Я думаю что вам нужен не елемент из сайта, а обяснение как это зделано.
Тут все -
css анимация, ее состояния контролируються с
js.
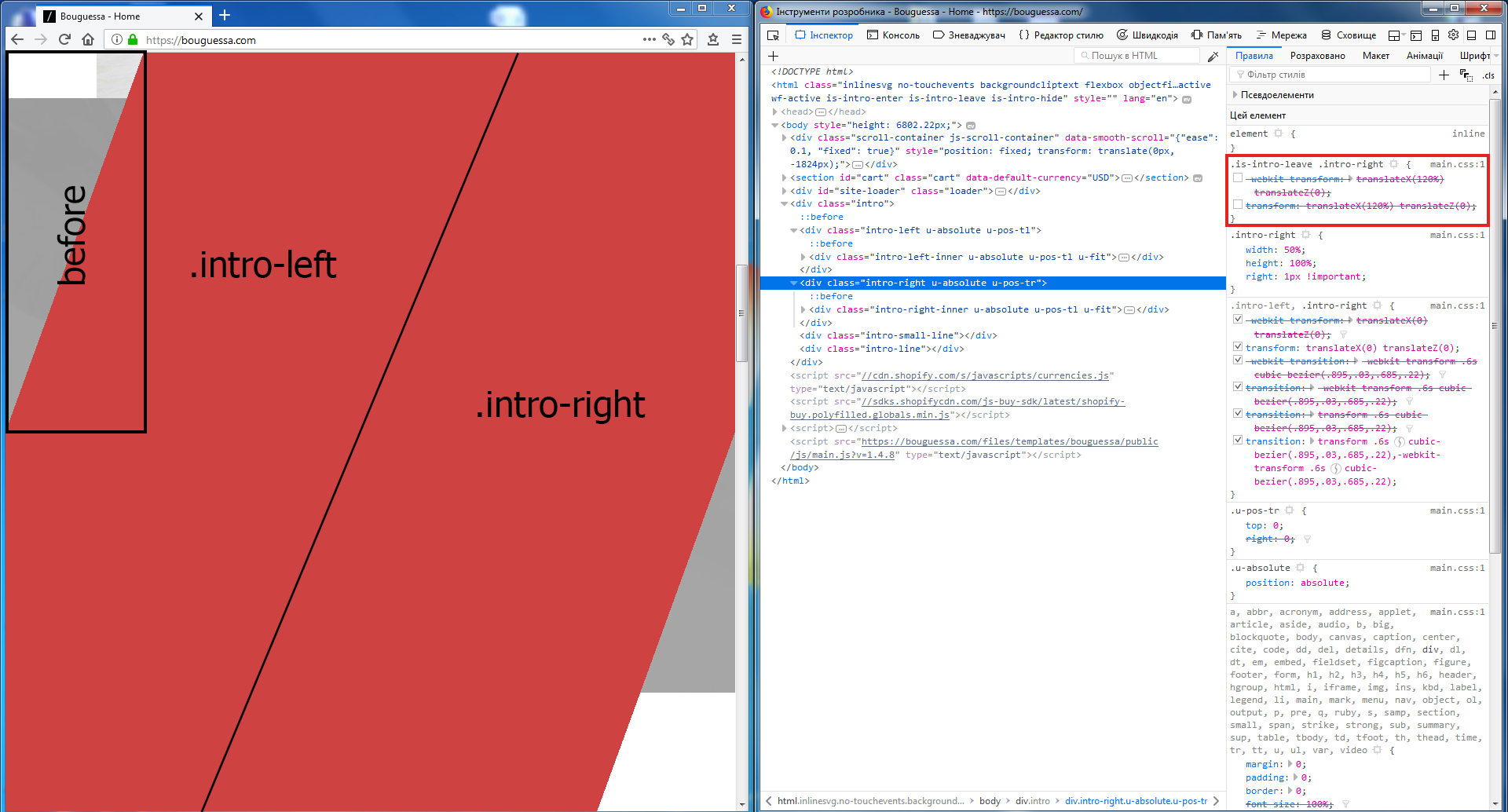
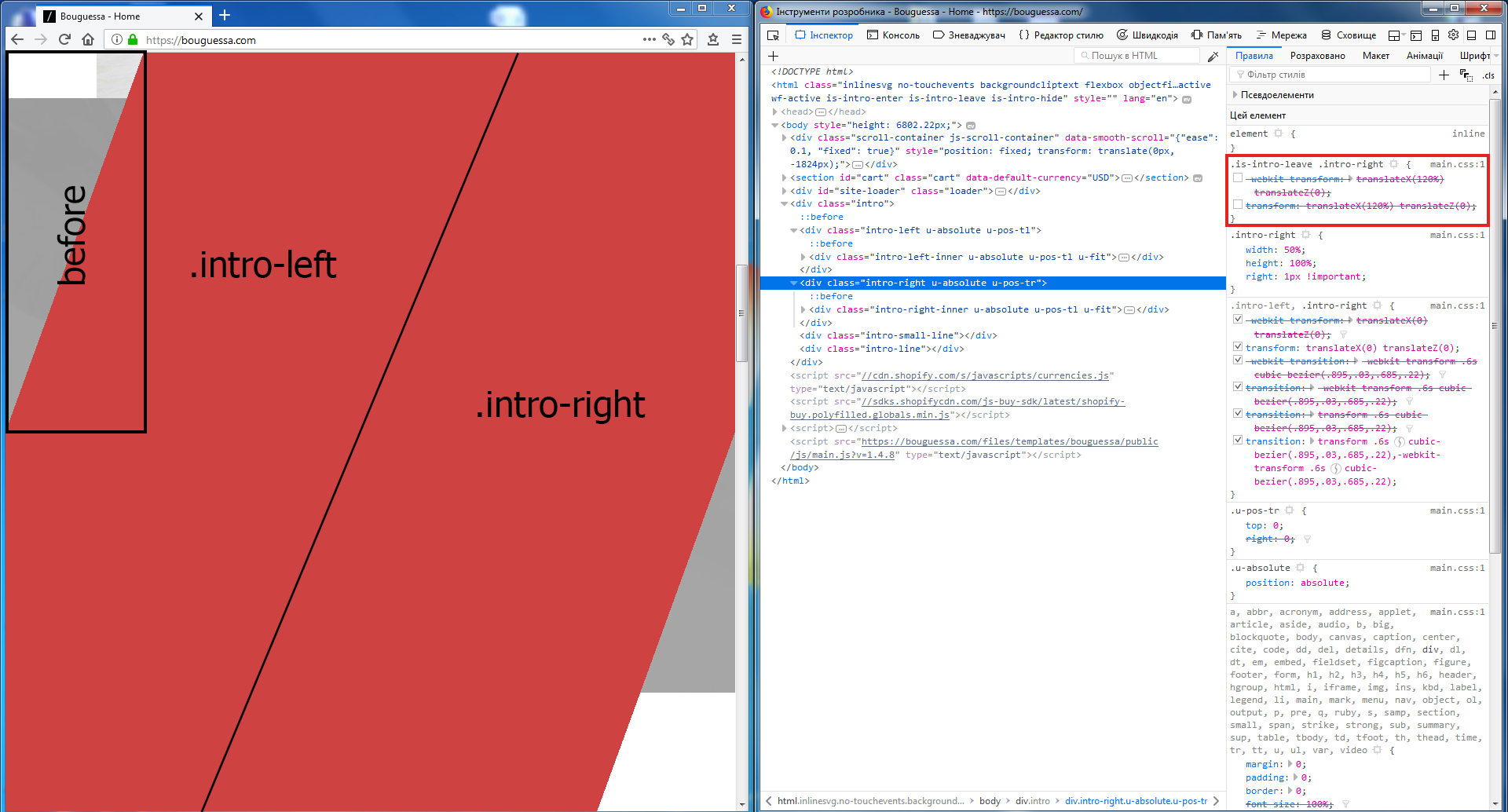
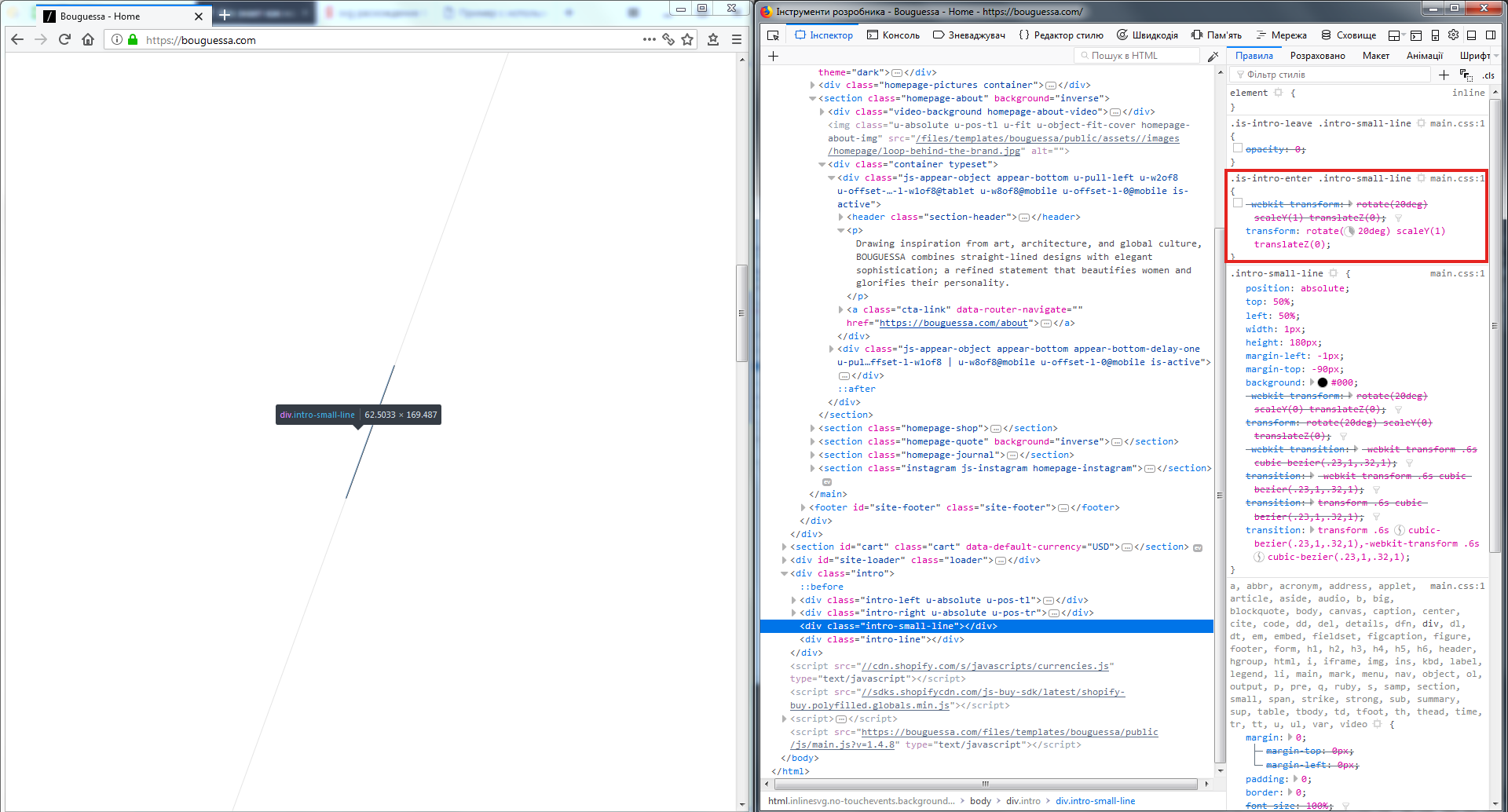
Например разез блоков реализован так:

Когда страница прогрузилась, то для блоков добавляеться класс.
