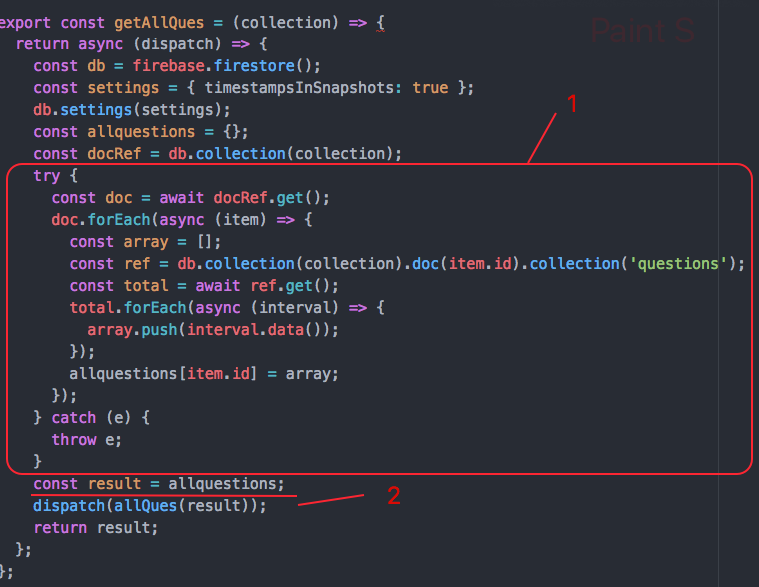
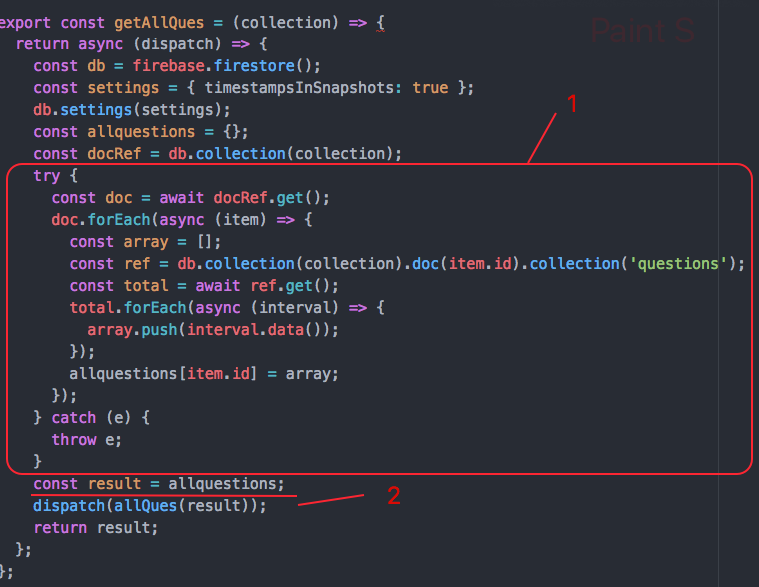
Подскажите пожалуйста. Как правильно сделать, что бы пока не выполниться блок кода под номером 1, не выполнялось действие номер 2

export const getAllQues = (collection) => {
return async (dispatch) => {
const db = firebase.firestore();
const settings = { timestampsInSnapshots: true };
db.settings(settings);
const allquestions = {};
const docRef = db.collection(collection);
try {
const doc = await docRef.get();
doc.forEach(async (item) => {
const array = [];
const ref = db.collection(collection).doc(item.id).collection('questions');
const total = await ref.get();
total.forEach(async (interval) => {
array.push(interval.data());
});
allquestions[item.id] = array;
});
} catch (e) {
throw e;
}
const result = allquestions;
dispatch(allQues(result));
return result;
};
};