Добрый день.
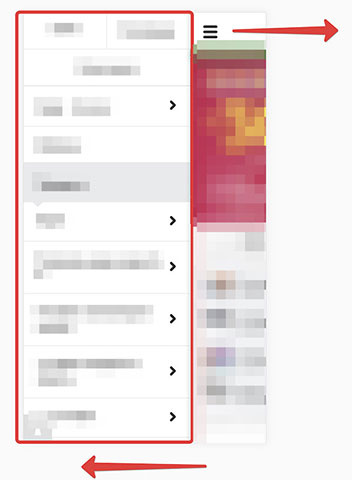
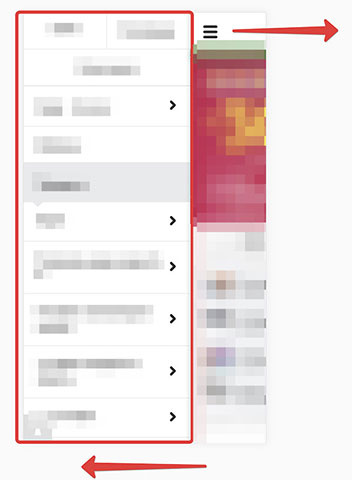
Тема будет касаться левого SideBar'a для мобильной версии, хочу сделать SideBar как у МВидео. Для меня принципиально важно сделать выезд не левого сайдбара, а выезд главного контента вправо, под которым будет сам сайдбар.

А также:
1. Чтобы ничего не прыгало при скролинге.
2. Чтобы можно было скролить и контентную часть и сам сайдбар по вертикали.
3. Горизонтальный скролинг отключить.
В качестве готового решения нашел вот такой скрипт Тумпанус, многие я уверен его знают,
ссылка на demo интересует эффект №2 под названием REVEAL
Тут его можно
скачать
И так, все бы ничего, а столкнулся вот с такой проблемой, посмотрите
моё видео с описанием моего бага на ютубе тут
Смысл такой, в мобильном Google Chrome работает прекрасно, а в мобильном Safari периодически происходят осечки со скролингом сайдбара, наблюдаются прыжки (см.видео, ссылка чуть выше).
