Здравствуйте!
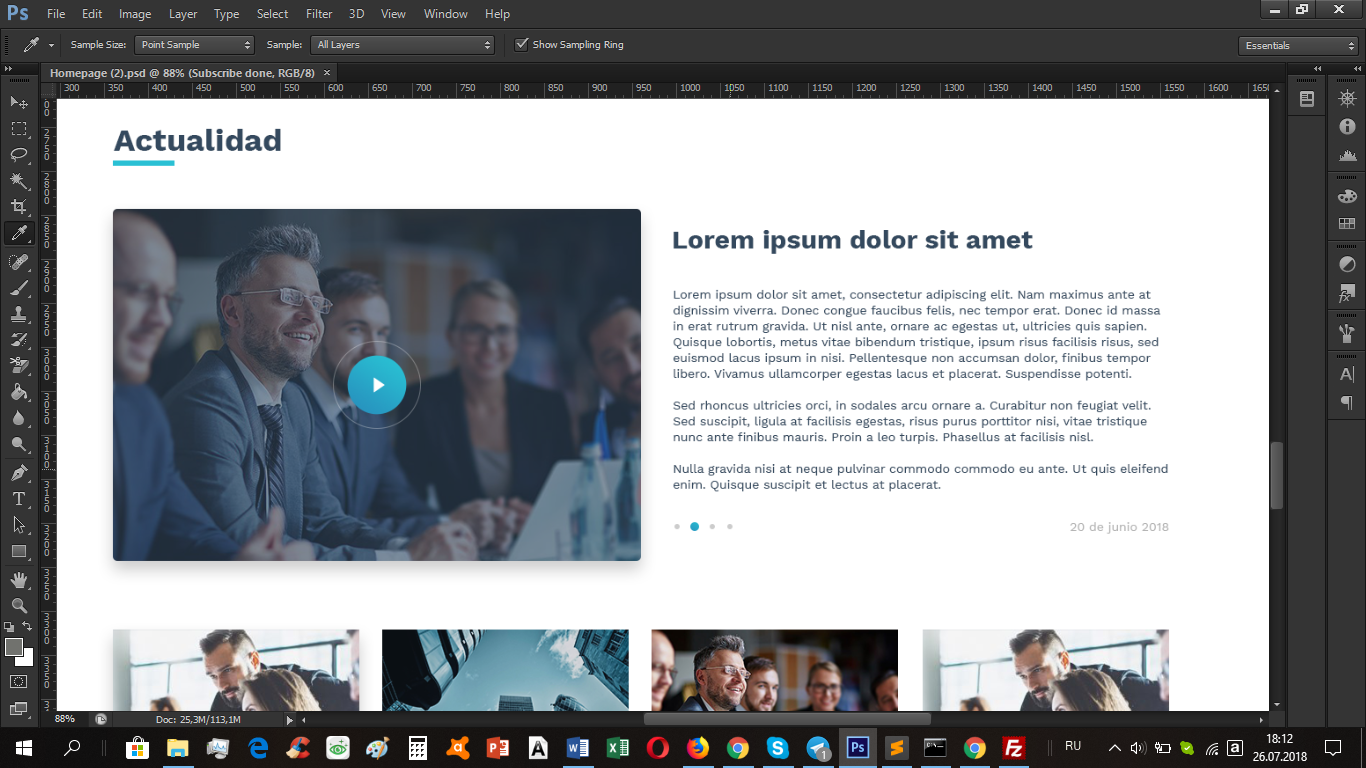
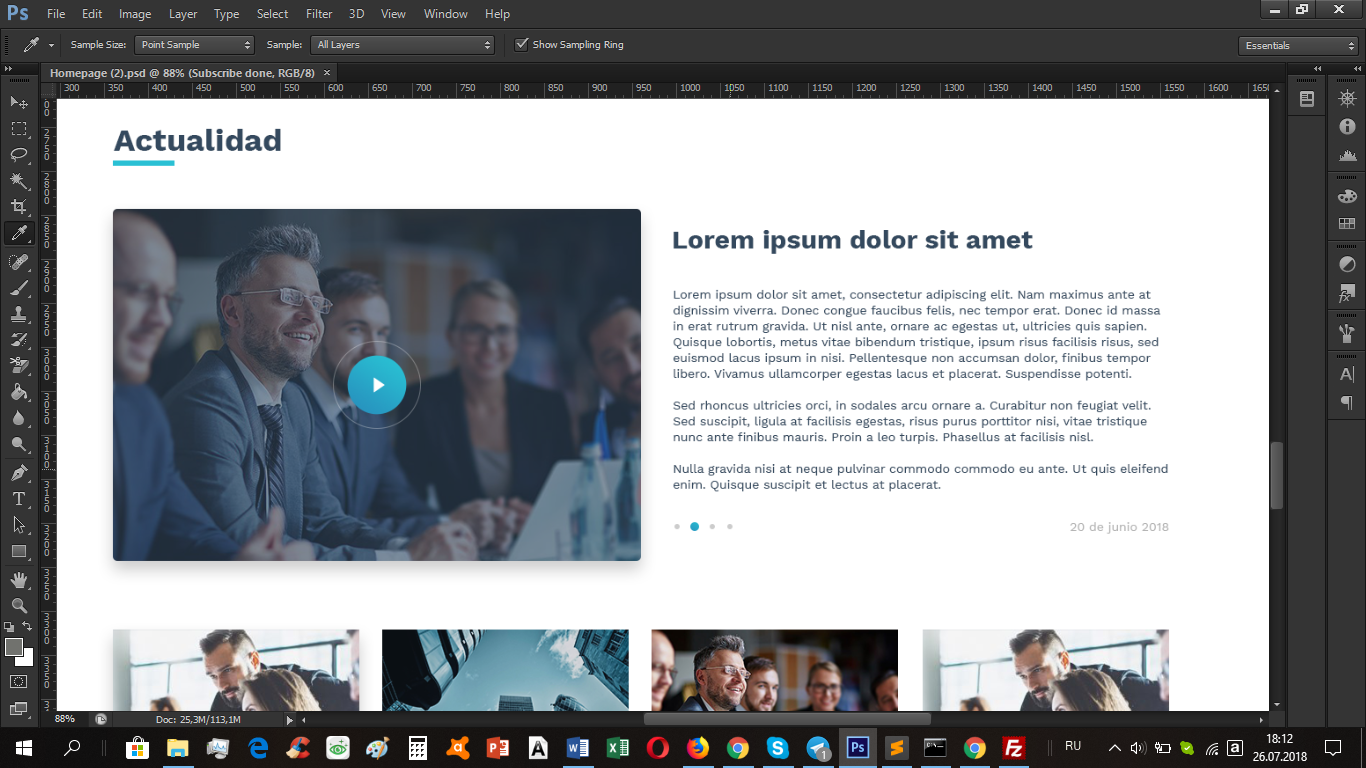
Есть пост на сайте Вордпресс. Выводится таким образом:

Слева - видео или картинка, справа - текст. Если высота текст становится больше левого блока, то он автоматически разбивается на "слайды", которые переключаются точками под текстом.
Горизонтальный слайдер могу реализовать на slick.
Меня интересует, как можно разбить текст таким образом, чтобы для каждого блока текста создавался свой div.
P.S. мое представление - вместо функции
<?php the_content(); ?> должно быть что-то вроде цикла: для каждого блока текста создается
<div class="item"><!-- текст --></div>. Возможно, нужен какой-то фильтр?
Спасибо!