Сейчас задам очередной вопрос, на который не будет ответа =))
Для плагина gulp-sass написана кастомная функция
b64(), которая кодирует заданное изображение в base64 и вставляет его в результирующий css.
Использование функции выглядит так:
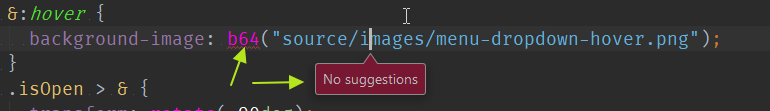
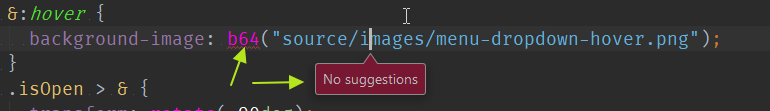
background-image: b64("source/images/menu-dropdown-hover.png");

И тут возникают две проблемы:
1. IDE не знает, что в sass существует такая функция.
2. И как следствие не может отрезолвить путь в ее параметре.
Собственно вопрос в том, можно ли как-то подсказать среде, что функция существует, и что параметр её — это путь к файлу, который нужно резолвить?
PS Про существующие галп-плагины для base64 я в курсе, но они работаю в авто-режиме, в основном по порогу размера файла. Это не подходит, нужен ручной контроль инжектируемых в css файлов.
PPS Написание плагина для IDE предлагать не стоит =)) На это нет ни времени, ни умений. Интересует наличие штатных возможностей, или возможностей, предоставляемых уже написанными плагинами.
UPD Примерный код
function b64(file, done) { … }
let sassOpts = { ... }
sassOpts.functions = {}
sassOpts.functions['b64($file)'] = b64;
...
.pipe(sass(sassOpts))
UPD2
Объявил функцию в самом sass
@function b64($file) {
// а эта объявлена в js и делает всю обработку.
// Здесь она также не резолвится, ну да ладно.
@return _b64($file);
}
Осталась вторая проблема — путь IDE не резолвит.
Есть для sass аналоги phpdoc с поддержкой в указанной IDE ?