И да, для Safari, в CSS для плавной прокрутки добавлено правило к html
html {height: 100%;overflow-x:hidden;-webkit-overflow-scrolling:touch;}
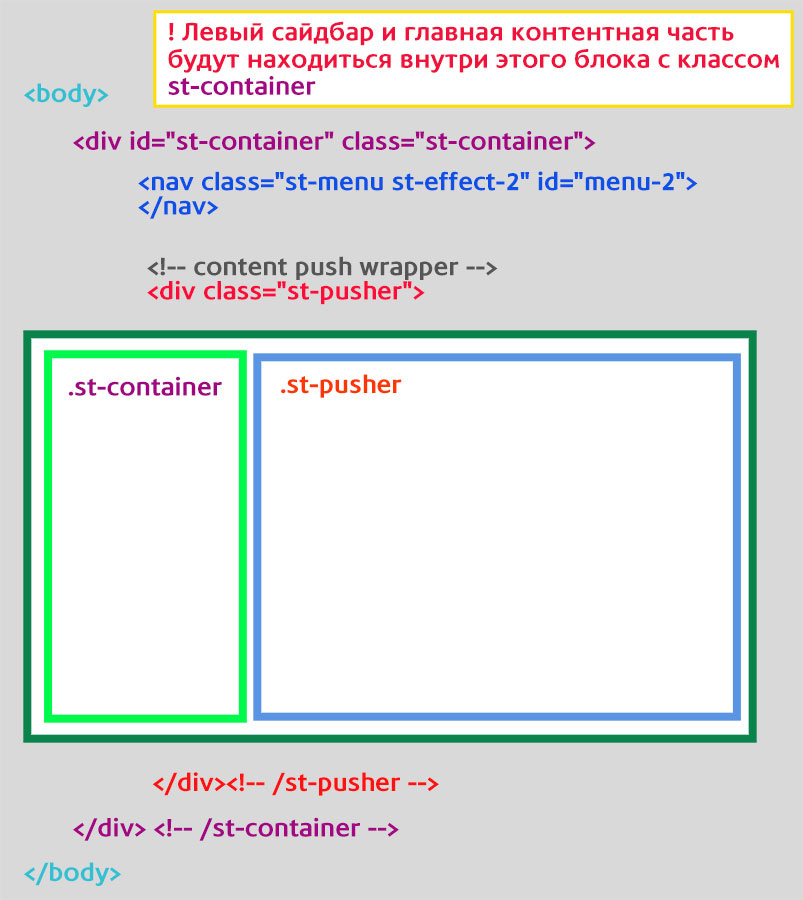
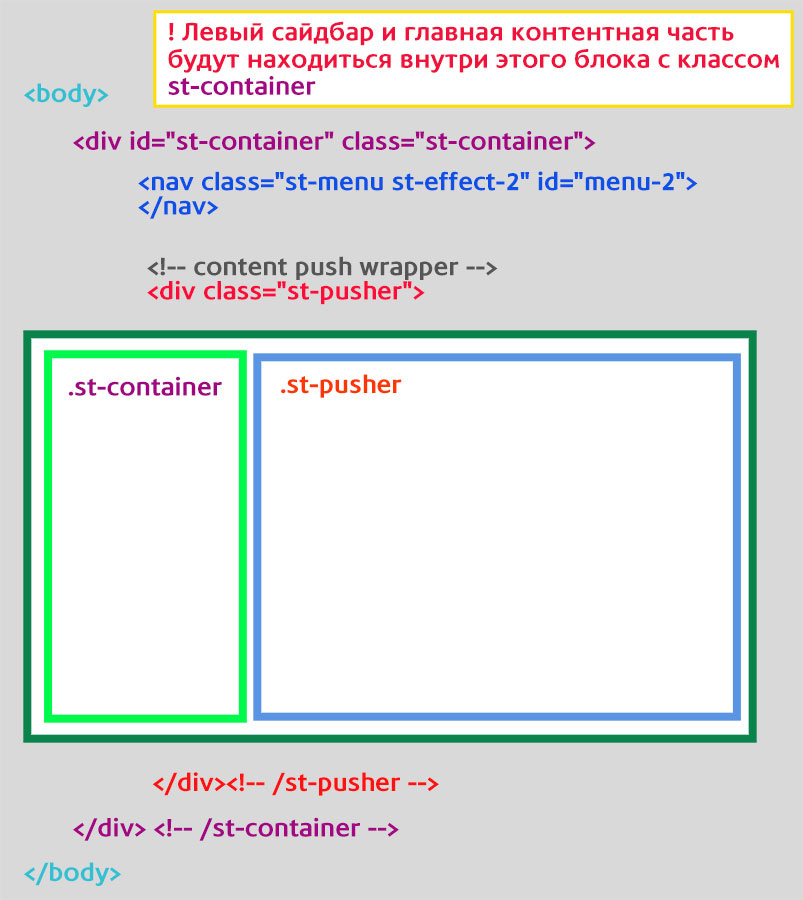
Немного о логике работы скрипта

в оригинале скрипта нет настройки на скролл, я добавил следующим образом:
Блоку
.st-menu и
.st-pusher добавил overflow-y: auto;
.st-menu {
position: absolute;
top: 0;
left: 0;
z-index: 100;
visibility: hidden;
width: 300px;
height: 100%;
background: #48a770;
-webkit-transition: all 0.5s;
transition: all 0.5s;
overflow-y: auto;
}
.st-pusher {
position: relative;
left: 0;
z-index: 99;
height: 100%;
-webkit-transition: -webkit-transform 0.5s;
transition: transform 0.5s;
overflow-x: auto;
}
Внимание вопрос :)
Как убрать
глюк скроллинга сайдбара
в мобильном Safari на iPhone
?
Глюк я показал в видео, по ссылке на ютубе, см.выше.