В текущей проблема дело в принципах работы HTTP-протокола при отправке запроса методом GET. В GET-запросе нет тела запроса, а есть только URI-строка, то, что мы в обиходе называем Адресом. Все параметры запроса, которые вы передаёте, присоединятся к адресу ресурса, к которому вы обращаетесь после знака ?, например так:
http://domain.com/get-data?param1=abc¶m2=def
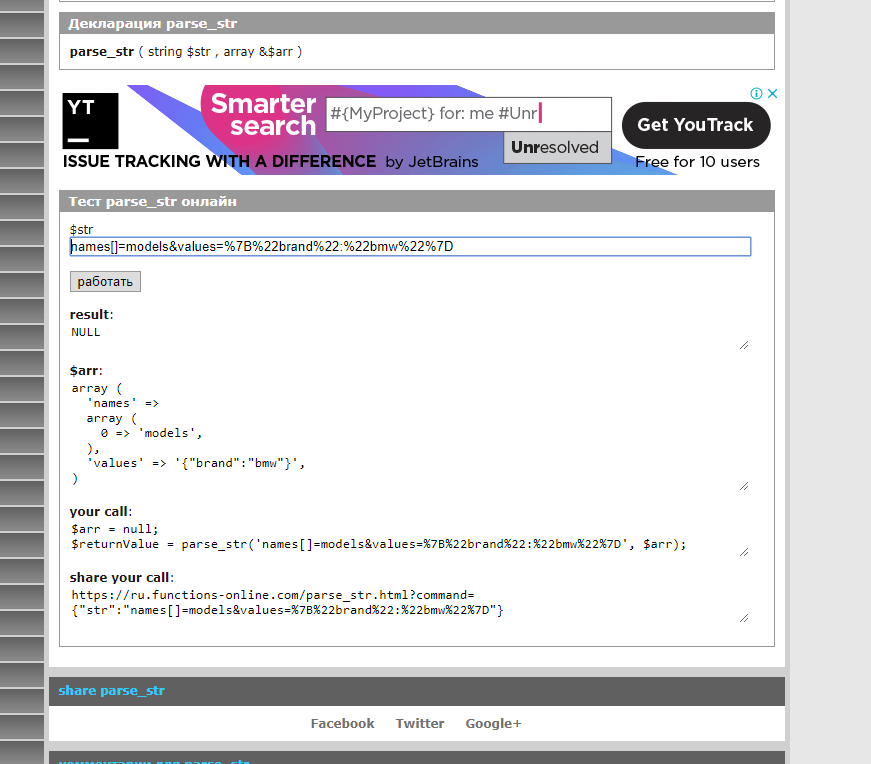
Так как URI — это строка, то и все данные, представленные в других типах, будут преобразованы в строку по правилам кодирования URI, в вашем примере это сделает AXIOS. Соответственно бекэндеру нужно принять эту строку и преобразовать в объект, я уверен, что для этого есть стандартная конструкция в любом языке.
Если бы это был POST-запрос, или любой другой запрос с телом, то в теле бы всё равно передавали объект в формате JSON: сегодня это такой профессиональный стандарт. Наверно, можно было бы придумать свой бинарный формат передачи именно объектов, но не очень понятно, зачем.
Возвращаясь к вашему дополнительному вопросу про то, как объяснить это бекэндеру: предложить ему книгу по компьютерным сетям и протоколам. Несколько удивительно, что он может работать без этих знаний.