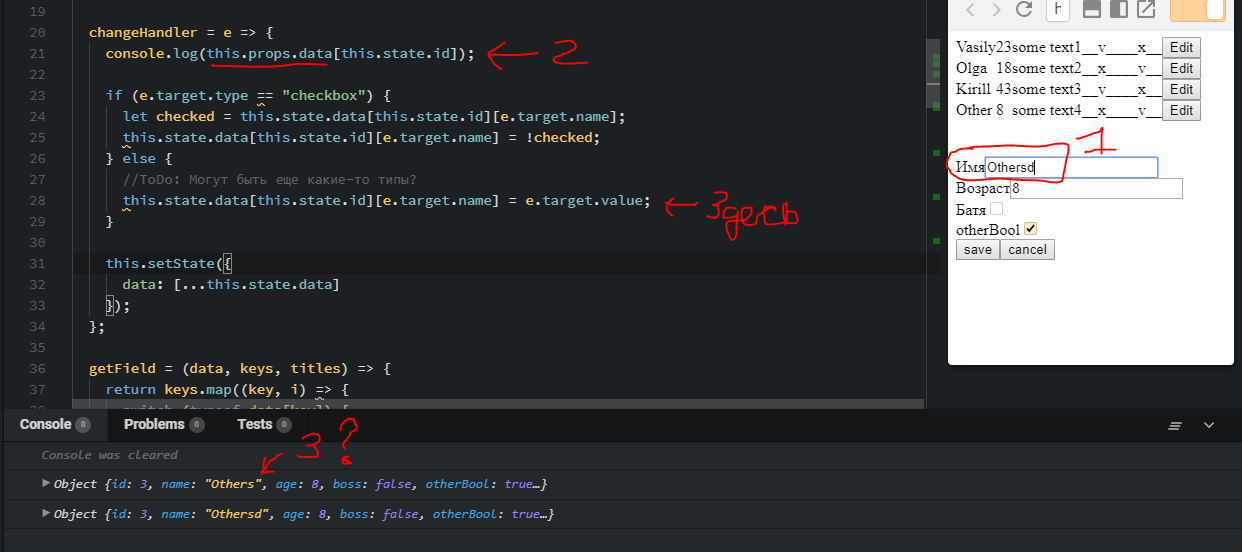
Вы мутируете state:
this.state.data[this.state.id][e.target.name] = !checked;
До этого присваиваете ему значение props:
this.setState({
data: this.props.data,
id: this.props.id
});
Естественно props изменяется после мутации.
Банальный пример:
const a = { key: 'value' };
const b = a;
b.key = 'new value';
console.log(a.key); // new value
Почитайте о том, что такое передача по ссылке. Почитайте про иммутабельность.
И никогда больше не пишите ничего подобного:
this.state.data[this.state.id][e.target.name] = !checked;
Изменение state только через this.setState.