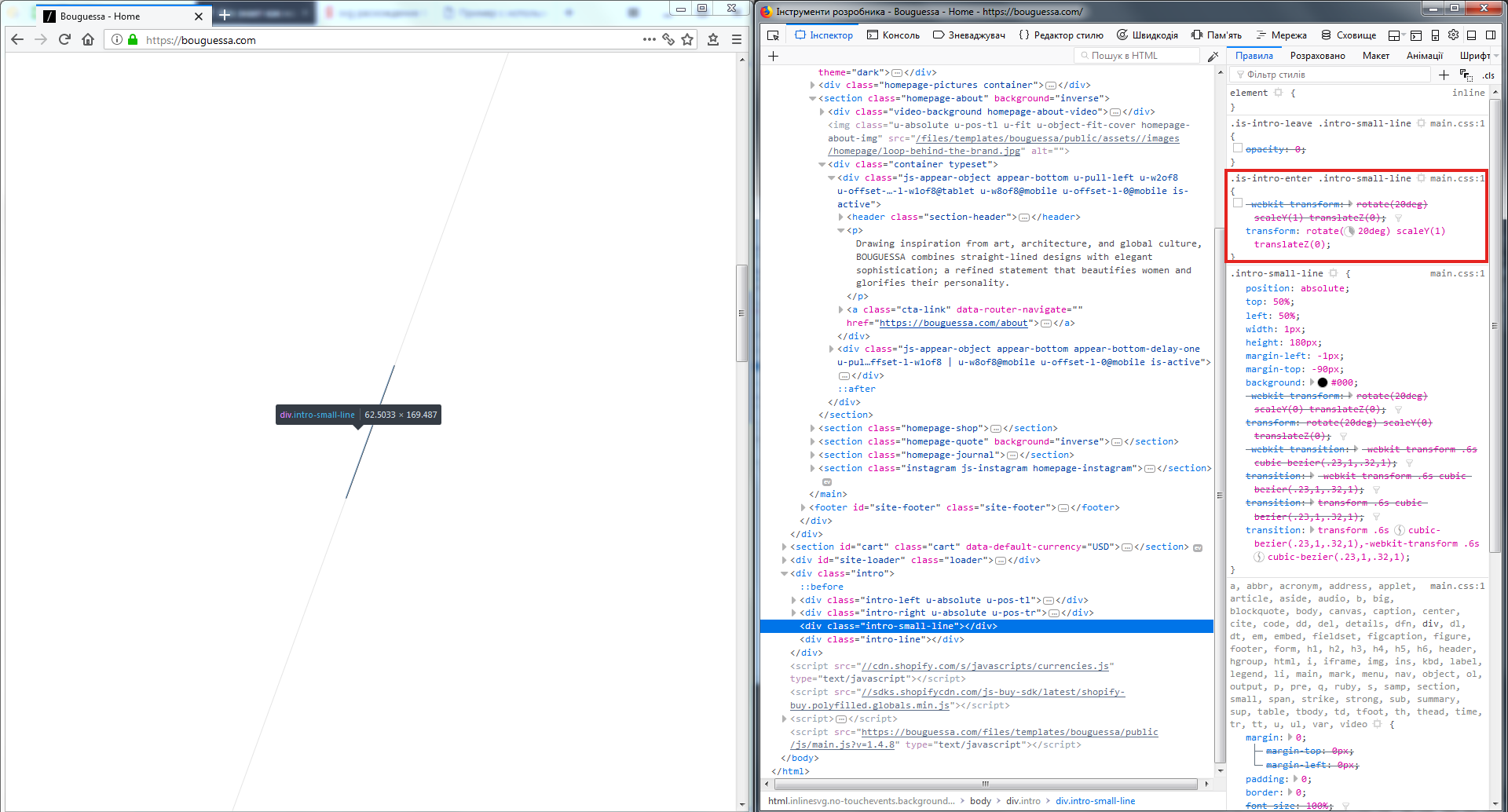
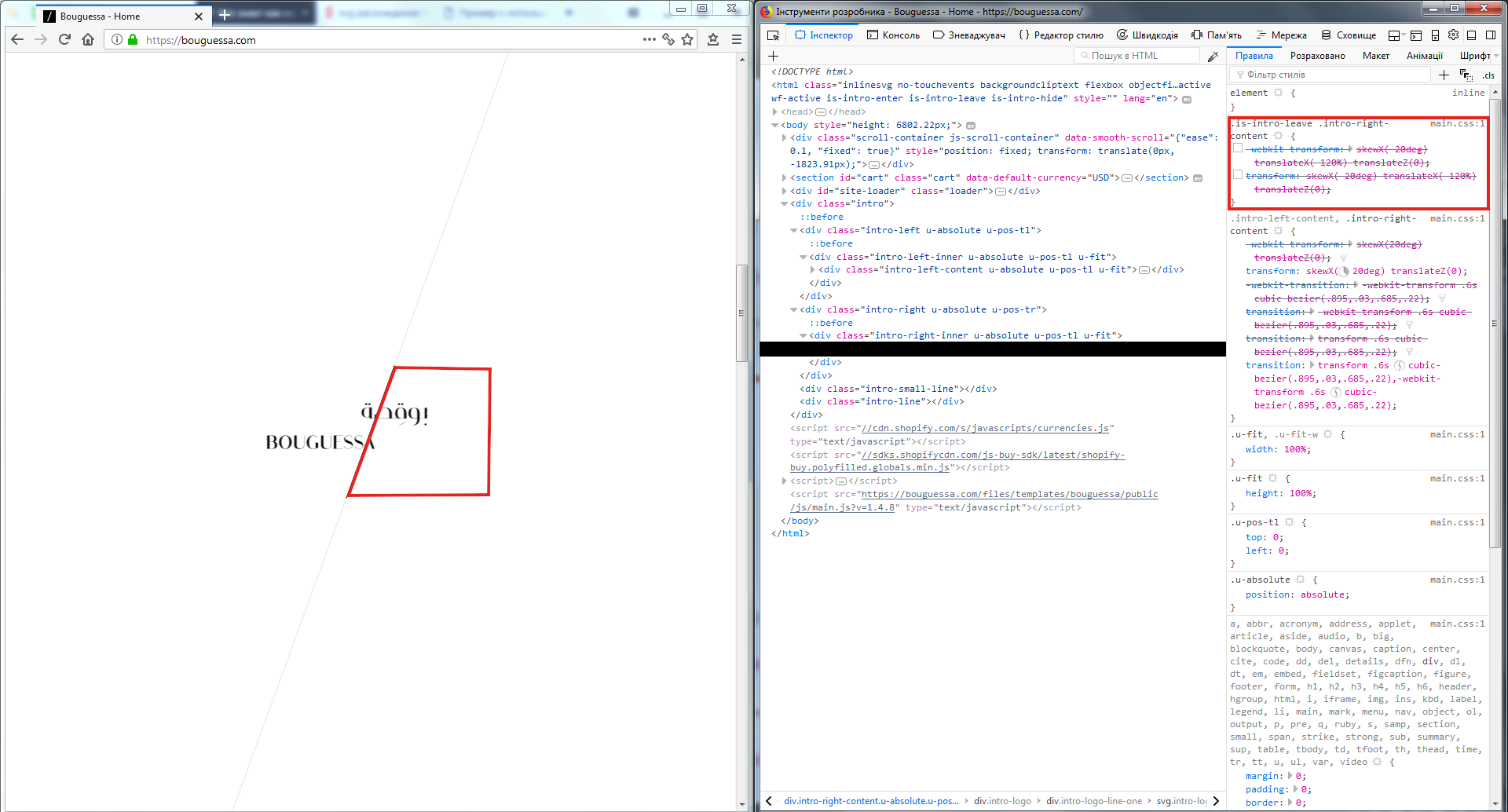
с логотипом уже сложеная анимация:
