flex-grow - это не размер. это свойство определяет, какую часть свободного пространства может занять контейнер, в соотношении с другими контейнерами.
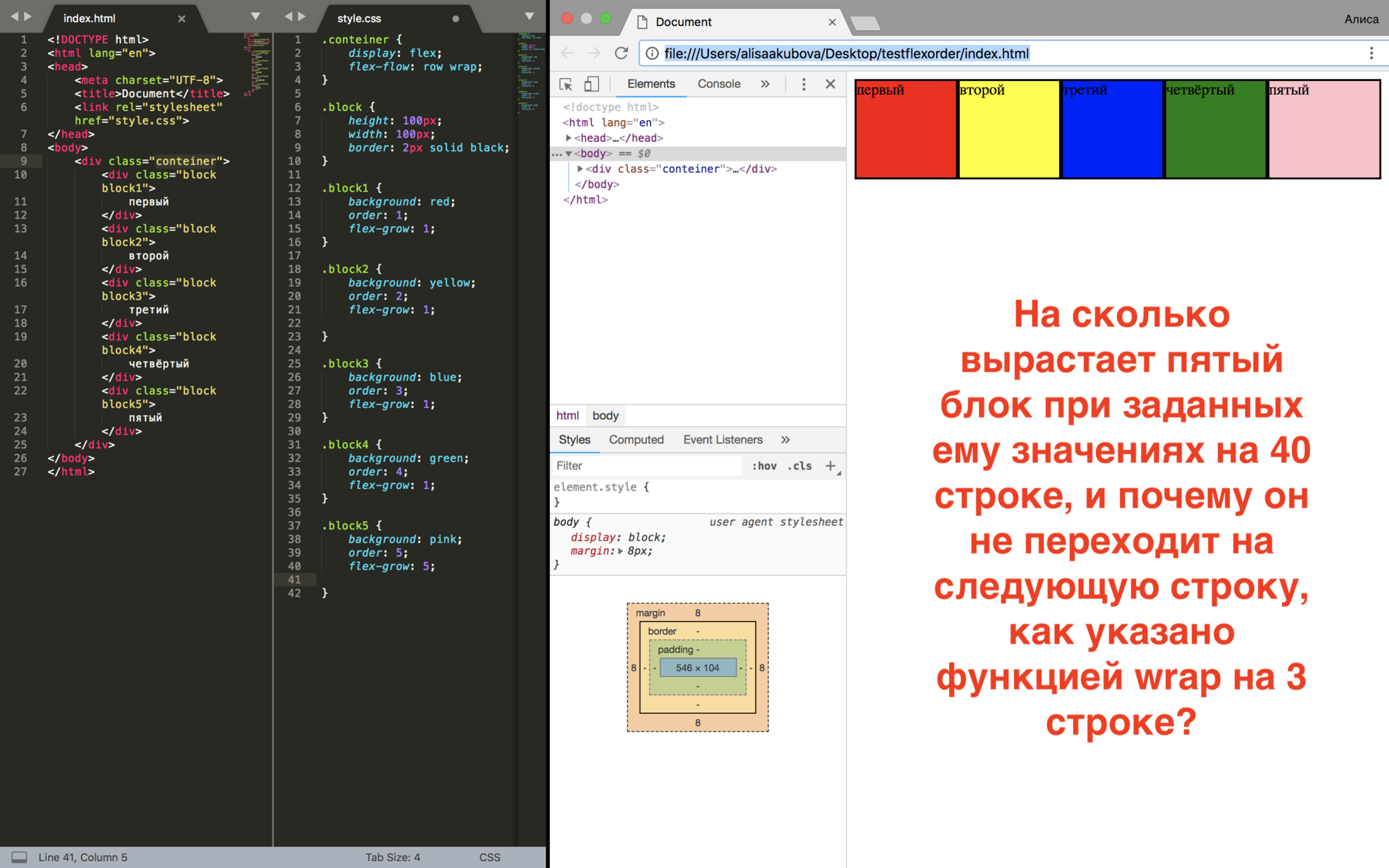
На скриншоте видно, что свободного пространства элемент забирает пропорционально больше.
Перенос будет только тогда, когда элементы перестанут умещаться в строку. В вашем же случае, остается свободное пространство, которое распределяется между блоками.
На сколько вырастет пятый блок при заданных ему значениях
grow = whiteSpace / (4 * 1 + 1 * 5) * 5;
где whiteSpace - свободное пространство, не занятое элементами.
Советую получше изучить спецификацию. Хороший ее разбор на примерах вы можете найти в книге
Новая Большая Книга CSS