Для начала нужно осознать, что проблема не на всех страницах. Например главная очень даже хорошо отображается.
Что касается остальных:
1) Для начала держим битрикс обновленным (иначе некоторые фишки могут не всегда корректно работать)
2) В настройках главного модуля нужно обязательно отметить опции "Объединять CSS файлы" и "Объединять JS файлы". В идеале конечно все из блока "Оптимизация CSS", но на практике иногда после этого большие проблемы с кешированием в браузерах.
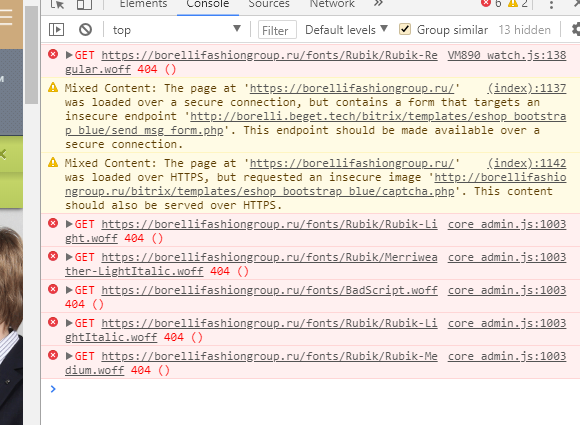
3) Затем необходимо проверить форму входа - капча именно там выводится:
spoiler<form action='http://borelli.beget.tech/bitrix/templates/eshop_bootstrap_blue/send_msg_form.php' method='GET'>
<input name='name' type='text' placeholder='Имя*' class='name_form' ></input>
<input name='email' type='email' placeholder='E-mail*' class='email_form' ></input><br><br>
<input name='topic' type='text' placeholder='Тема*' class='topic_form' ></input><br><br>
<textarea name='msg' placeholder='Сообщение*'></textarea><br><br>
<img src='http://borellifashiongroup.ru/bitrix/templates/eshop_bootstrap_blue/captcha.php' class='captcha' />
<input type='text' name='norobot' placeholder='Введите текст с картинки*' class='captcha_code' ></input>
<button>отправить</button>
</form>
4) Далее нужно разобраться с картинками - слишком тяжелые. На странице каталога видел по 3МБ. Вообще в легкую без потери качества можно сжать минимум в 2х раза (а то и больше). Всякие JPEG 2000/XP и WebP не предлагаю, так как битрикс не работает с ними, но банально снизить качество (хотя бы до 80%) и разрешение можно.
5) Проведите рефакторинг в компонентах. В идеале inline javascript и css кода на странице быть не должно, а у Вас его куча.