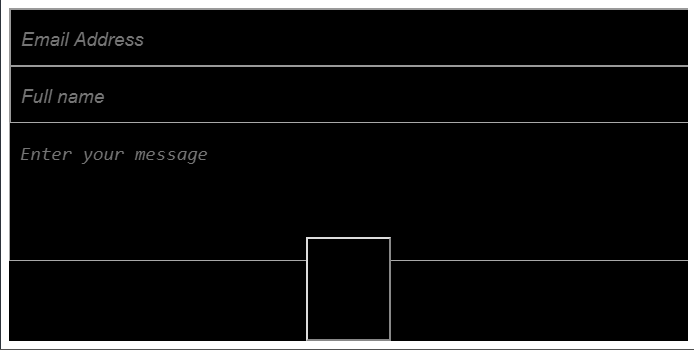
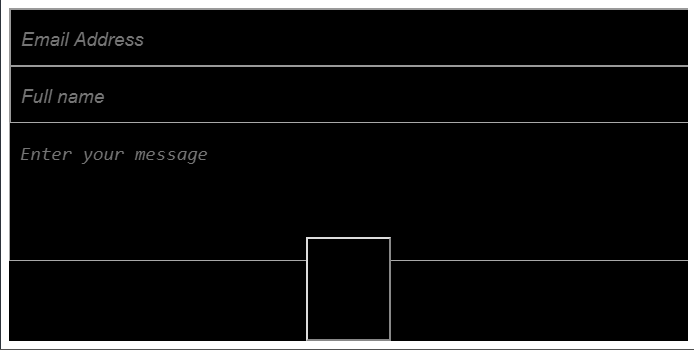
Добрый день. Сверстал форму обратной связи. при разрешении меньше 768 пикселей, форма должна преобразовываться под планшеты. Непонятно почему, кнопка отправить стала аномально высокой.
 https://jsfiddle.net/lilandre/m51jpaz8/3/
https://jsfiddle.net/lilandre/m51jpaz8/3/<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="cont">
<div class="form-wrapper">
<span class="img"></span>
<form action="" class="fcont_us">
<div class="con_name_email_message">
<div class="fname_and_em_b">
<div class="fname_b">
<input type="text" placeholder="Email Address" id="femail">
</div>
<div class="femail_b">
<input type="text" id="fname" placeholder="Full name">
</div>
</div>
<div class="fmessage_b">
<textarea type="text" id="fmesage" placeholder="Enter your message"> </textarea>
</div>
<div class="send_b">
<button type="submit"></button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
form.fcont_us::placeholder { /* Chrome, Firefox, Opera, Safari 10.1+ */
color: #4a4a4a;
opacity: 1; /* Firefox */
padding-left: 10px;
text-align: center;
}
#fmesage::placeholder { /* Chrome, Firefox, Opera, Safari 10.1+ */
text-align: left;
vertical-align: baseline;
}
.cont{
width: 100%;
max-width: 900px;
position: relative;
margin: 0 auto;
}
form.fcont_us{
max-width: 992px;
width: 100%;
background-color: #000000;
color: #fff;
}
form.fcont_us input{
font-style: italic;
width: 100%;
height: 100%;
background-color: #000;
font-size: 19px;
padding-left: 10px;
color: #fff;
}
.con_name_email_message{
width: 100%;
position: relative;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
flex-direction: row;
overflow: hidden;
}
.fname_and_em_b{
width: 37.66%;
}
.fname_b, .femail_b{
width: 100%;
height: 57px;
}
.fmessage_b{
width: 51.10%;
height: 115px;
}
.fmessage_b textarea{
vertical-align: baseline;
width: 100%;
height: 100%;
background-color: #000;
color: #fff;
padding-top: 20px;
padding-left: 10px;
font-size: 19px;
font-style: italic;
}
.send_b{
width: 12.48%;
height: 115px;
}
.send_b button{
width: 100%;
height: 100%;
background-color: #000;
background-image: url('send.png');
background-repeat: no-repeat;
-webkit-background-size: contain;
background-size: 100% 100%;
}
@media (max-width: 767.98px){
.con_name_email_message{
display: block;
}
.fname_and_em_b,.fmessage_b{
width: 100%;
}
.send_b{
height: 100px;
margin: auto;
overflow:hidden;
}
}