- линия анимируеться scaleY

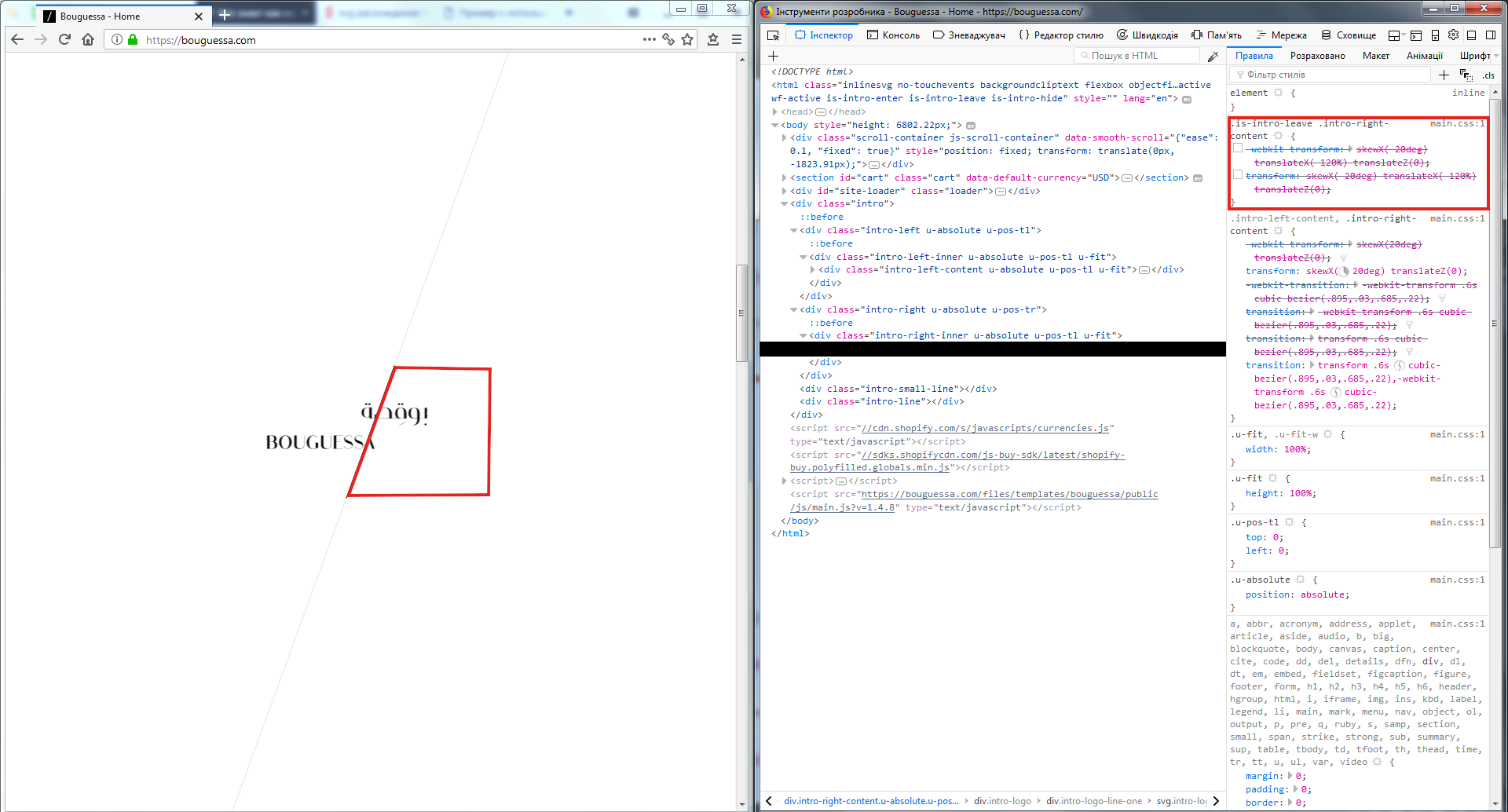
- логотип - две разделение svg, блок родитель анимируэться при разезде вот так:

- появление логотипа в начале, анимируеться задавая для svg transform: translateZ