Я настроил не фронте и беке возможность получить и записать куку через кроссдоменный запрос. В результате после того как с фронта уходит запрос и возвращается с кодом 200
кука записывается в хранилище браузера.
Но при этом xhr-запрос падает с ошибкой. Это выражается в том, что срабатывает обработчик xhr.onerror. При этом обработчик xhr.onload не отрабатывает.
Помогите пожалуйста разобраться почему так происходит.
Вот код ajax-запроса:
const xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.open('GET', Config.host + 'users/display_form', true);
xhr.onload = function() {
alert( 'xhr req ok' );
}
xhr.onerror = function() {
console.log( 'Ошибка ' + this);
console.dir(this);
}
xhr.send();
Вот код контроллера на бекенде:
def display_form(request):
response = HttpResponse('set csrf cookie for form')
rotate_token(request) # здесь генерируется свежая кука и помещается в соответствующий заголовок ответа
response['Access-Control-Allow-Origin'] = 'http://localhost:4200'
response['Access-Control-Allow-Credentials'] = 'true'
response['Access-Control-Allow-Headers'] = 'Origin, X-Requested-With, Content-Type, Accept, X-CSRF-TOKEN'
return response
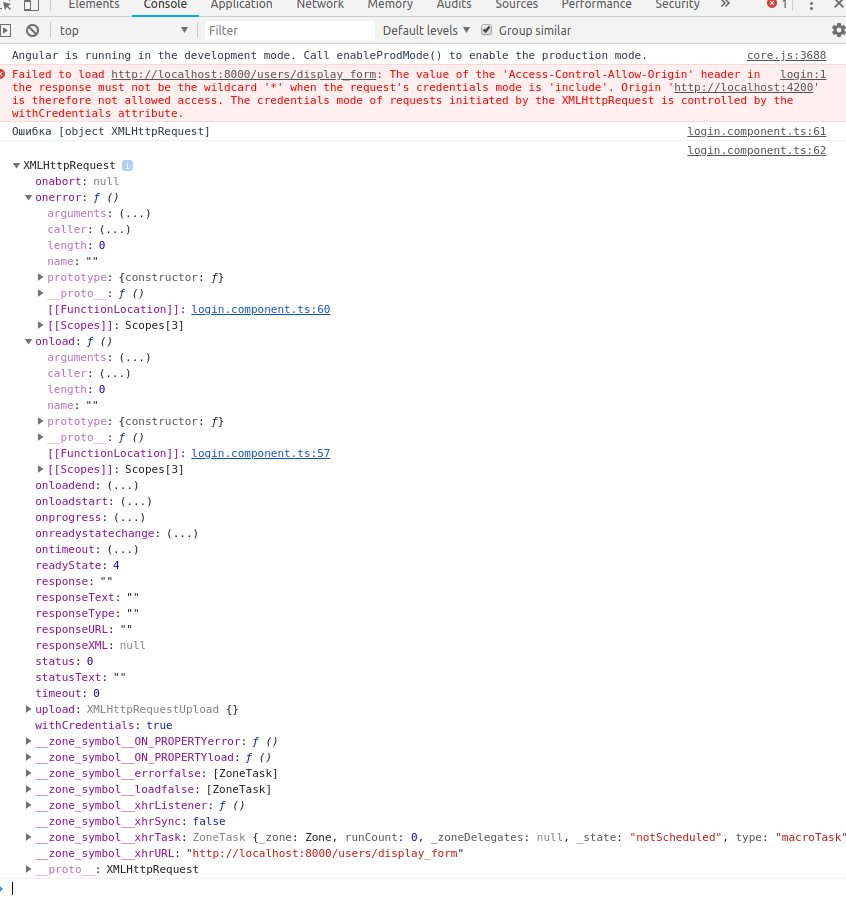
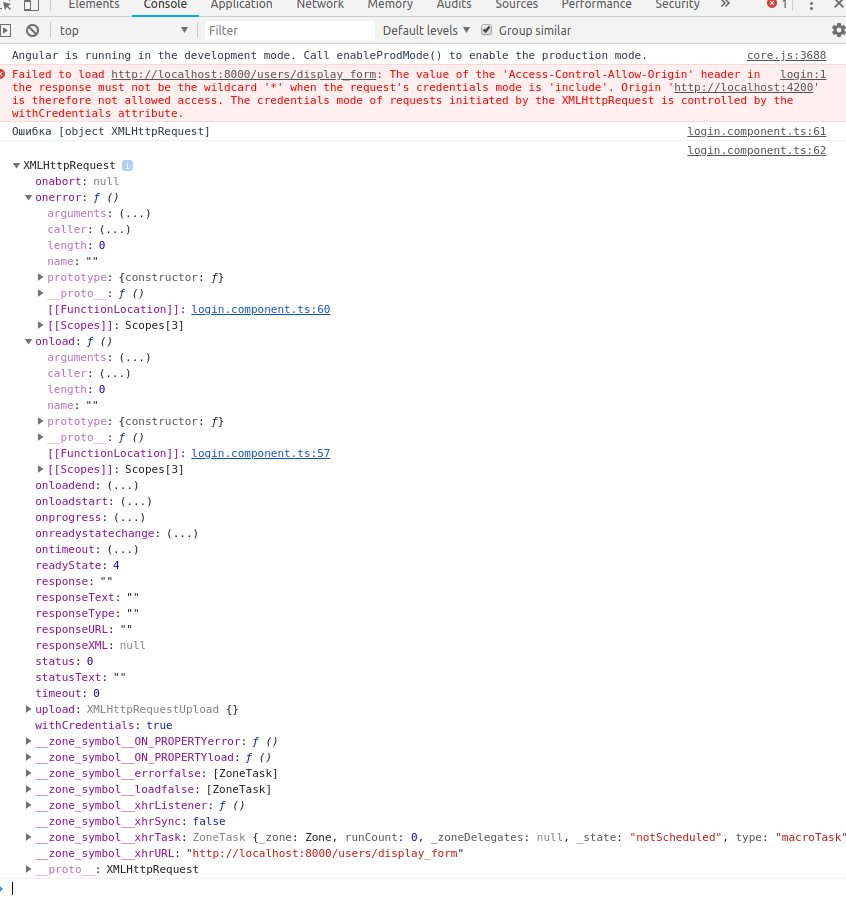
Вот скрины http-отладчика в браузере: