Я бы разделил задачу на несколько действий, для начала сформировал модель данных, как я понимаю это будет дерево, и для работы с ним сделал функцию обхода, модернизируя которую я бы смог на уровне модели оперировать данными.
Модель данных можно сформировать, как плоскую(ключ-значение и идентификатор родителя), так и глубокую, мне нравится глубокие.
Чтение из такой моделиможет выглядеть примерно так :
export const getObjects = (obj, key, val) => {
let objects = []
for (let i in obj) {
if (!obj.hasOwnProperty(i)) continue
if (typeof obj[i] == 'object') {
objects = objects.concat(getObjects(obj[i], key, val))
} else if (i == key && obj[key] == val) {
objects.push(obj)
}
}
return objects
}
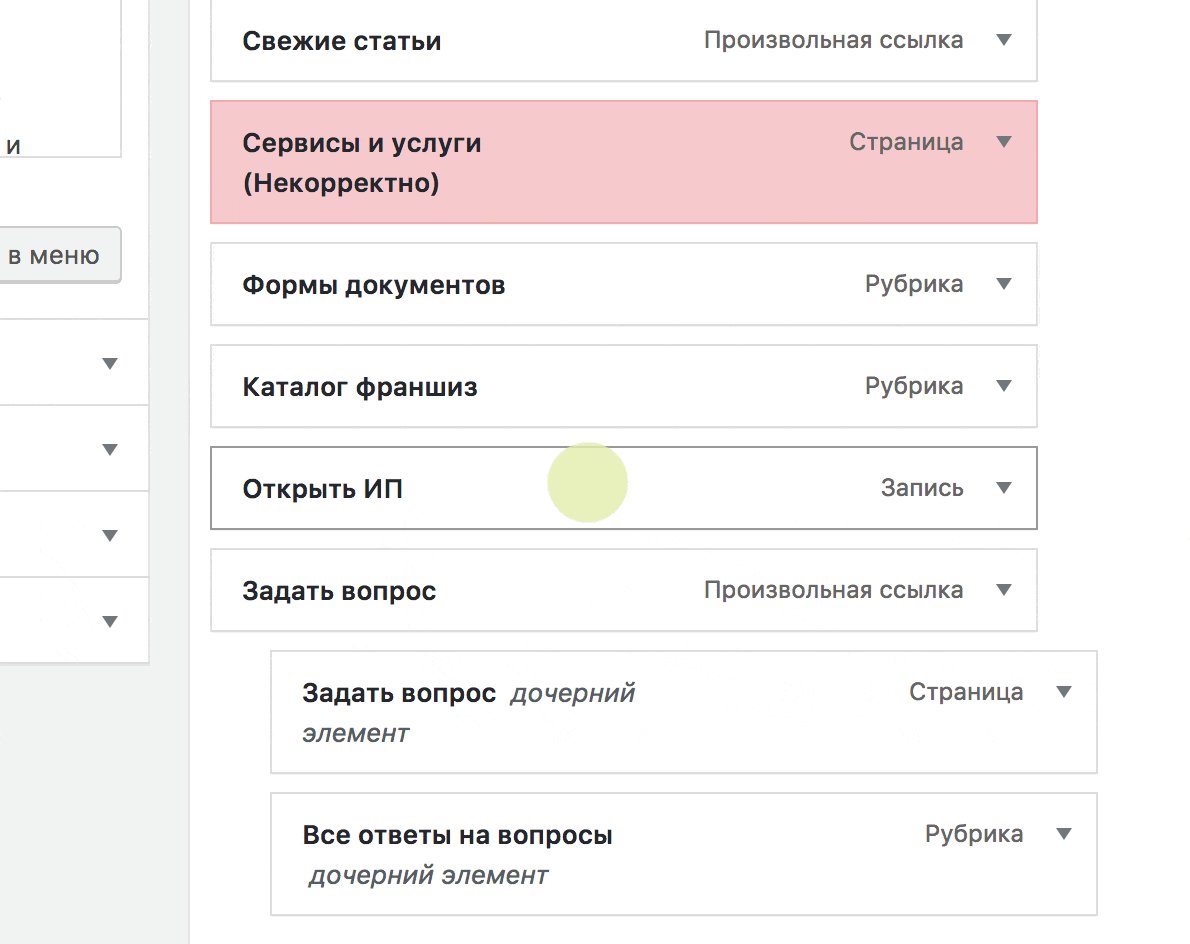
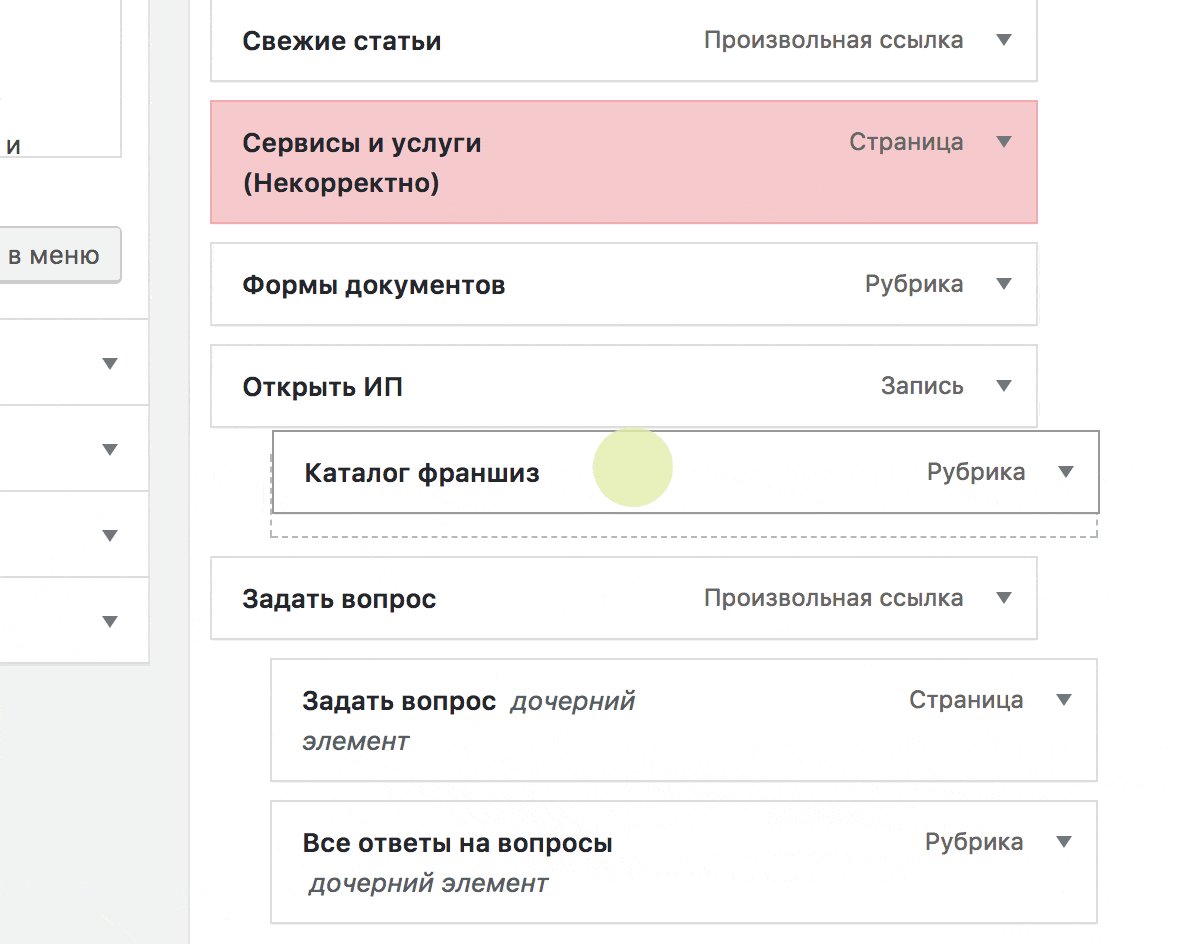
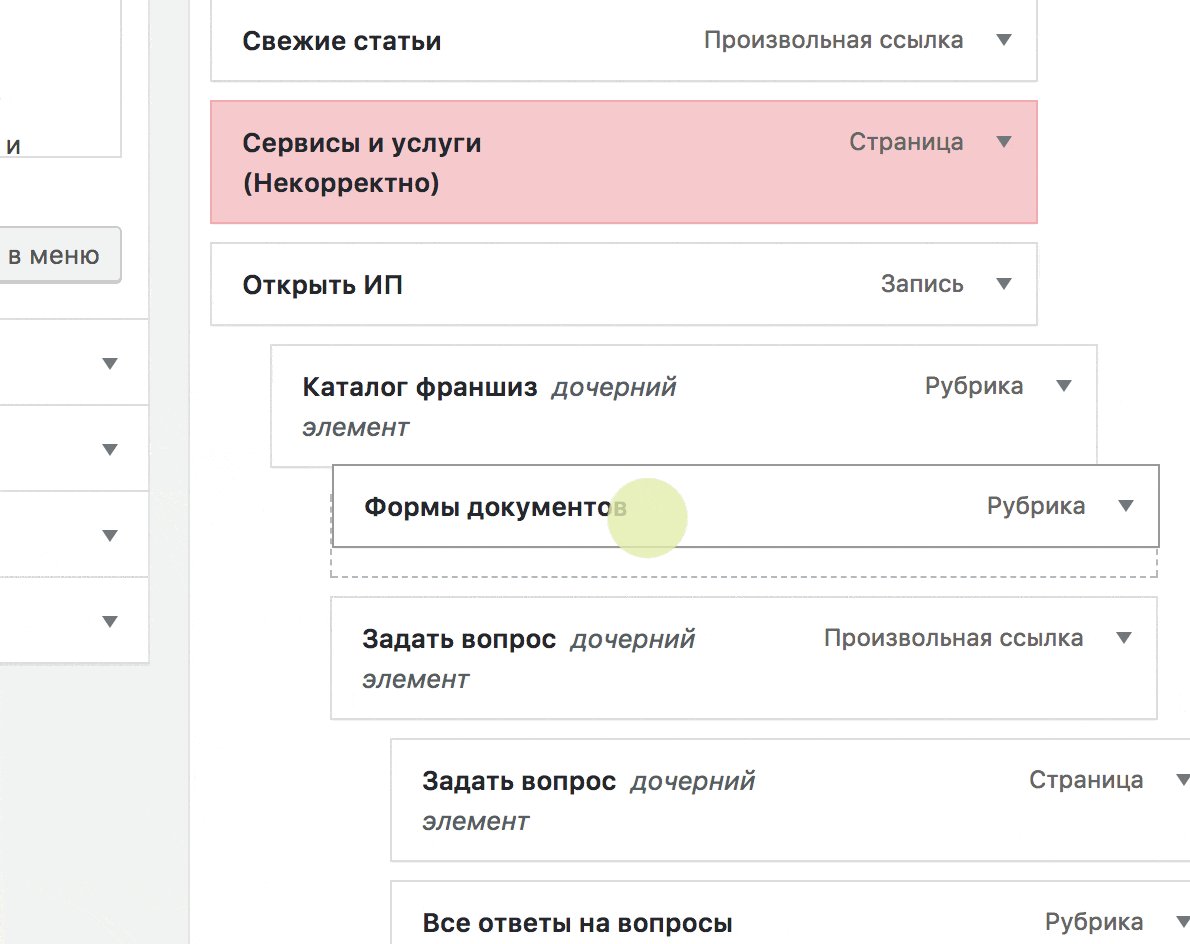
