком.
По крестику удалять дивник, и созданный инпут.
При отправки формы на сервер файлы придут из инпутов, собрать и записать их на сервере с помощью пыхи.