Но думаю лучше все галочки поставить.





так что как было с гугла лучше?


body,
html {
font-family: 'Open Sans', Arial, sans-serif;
font-size: 14px;
height: 100%;
font-weight: 400;
color: #000;
background: #fff
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans Regular'), local('OpenSans-Regular'),
url('opensans/opensans-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('opensans/opensans-regular.woff') format('woff'), /* Modern Browsers */
url('opensans/opensans-regular.ttf') format('truetype'), /* Safari, Android, iOS */
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 600;
src: local('Open Sans SemiBold'), local('OpenSans-SemiBold'),
url('opensans/opensans-semibold.woff2') format('woff2'), /* Super Modern Browsers */
url('opensans/opensans-semibold.woff') format('woff'), /* Modern Browsers */
url('opensans/opensans-semibold.ttf') format('truetype'), /* Safari, Android, iOS */
}











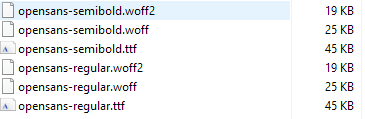
с гугла подгрузка идет, скачав от туда шрифты, я понял что они весят не хило.

@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: url('/opensans/opensans-regular.eot'); /* IE9 Compat Modes */
src: local('Open Sans Regular'), local('OpenSans-Regular'),
url('/opensans/opensans-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/opensans/opensans-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('/opensans/opensans-regular.woff') format('woff'), /* Modern Browsers */
url('/opensans/opensans-regular.ttf') format('truetype'), /* Safari, Android, iOS */
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 600;
src: url('/opensans/opensans-semibold.eot'); /* IE9 Compat Modes */
src: local('Open Sans SemiBold'), local('OpenSans-SemiBold'),
url('/opensans/opensans-semibold.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/opensans/opensans-semibold.woff2') format('woff2'), /* Super Modern Browsers */
url('/opensans/opensans-semibold.woff') format('woff'), /* Modern Browsers */
url('/opensans/opensans-semibold.ttf') format('truetype'), /* Safari, Android, iOS */
}




body,
html {
font-family: 'Open Sans', Arial, sans-serif;
font-size: 14px;
height: 100%;
font-weight: 400;
color: #000;
background: #fff
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans Regular'), local('OpenSans-Regular'),
url('opensans/opensans-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('opensans/opensans-regular.woff') format('woff'), /* Modern Browsers */
url('opensans/opensans-regular.ttf') format('truetype'), /* Safari, Android, iOS */
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 600;
src: local('Open Sans SemiBold'), local('OpenSans-SemiBold'),
url('opensans/opensans-semibold.woff2') format('woff2'), /* Super Modern Browsers */
url('opensans/opensans-semibold.woff') format('woff'), /* Modern Browsers */
url('opensans/opensans-semibold.ttf') format('truetype'), /* Safari, Android, iOS */
}