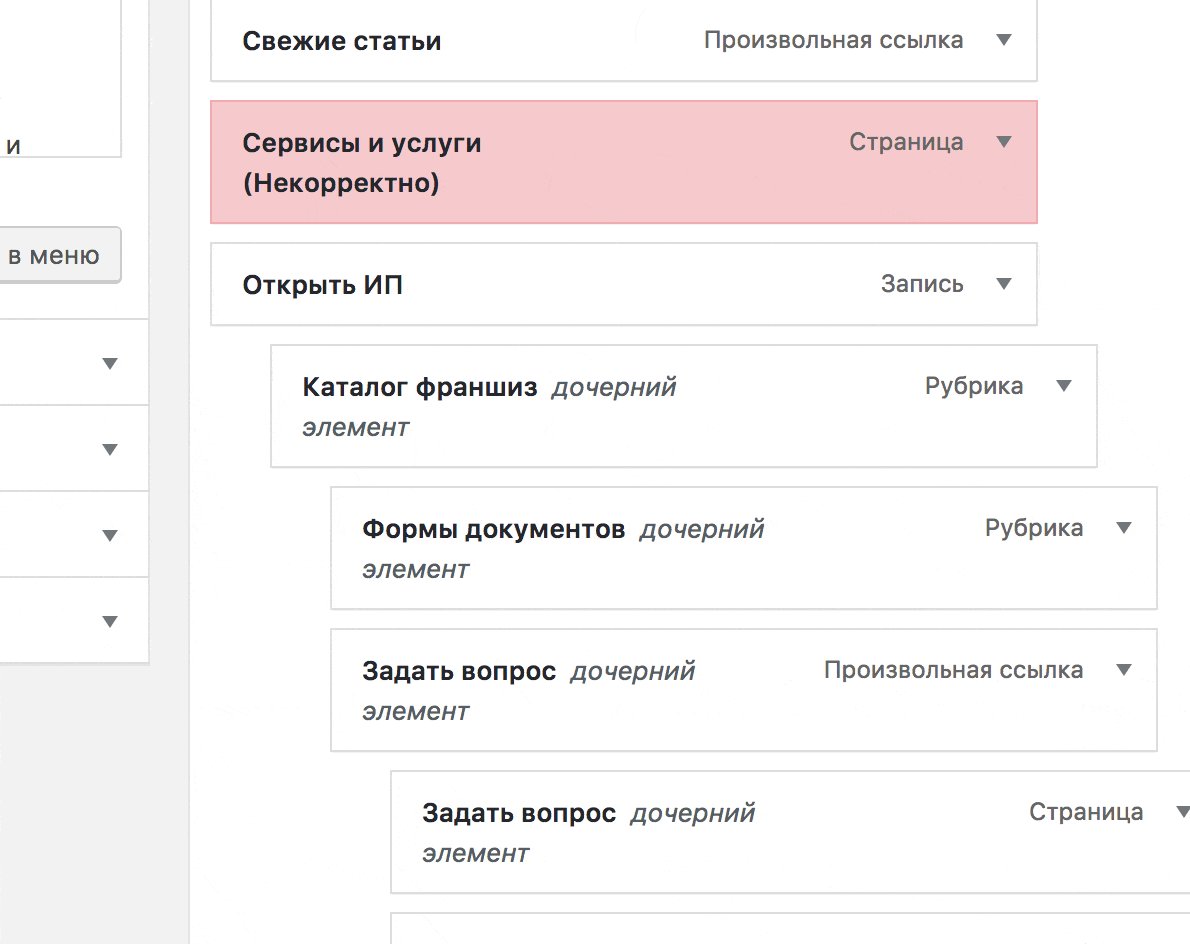
Далее я бы создал ui компонент, в который передавал объект, в нем подключил какую нибудь DnD библиотеку
типа
этой
На самом деле это не так сложно, как кажется, просто надо определять текущую вложенность, редактируемого элемента