Суть:
Делаю "Морской бой", запиливаю генерацию расстановки кораблей.
function getRandom(from, to) {
return Math.floor(Math.random() * (to - from + 1)) + from;
}
$('#test').click( () => randomShips())
function randomShips(){
var smallShips = 4
var mediumShips = 3
var bigShips = 2
var largeShips = 1
var map = [
['~','~','~','~','~','~','~','~','~','~'], // 1
['~','~','~','~','~','~','~','~','~','~'], // 2
['~','~','~','~','~','~','~','~','~','~'], // 3
['~','~','~','~','~','~','~','~','~','~'], // 4
['~','~','~','~','~','~','~','~','~','~'], // 5
['~','~','~','~','~','~','~','~','~','~'], // 6
['~','~','~','~','~','~','~','~','~','~'], // 7
['~','~','~','~','~','~','~','~','~','~'], // 8
['~','~','~','~','~','~','~','~','~','~'], // 9
['~','~','~','~','~','~','~','~','~','~'] // 10
//1 2 3 4 5 6 7 8 9 10
]
// Расстановка кораблей 1*1
for (var i = 0; i < 4; i++) {
var lat = getRandom(1, 10)
var lon = getRandom(1, 10)
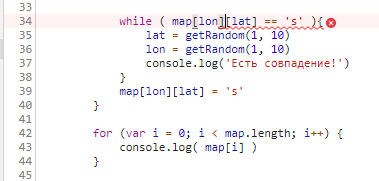
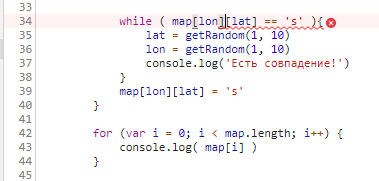
while ( map[lon][lat] == 's' ){
lat = getRandom(1, 10)
lon = getRandom(1, 10)
console.log('Есть совпадение!')
}
map[lon][lat] = 's'
}
for (var i = 0; i < map.length; i++) {
console.log( map[i] )
}
}
Собственно, делаю "болванку"
var map[]; и вставляю в рандомное место корабль 1*1.
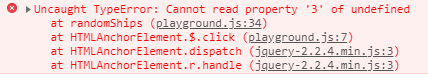
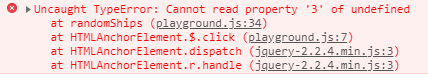
И бывает дело когда тесты проваливаются и выскакивает ошибка:


Плюс ко всему иногда даже умудряется вставлять новый элемент в массив, то есть получается в ряду 11 элементов, вместо 10ти.
JSFIDDLE:
https://jsfiddle.net/muen4c8g/1/