Всем привет.
Есть небольшая проблема, у меня есть блок, в котором я загружаю блоки в других страниц html. Т.е. при нажатии на одну из ссылок, с другого файла html, загружается блок. И затем в зависимости от ссылки, гружу его js файл.

Вот код:
$('#filters_button .filters_button-Button a').click(function (e) {
e.preventDefault();
var link = $(target).attr('href');
$('#loadContent').load(link + ' #loadContent');
// загружаю js файл
if ( text === 'configuration' ) {
$.getScript('./js/config.js');
} else if ( text === 'exception' ) {
$.getScript('./js/exception.js')
}
});
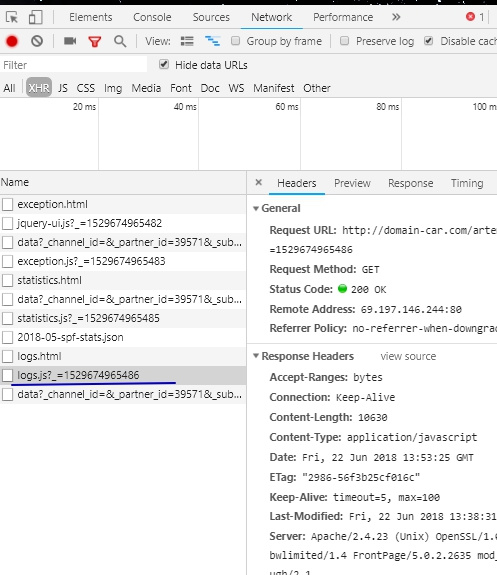
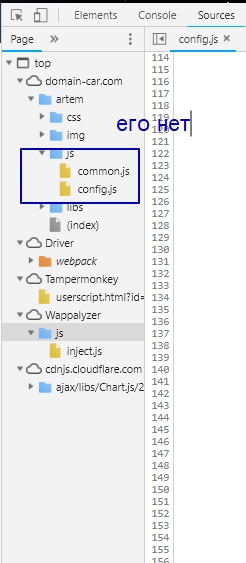
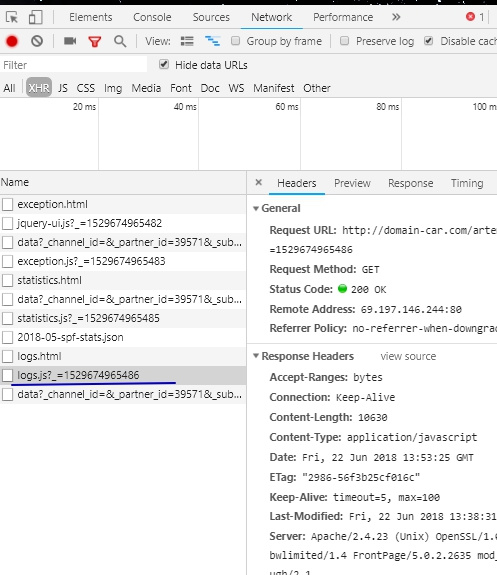
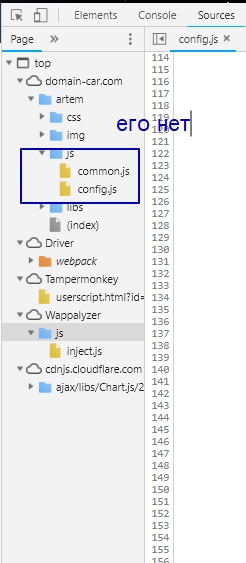
проблема в том, что файл вроде загрузился, но код с этого файла не работает. Во вкладке Network файлик появляется, а во вкладке Sources его нет. Подскажите пожалуйста, как мне правильно загрузить блок и его js файл.